chromatic?
chromatic은 스토리북 관리자들이 만든 무료 퍼블리싱 서비스이다.
Netlify, Vercel과 같이 스토리북 사이트를 배포할 수 있을뿐만 아니라, 크로마틱 사이트 자체에서 컴포넌트를 미리 확인할 수 있고, 빌드 내역이 기록되어 컴포넌트 단위로 변경 사항을 확인할 수 있어 스토리북에 최적화 되어 있다.
실무에서 스토리북으로 제작한 디자인 시스템을 Chromatic으로 배포를 진행했는데, 선택하게 된 이유는 다음과 같았다.
1) 사내에서 사용 중인 bitBucket으로 배포를 진행할 수 있고, Private 리포지토리도 가능해야 함
2) 스토리북으로 제작한 디자인 시스템을 여러명이 접근하고 협업할 수 있어야 함
3) 단 chromatic에서 지원되지 않는 부분인 배포 자동화가 필요해서 고민을 했는데, 이는 파이프라인 설치를 통해 리포지토리 자체에서 배포 자동화를 하기로 함 (생각보다는 어렵지 않은 부분이었음)
1) chromatic 가입하기
Githuyb, BitBucket, GitLab 연동으로 가입이 가능하다.
블로그 글을 쓰면서 깃허브로 가입 및 Github Action으로 배포 자동화를 진행해 보고 싶어서 나는 깃허브로 가입해 보기로!
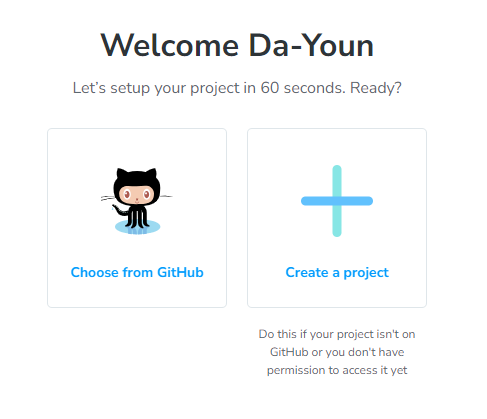
가입하면 바로 프로젝트를 생성할 수 있다.

Choose from Github 클릭

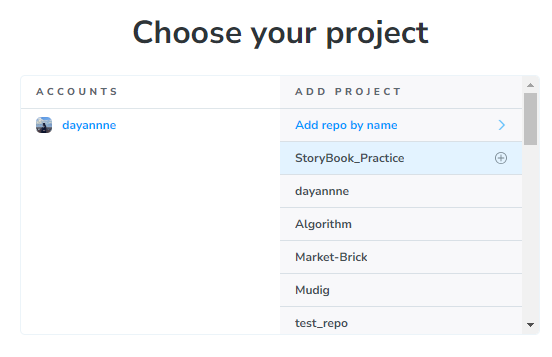
스토리북 프로젝트 리포지토리 선택!

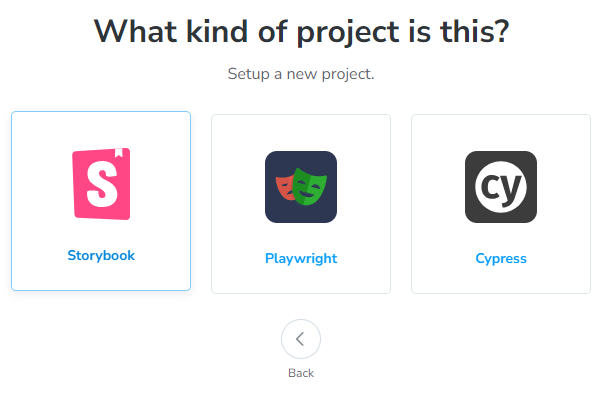
그리고 StoryBook 선택하면

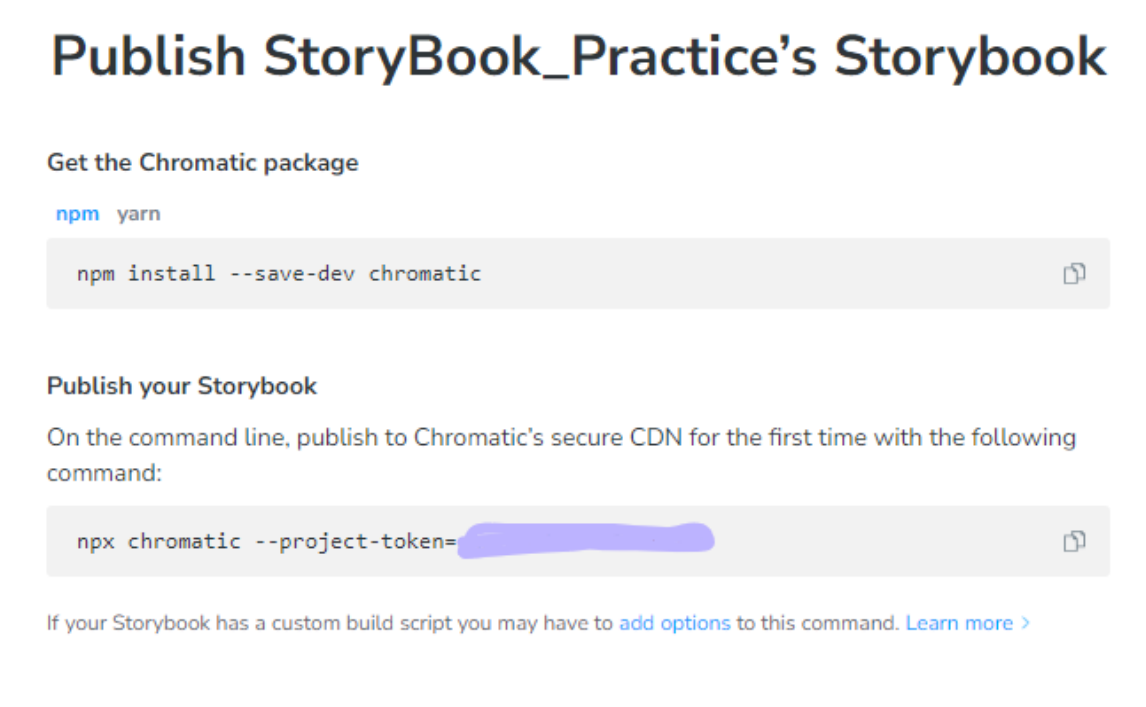
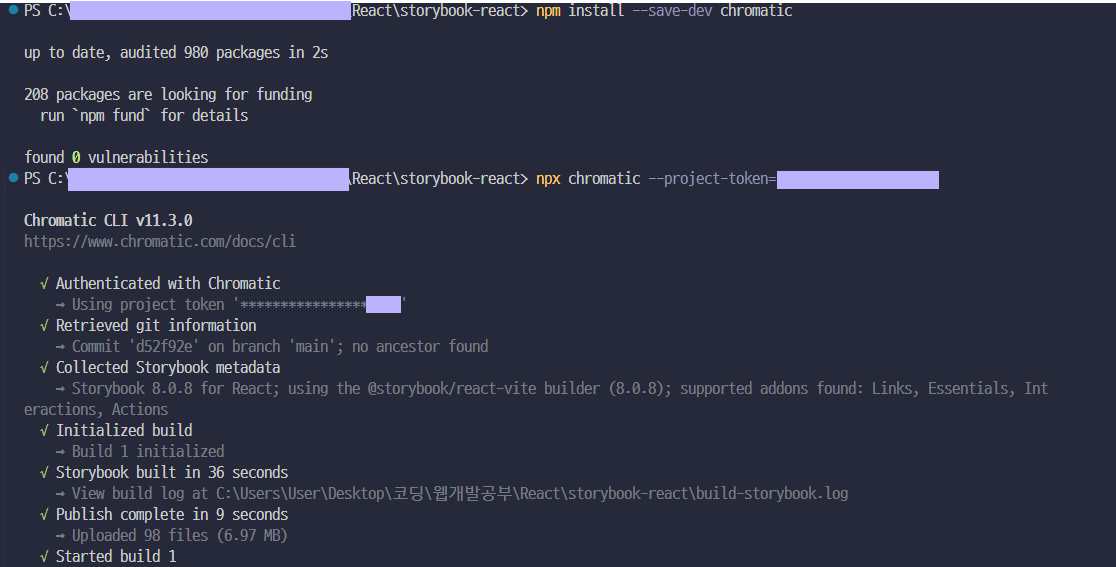
리포지토리 동기화가 완료되었고, chromatic을 프로젝트에 설치하고 배포하라는 명령어가 나온다.
뒷 부분은 토큰인데, 배포 이후 setting에서 다시 확인할 수 있으니 꼭 적어두지 않아도 괜찮을 것 같다.
2) chromatic 배포하기
npm install --save-dev chromaticnpx chromatic --project-token={토큰 값}본래 다른 곳에서 배포 시 npm run build-storybook과 같이 build해야 하는데, 위 명령어는 build와 배포를 자동 진행해준다.


설치 마지막에 "package.json에 chromatic script가 없어 추가해 주겠다"고 하는데,
수락 시 package.json의 scripts에 chromatic이 추가되고, npm run chromatic 명령어로 간단하게 빌드할 수 있게 한다.
해도 좋고 안해도 좋고 선택!

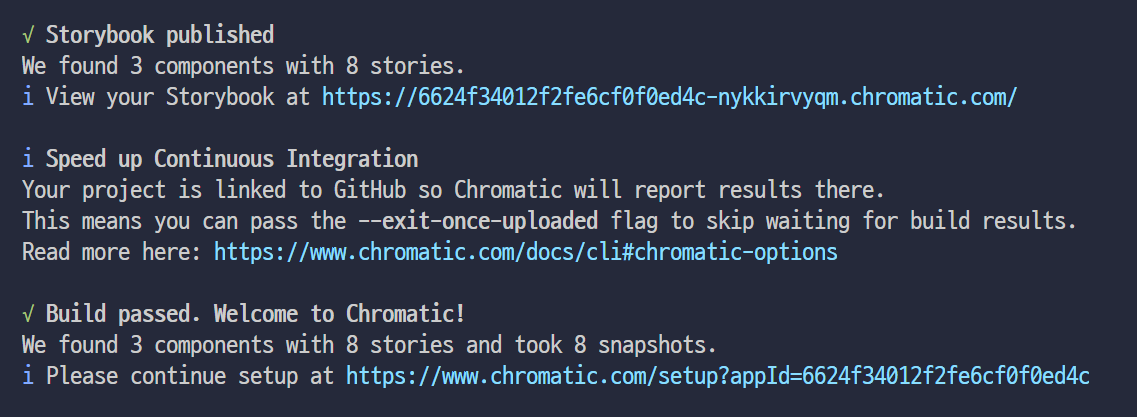
설치가 완료 되면 배포 사이트와 chromatic 프로젝트 사이트 url을 알려준다.
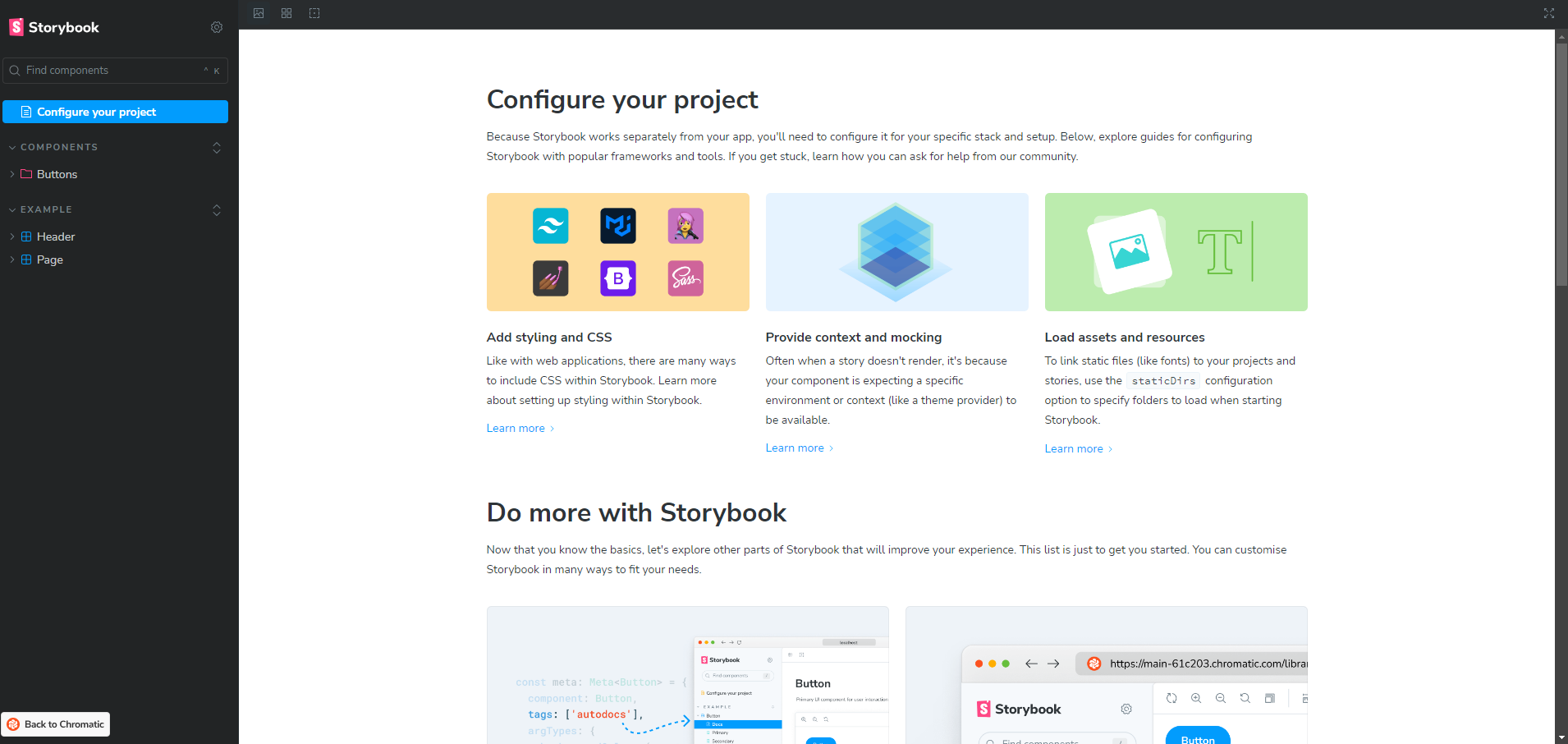
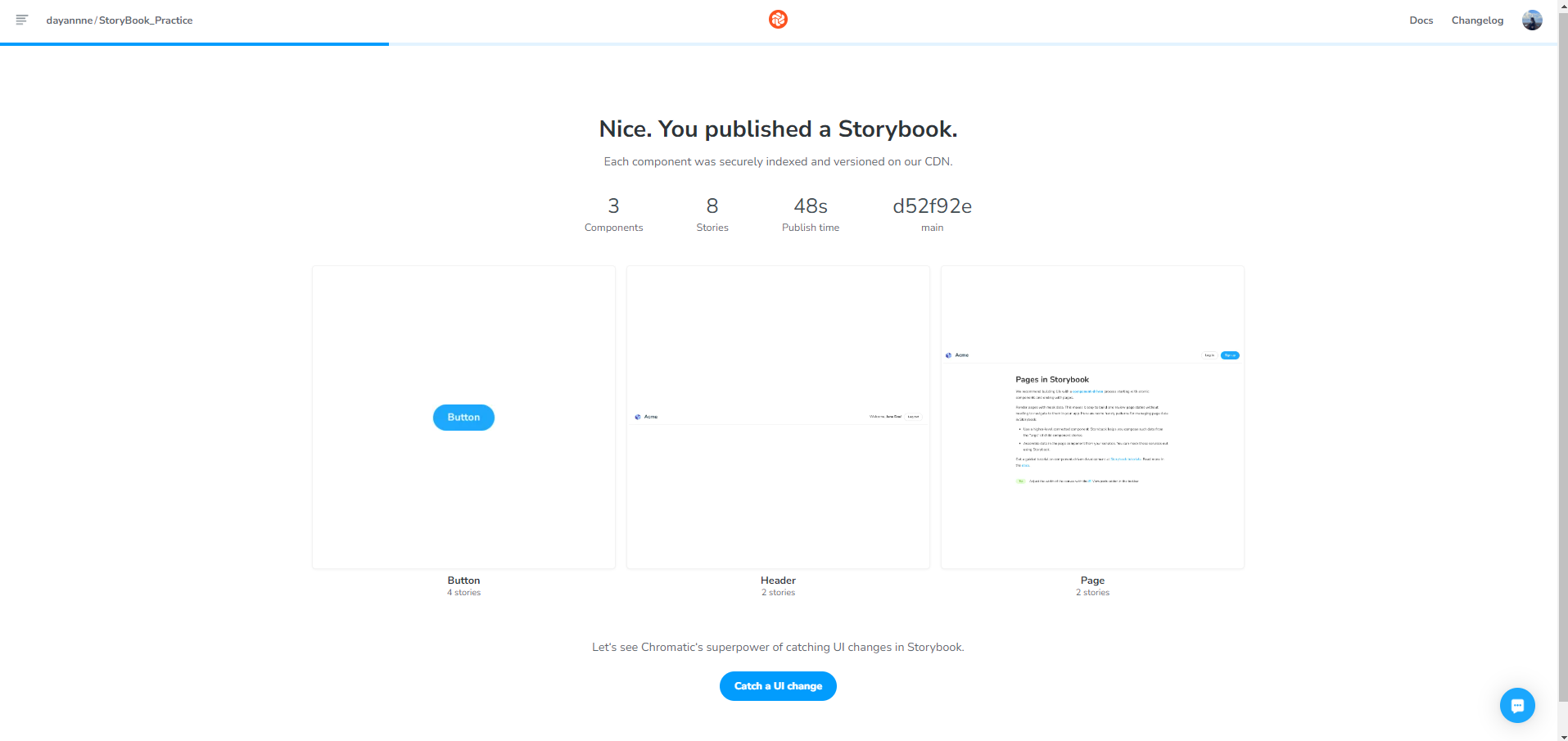
들어가보면?


npm run storybook으로 열어 보았던 스토리북 페이지와 스토리북 프로젝트 페이지를 볼 수 있다.
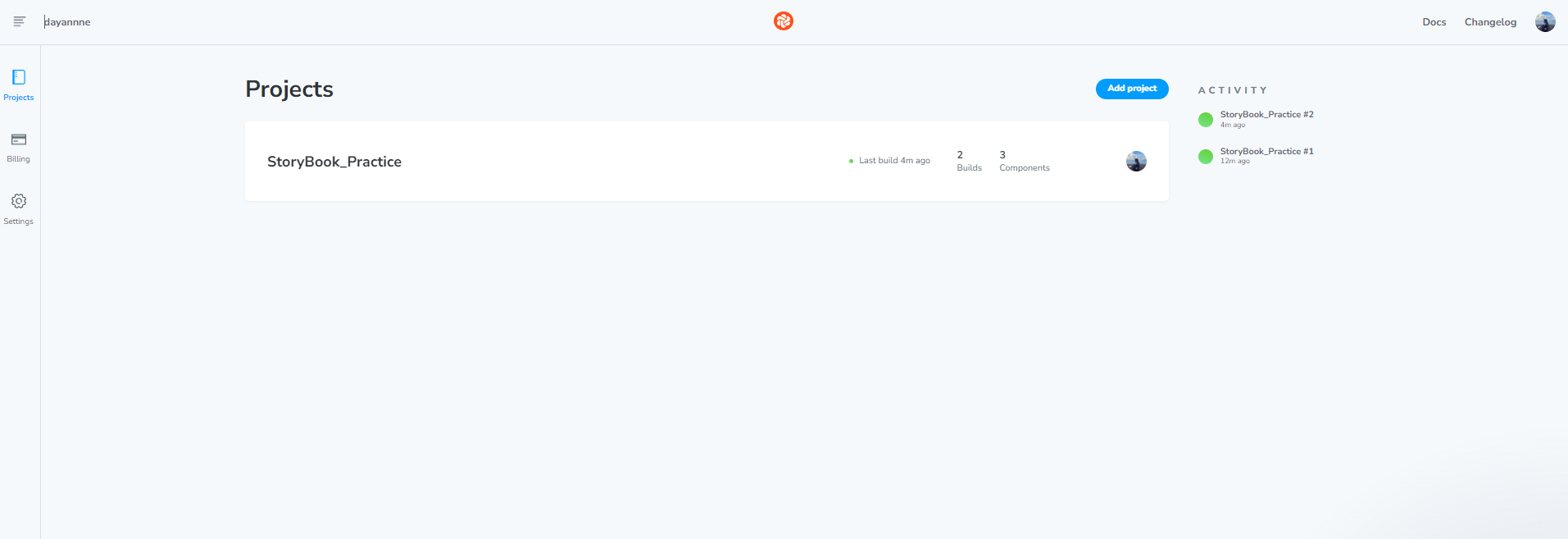
3) 스토리북 프로젝트 살펴보기
Builds
프로젝트 초기 화면이다.

컴포넌트 변경사항을 만들고 한번 더 build를 재 진행해야 관리 페이지에 접근할 수 있다.


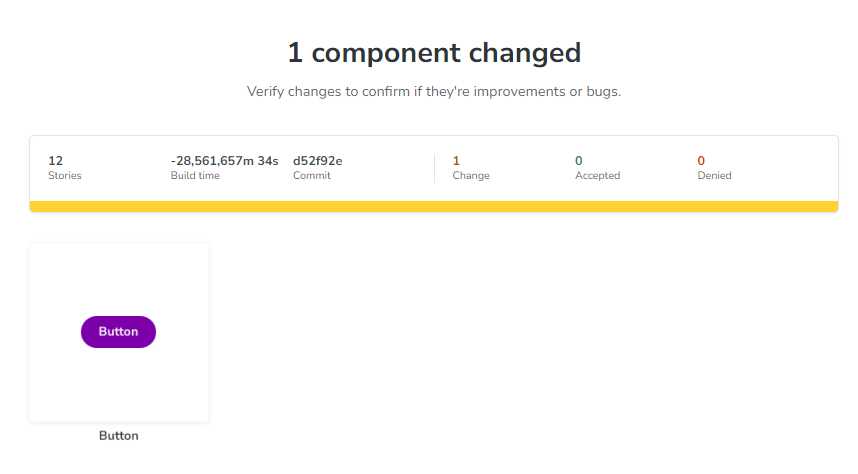
이런 내용이 나오고, 계속 클릭하면

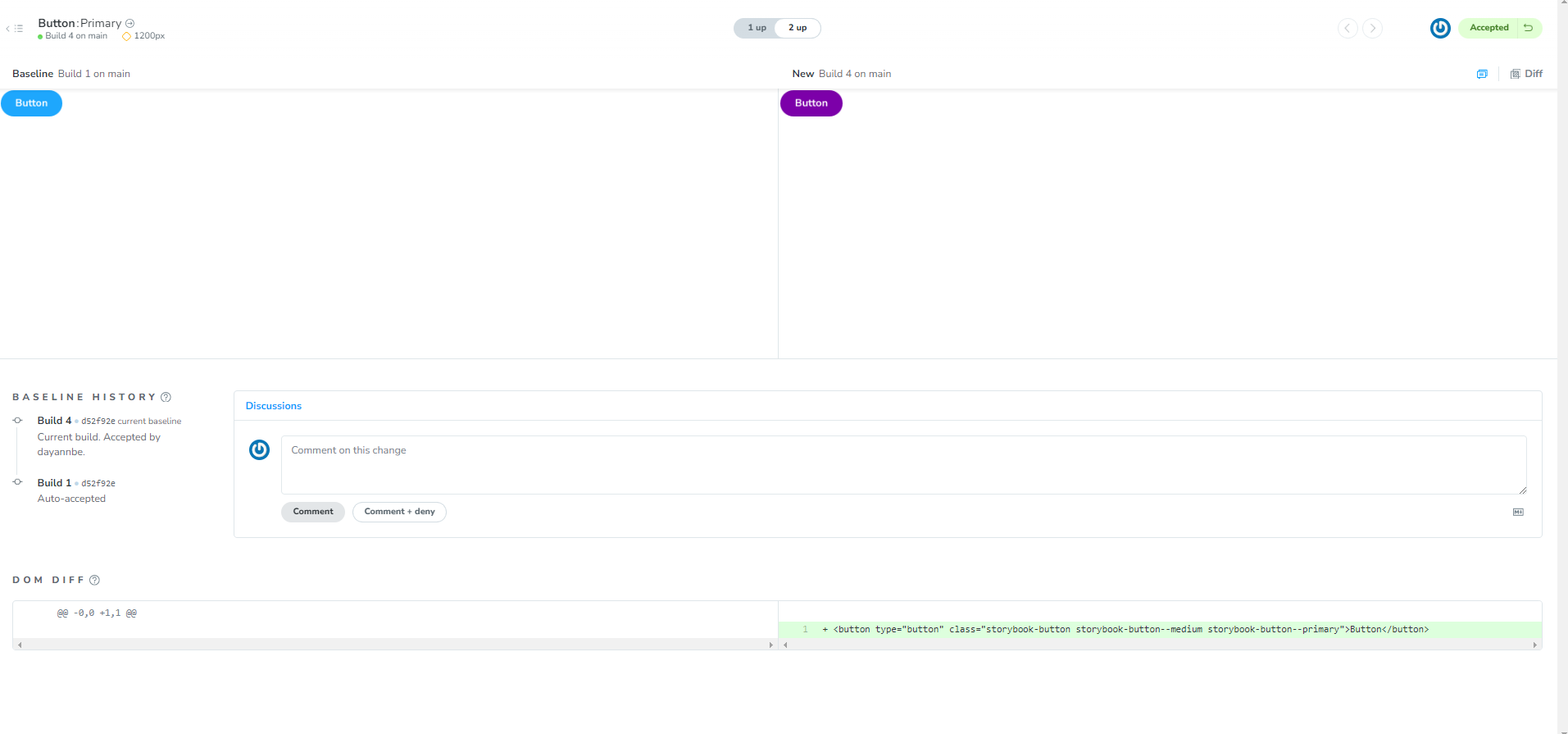
짠!

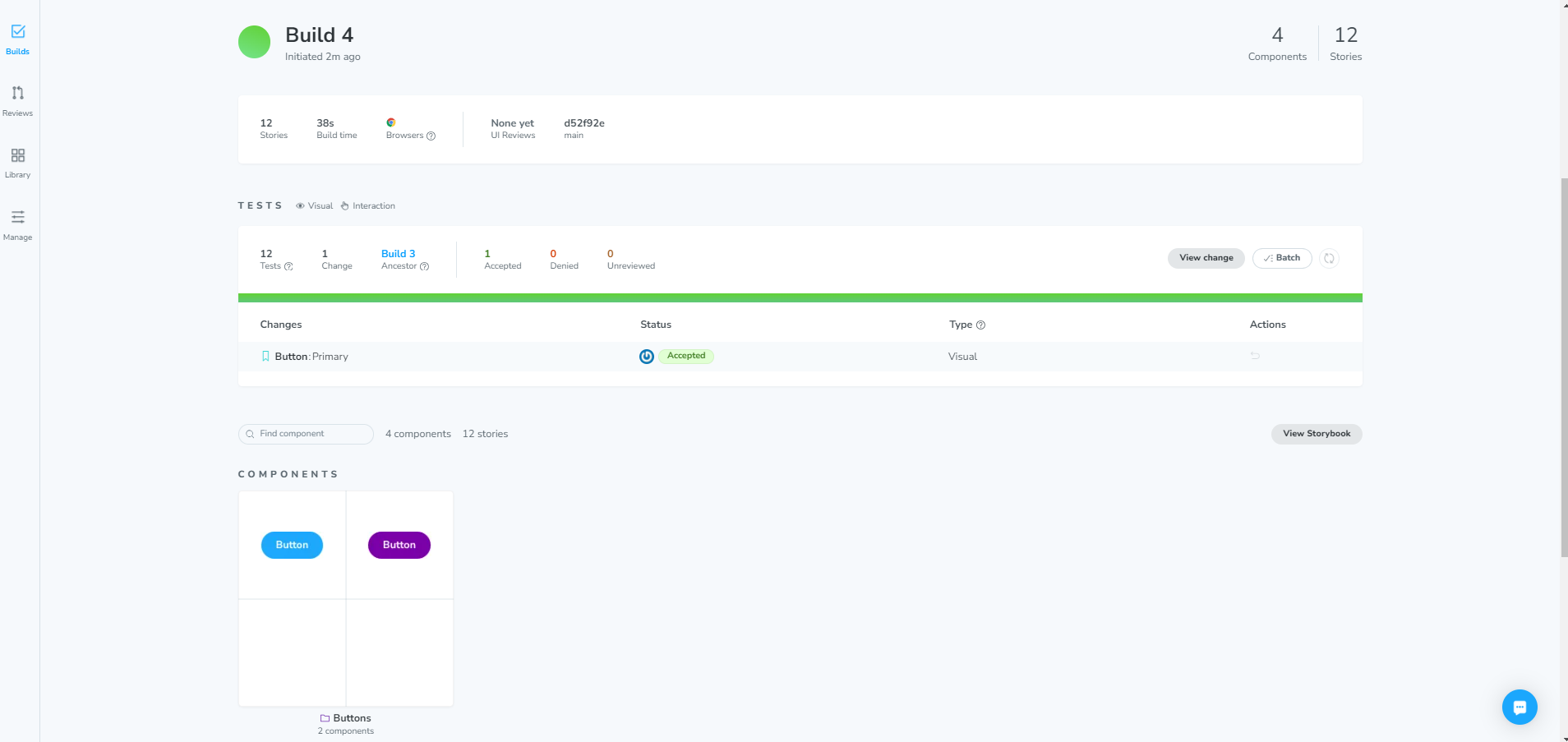
변경사항 확인 및 코멘트까지 남길 수 있다.

그리고 우측 상단 View Storybook 버튼을 클릭하면 변경사항이 반영된 사이트를 확인할 수 있다.
이 때 이동한 사이트는 build마다 그 때의 변경사항이 적용된 부분까지만 보여지게 된다.
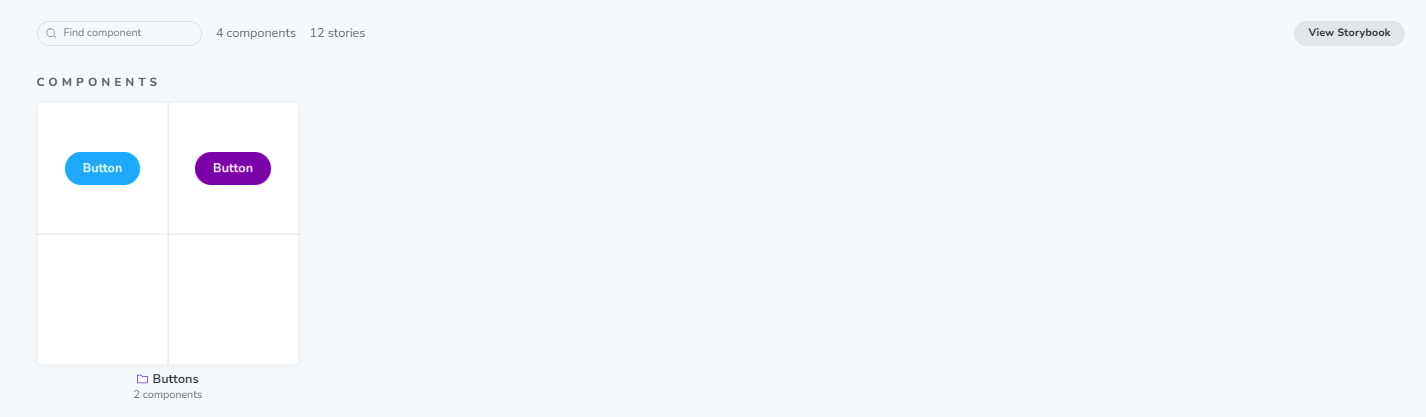
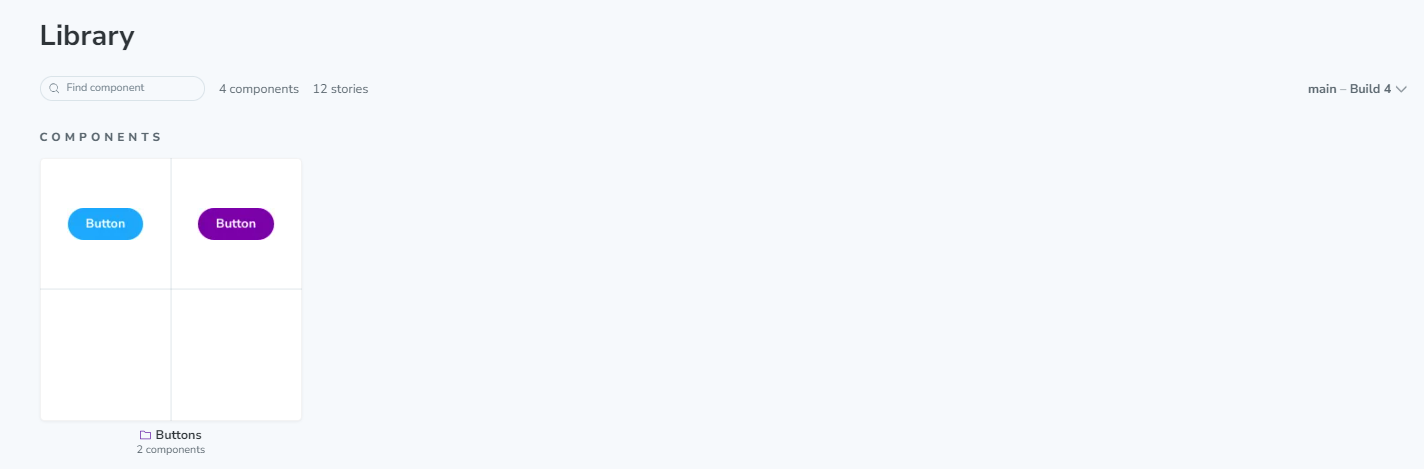
Library


컴포넌트들을 모아볼 수 있는 곳.
각 컴포넌트 들의 canvas와 snapshot(실제 브라우저가 스토리를 렌더링할 당시 '본' 이미지)을 살펴볼 수 있다.
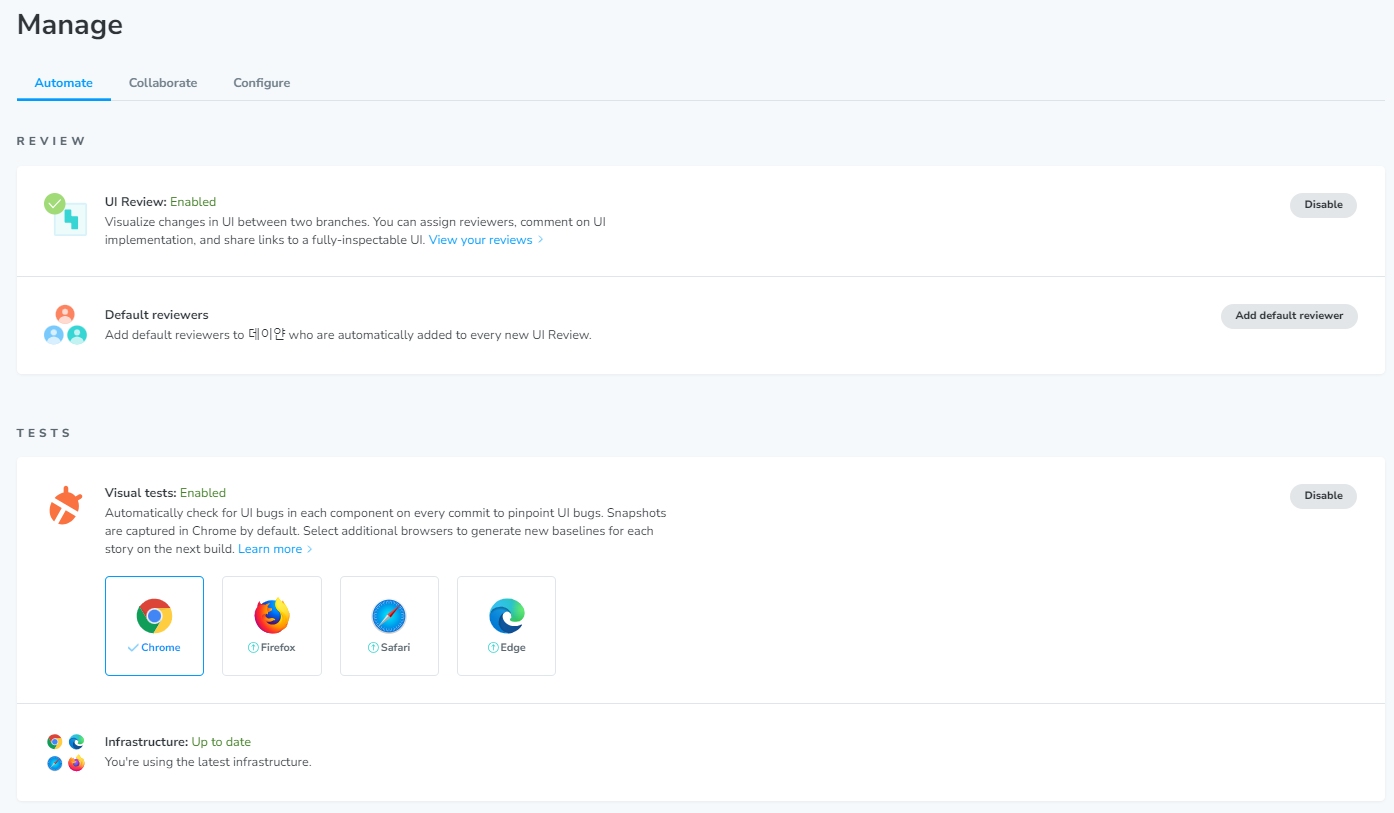
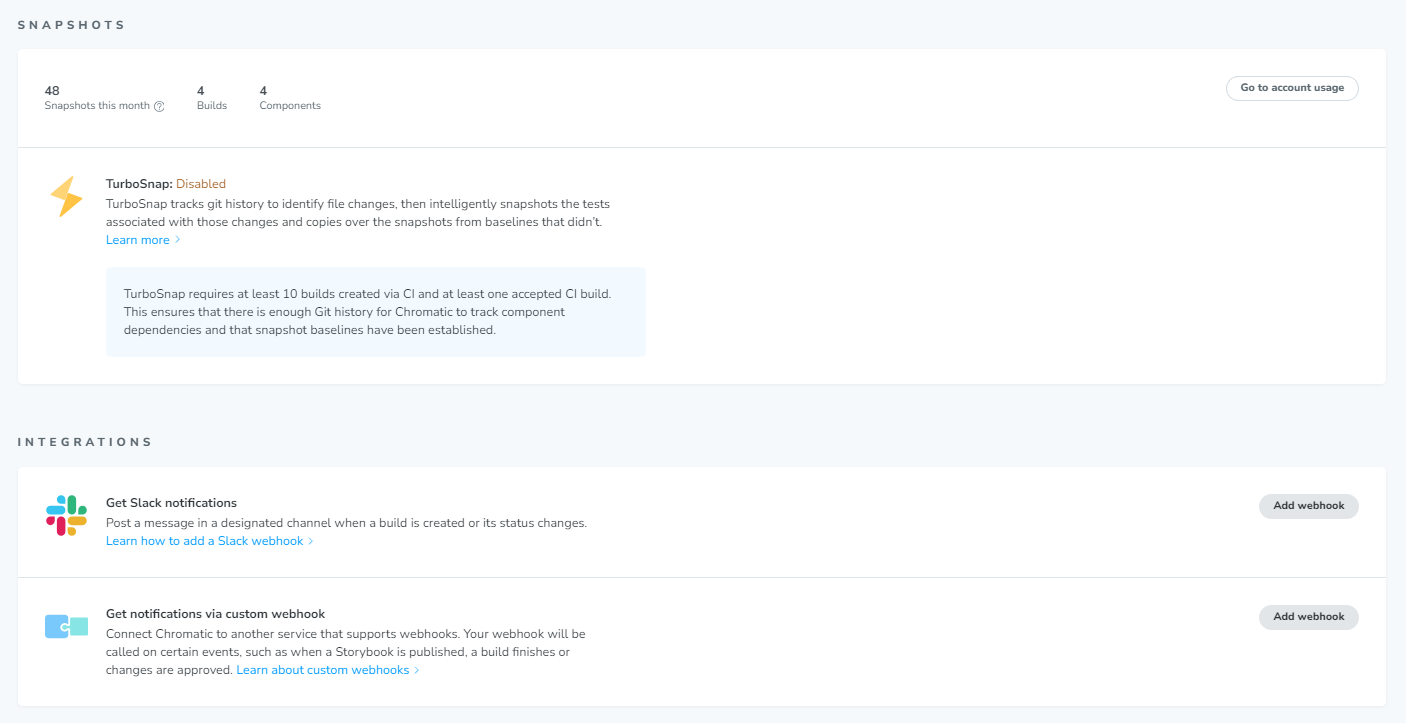
Manage - Automate

visual test를 지원하는데, 기본적으로 Chrome을 테스트할 수 있고 유료 플랜 시 Firefox, Safari, Edge까지 볼 수 있는 듯.

- 그리고 무료플랜의 경우 snapshot을 5,000개까지 지원해 준다고 한다.
- Slack 알림 받기 기능이 있다. 아직 안사용해 봤지만 실무에서 Slack을 쓰고 있는데, 디자인 시스템 구축이 더 필요하게 될 때 도입하기 유용할 것 같다.
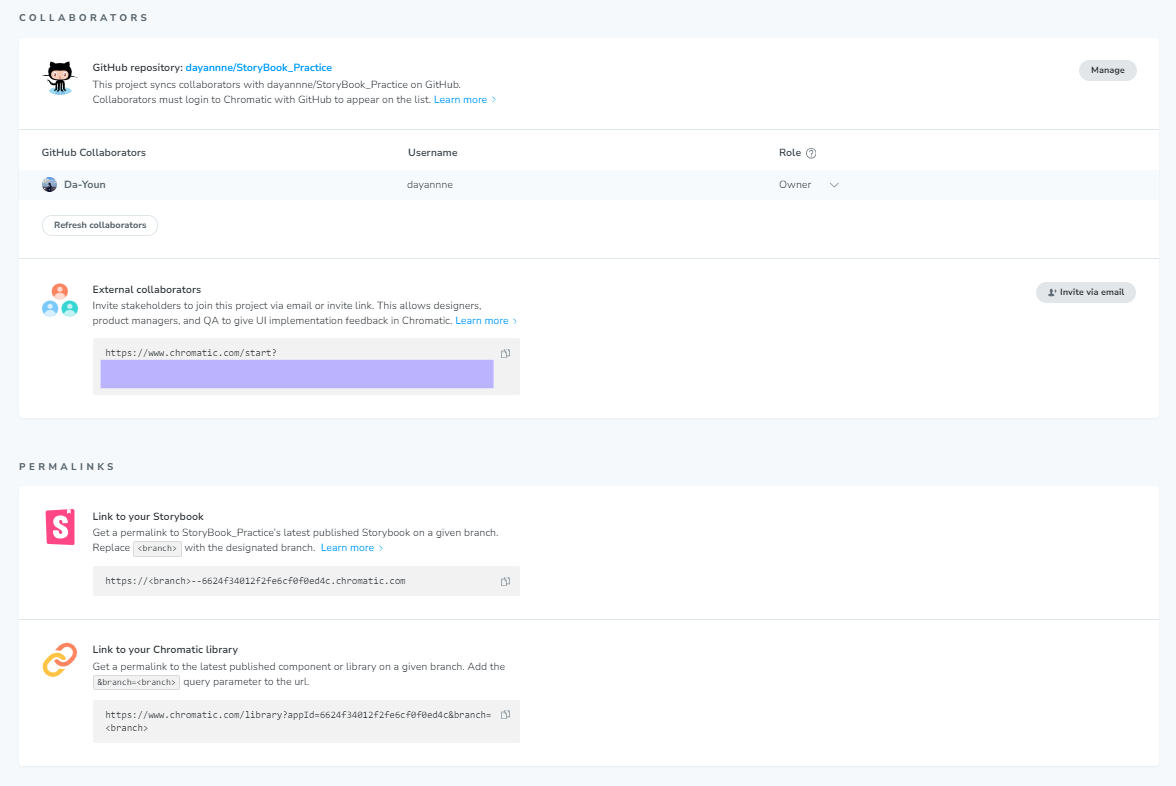
Manage - Collaborate

- Collaborators : 링크 공유 또는 email 초대를 통해 다른 사용자가 해당 프로젝트를 열람(Viewer)하고, 리뷰(Reviewer)하고, 개발(Developer), Owner까지 권한을 줄 수 있다.
- Permalinks : 아까 Builds 탭을 살펴보면서 go to srtorybook으로 접근한 사이트는 각 build에서 적용된 변경사항까지만을 보여준다고 했는데(=이후 build에서 변경된 사항은 적용 안된다), 두 링크에서
<branch>부분에 브랜치를 입력해 접속하면 해당 링크는 브랜치를 가리켜 그 브랜치에 적용된 최신 사항을 항상 보여준다. - Visiblity : 보통 사이트를 배포하면 접근 시 모두가 볼 수 있는 게 기본인데, 크로마틱에서는 공개 여부를
private로 해놓으면 배포된 스토리북 사이트를 나를 포함한 초대한 사용자만 볼 수 있게 해준다. 좋은 기능인 것 같다b
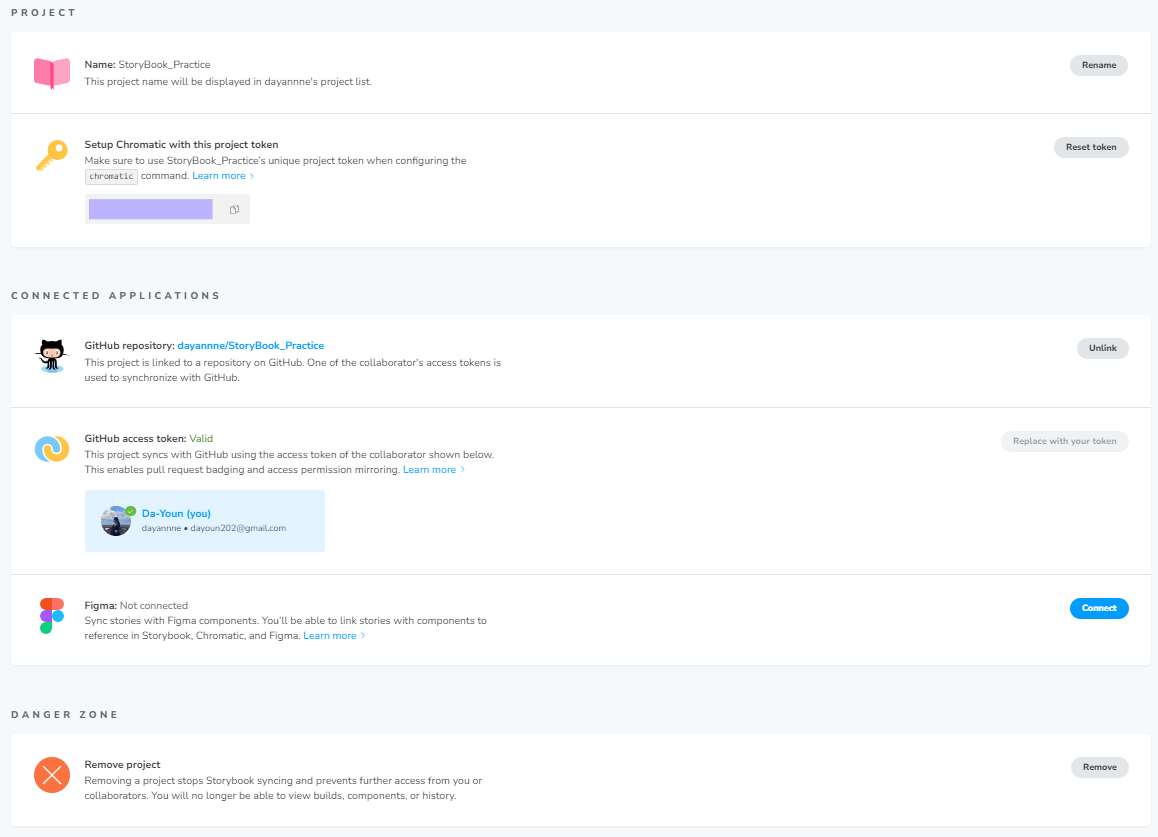
Manage - Configure

- Project : 프로젝트 이름을 변경하고, 토큰을 확인할 수 있다.
- Connected Applications : 리포지토리 동기화. 깃허브로 로그인 후 프로젝트 생성 시 리포지토리를 이미 연결했기 때문에 자동으로 연결되어 있다. 만약 연결 없이 새로 프로젝트를 생성했을 때 여기서 Github, bitBucket, Gitlab의 리포지토리와 연결할 수 있다.
또 Figma 연결도 가능해 Figma의 디자인을 storybook 에서 볼 수 있다고...b (자세한 사항은 링크 참고 https://www.chromatic.com/docs/figma-in-chromatic/)

