
🐛 문제
리액트 프로젝트 배포 후
모바일 브라우저(주로 safari)에서기본 url바와 하단바로 인해
아래 혹은 윗부분의 요소가 잘려보이는 현상이 나타나는 부분을 발견했다.
이에 대한 문제는 두가지로 나타났다.
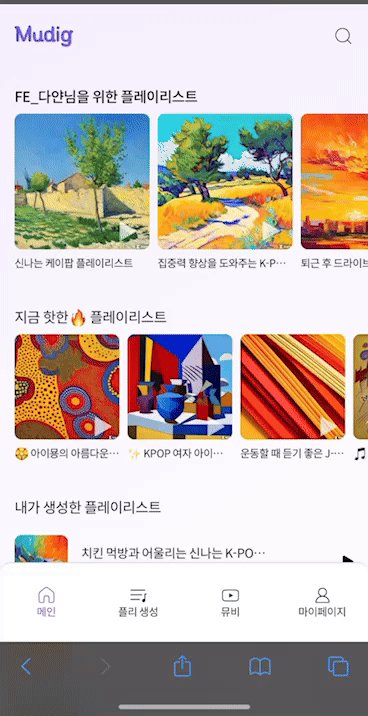
1) 처음 페이지 렌더링 시 화면이 위쪽 요소부터 보이지 않고 중간 위치부터 잘려 보임
물론 스크롤 하면 위 요소도 잘 보이지만, 아래 부분 요소가 끝까지 스크롤 되지 않았다.
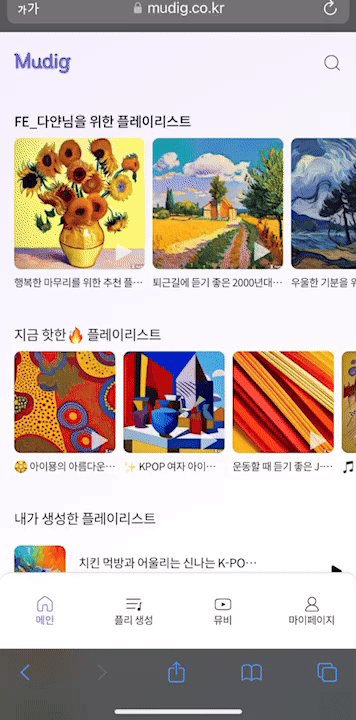
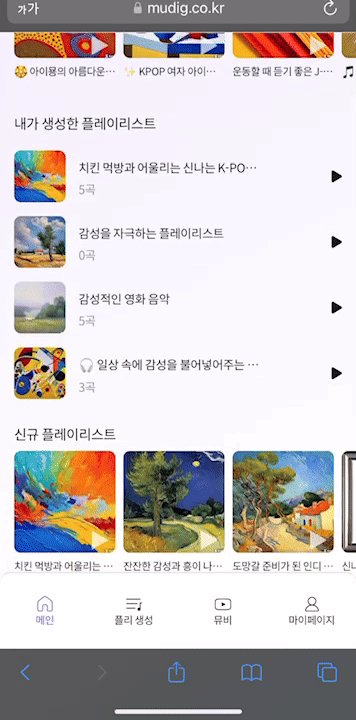
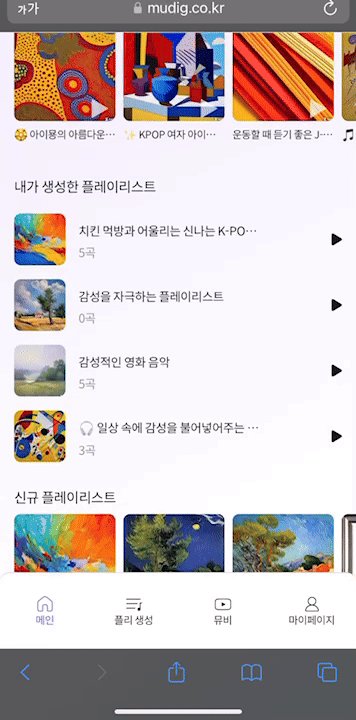
- 기대 화면 / 현재


2) 전체 높이가 화면보다 길어져 아래에 위치하는 요소가 더 밑에 위치하게 되면서 잘려 보임
정확히는 두 요소를 양 끝으로 display:flex flex-direction:column justify-content:space-between와 같이 상하 끝으로 배치하는 스타일을 주었을 때 항상 아래 끝 쪽에 위치하도록 설정한 요소가 화면 높이에 맞춰지지 않고 더 아래에 보이게 되는 현상
-
기대 화면 / 현재



🔍 원인
모바일 브라우저에서 100vh는 상단 url을 입력(Browser Top Bar)하는 영역과 하단 네비게이션(Browser Bottom Bar) 영역의 사이즈를 포함하기 때문!
ios safari 브라우저의 경우, 상단의 url바 혹은 하단의 툴바로 인해 화면의 크기(viewport)를 실제 보여지는 윈도우의 innerHeight보다 크게 잡는다.
그래서 height을 100vh로 잡아 작성하더라도 실제 safari 모바일 화면에서는 스크롤이 생길만큼 공간이 생기면서 발생하는 현상이었다.
💡해결방법
(해결X) -webkit-fill-available
body 요소의 최소 높이를 사용 가능한 뷰포트의 높이로 설정하는 속성이다.
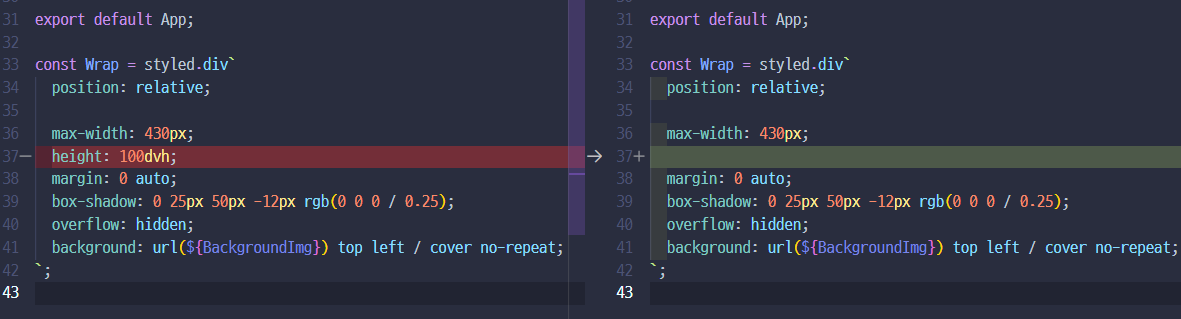
 App.js Wrap에 설정해 둔 height값을 제거하고,
App.js Wrap에 설정해 둔 height값을 제거하고,
body {
min-height: 100vh;
@supports (-webkit-touch-callout: none) {
min-height: -webkit-fill-available;
}
}GlobalStyle 설정에서 body에 min-height을 준 다음 @supports규칙을 활용해 웹킷 브라우저(Chrome, Safari 등)에서만 -webkit-fill-available 설정을 주어 봤으나...
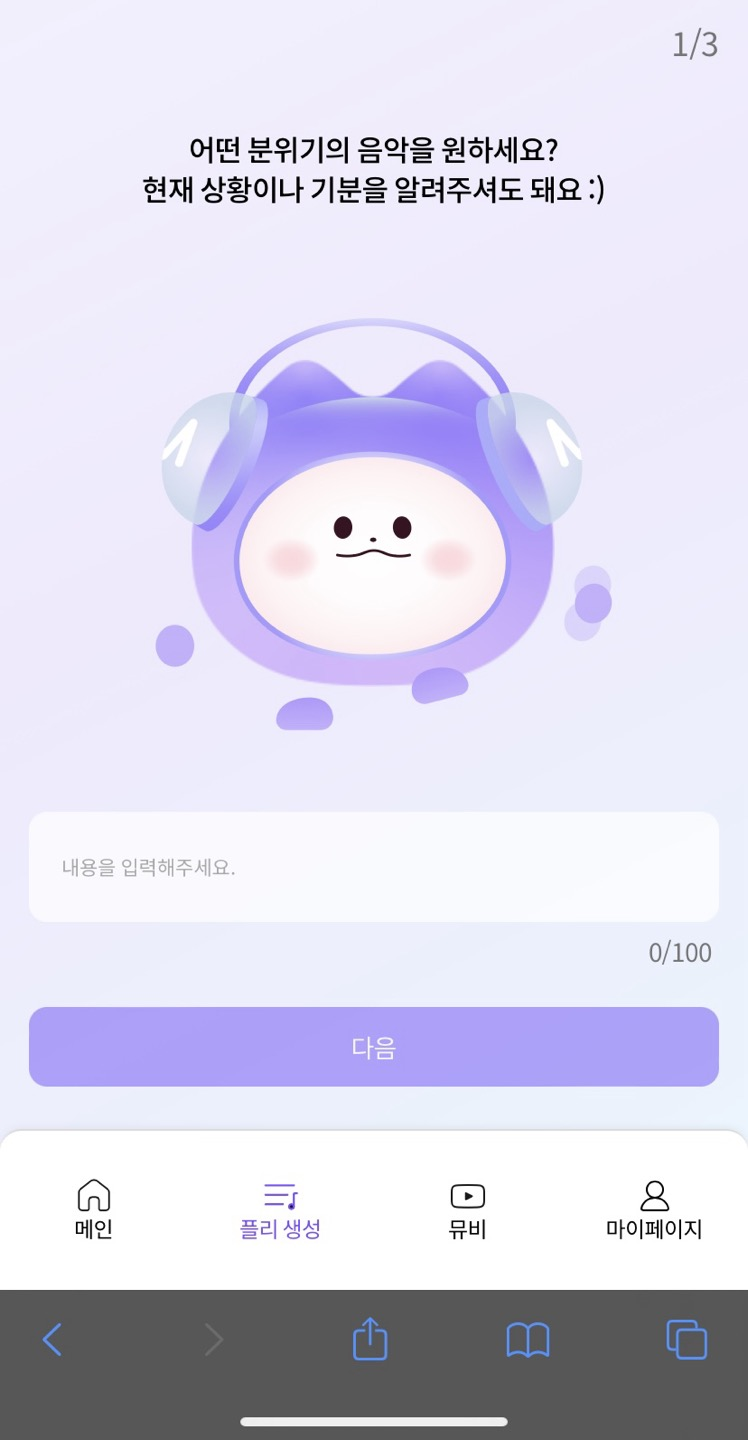
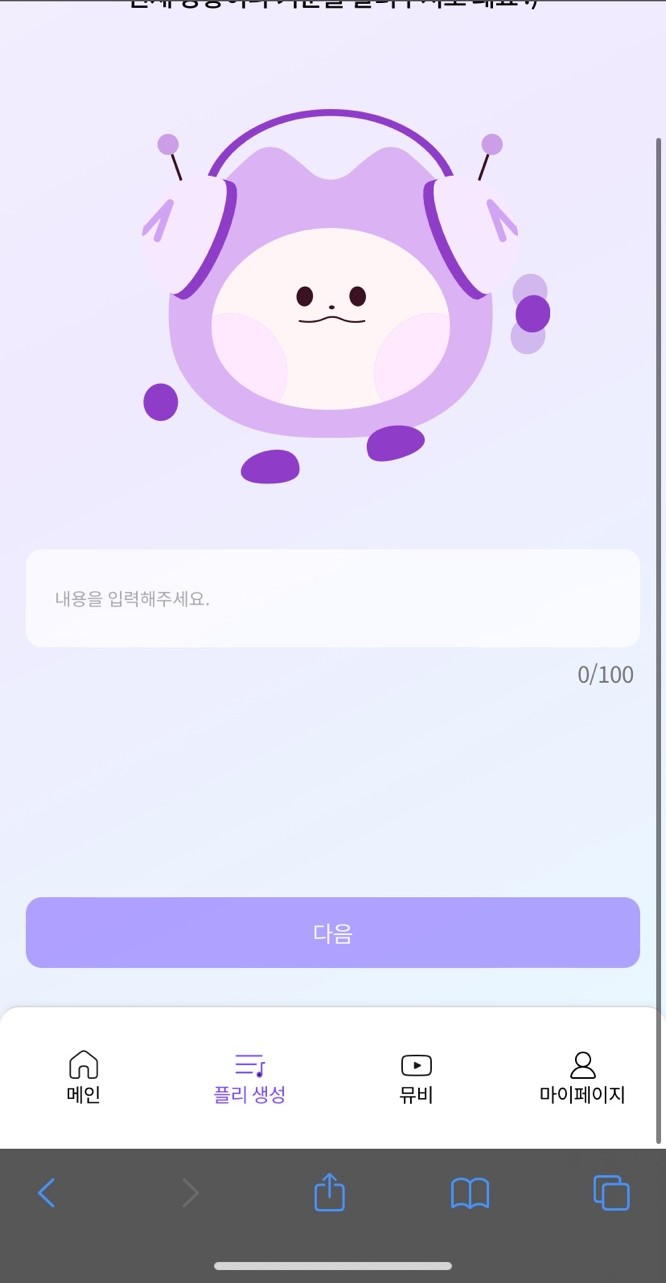
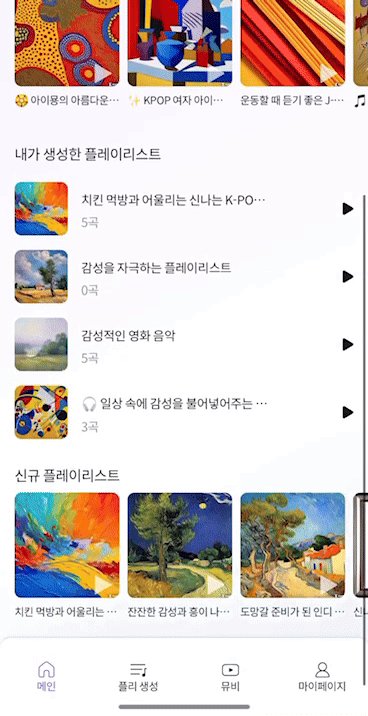
 기본적으로 전체 요소들이 화면 높이보다 긴 페이지의 경우에는 괜찮았지만, 그렇지 않은 다른 페이지의 경우 사진처럼 딱 요소 높이에 맞게 전체 높이가 짧게 설정되면서 어떻게 해도 높이가 채워지지 않았다.
기본적으로 전체 요소들이 화면 높이보다 긴 페이지의 경우에는 괜찮았지만, 그렇지 않은 다른 페이지의 경우 사진처럼 딱 요소 높이에 맞게 전체 높이가 짧게 설정되면서 어떻게 해도 높이가 채워지지 않았다.
그래서 다른 방법을 찾아 보았다.
자바스크립트로 직접 윈도우 innerHeight에 맞추어 vh가 세팅되도록 로직을 구현하는 방법도 있었으나...
아래 방법으로 정말 어이없게 간단히 해결하였다!
(해결!!🙆🏻♀️) dvh 단위 사용
dvh: Dynamic Viewport Height
주소 표시줄(Browser Top Bar)이 스크롤을 통해 축소가 되는지 노출이 되고 있는지에 상관 없이
현재 보여지는 뷰포트 높이를 동적으로 가져오는 단위
목적 자체가 정말 모바일 호환성을 위한 단위...그저 빛...발견했을 때 유레카를 외치고 싶었다ㅎ

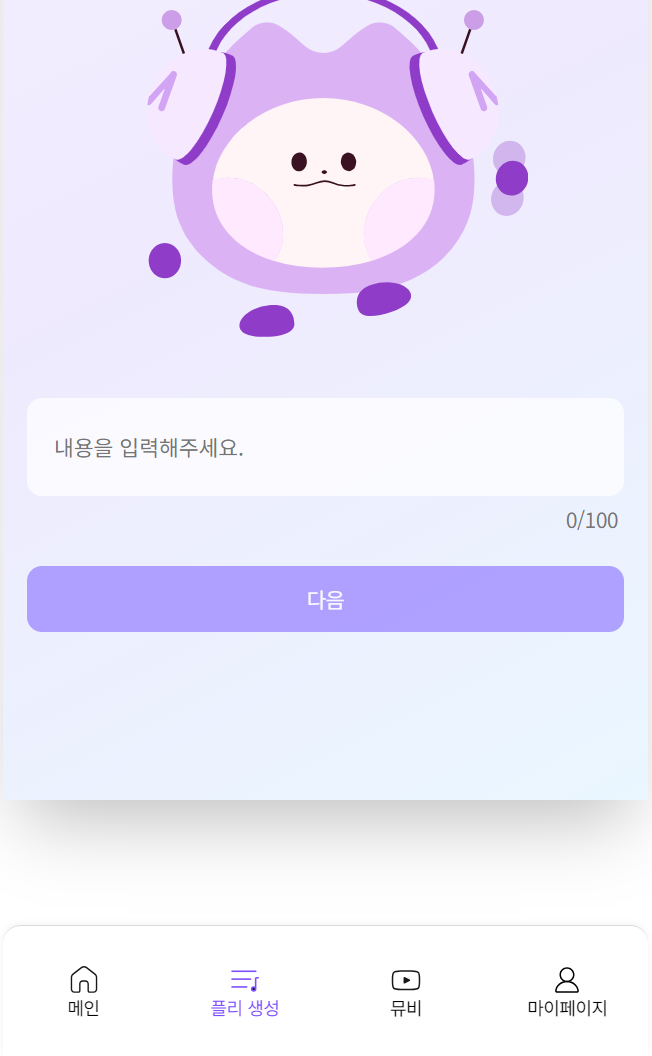
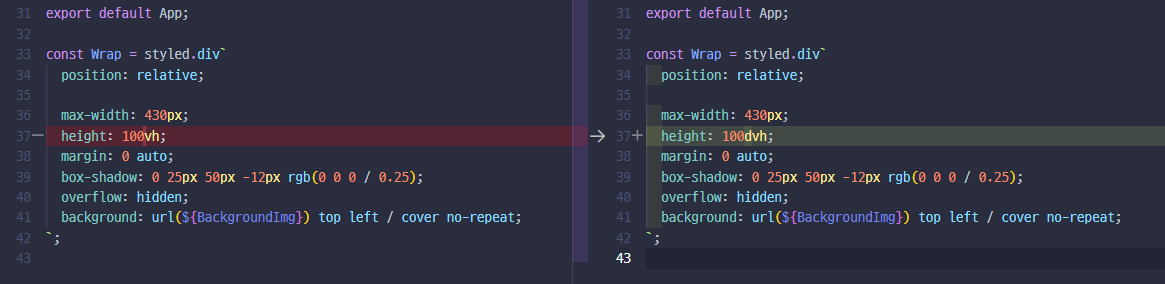
App.js 에서 상위 태그 Wrap의 높이 스타일을 vh에서 dvh로 바꾸니 해결되었다.
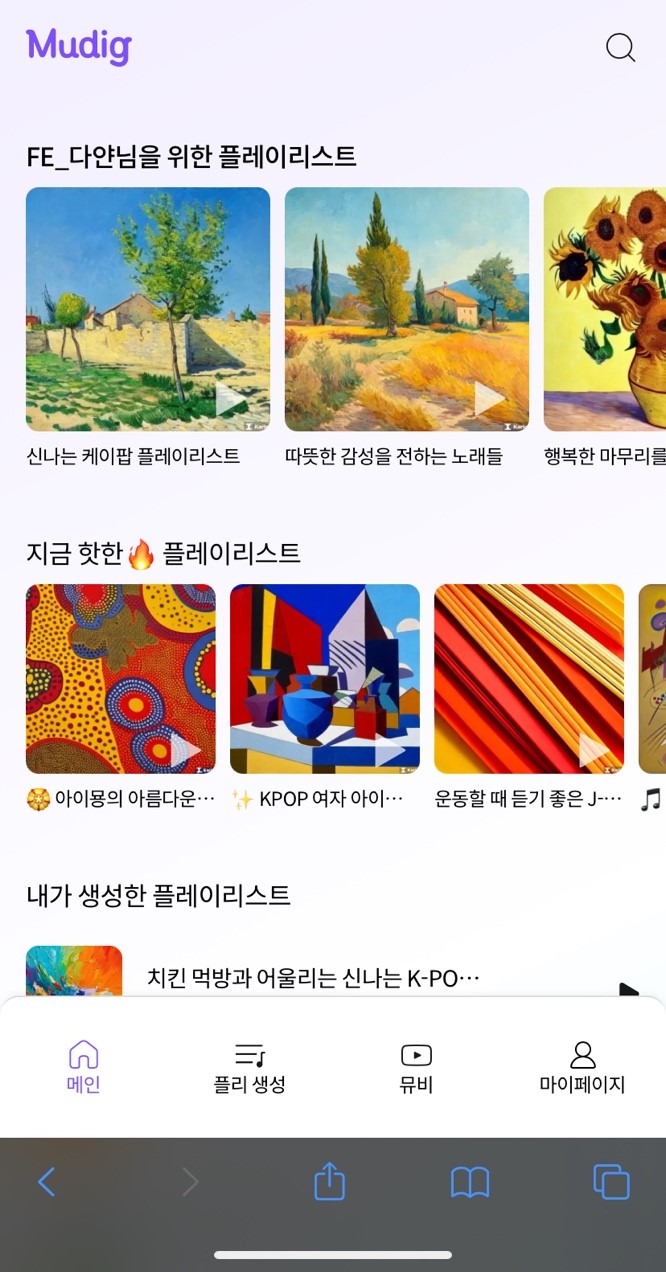
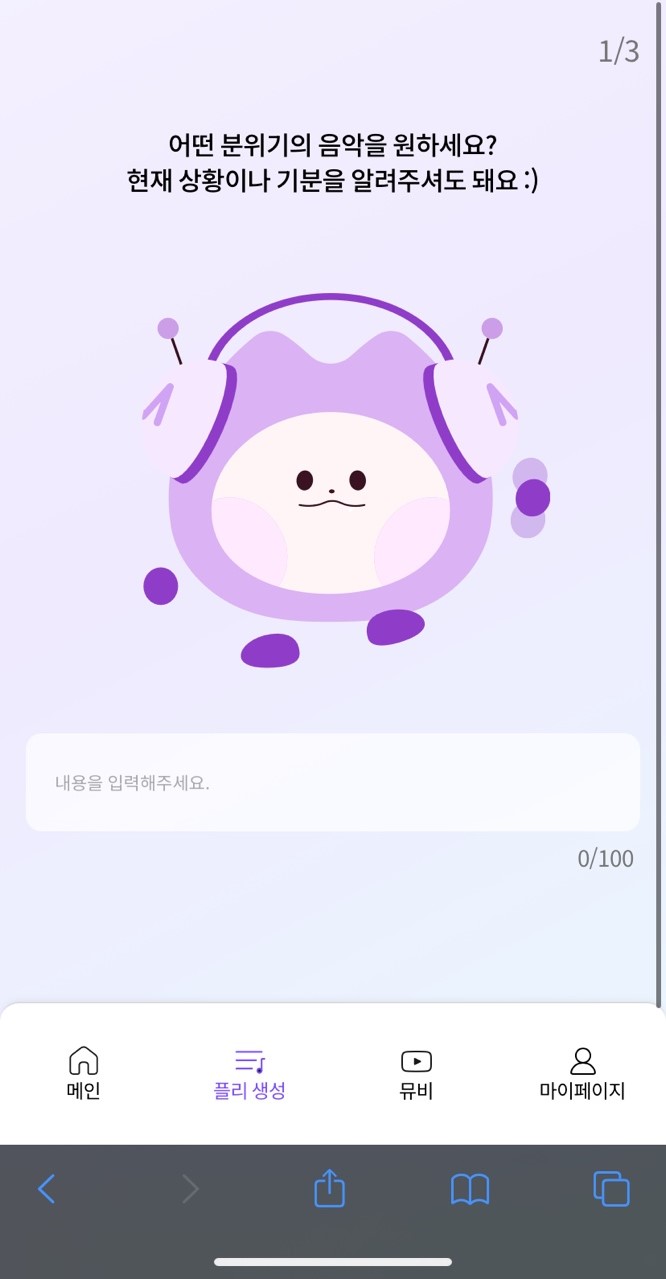
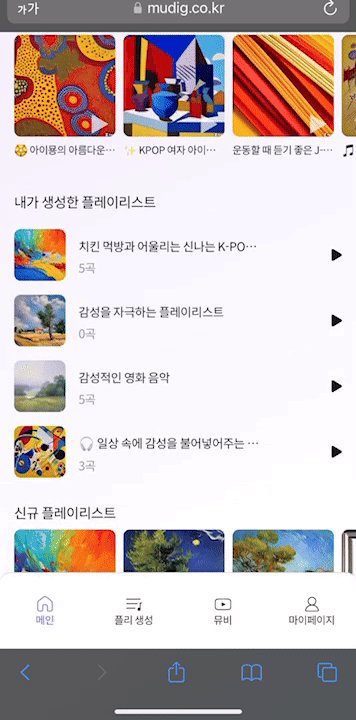
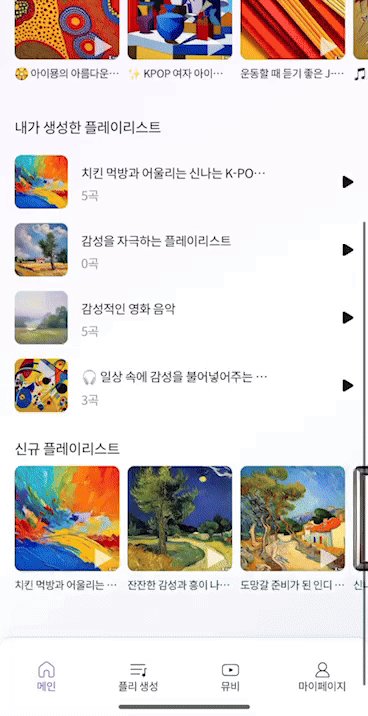
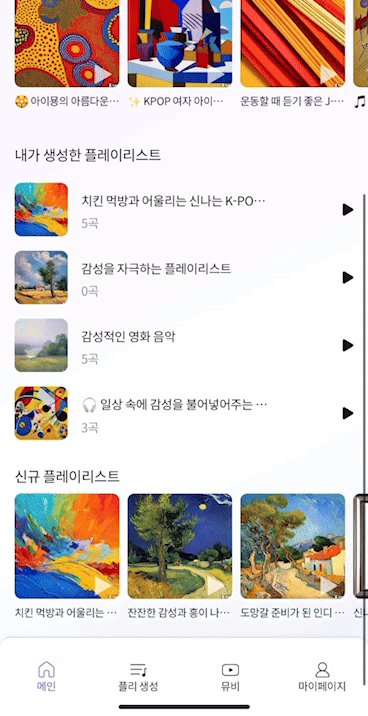
- 해결 전 / 후
 |  |
|---|
오른쪽 사진은 로컬 IP로 모바일 환경을 테스트 하느라 주소 표시줄을 가렸는데,
왼쪽처럼 주소표시줄과 하단바가 항상 고정되어 나타났던 이전과 달리
스크롤에 따라 주소 표시줄과 하단바가 나타났다 들어갔다 하면서 요소 역시 끝까지 잘 스크롤 되는 것을 확인할 수 있었다.
📌 참고
블로그 - Error | 모바일 브라우저에서 100vh 적용 오류 해결
블로그 - 모바일 브라우저에서 100vh가 왜 안 돼!!!! 🤯
