⚛️React | Netlify 배포 오류 해결 모음(build failed, page not found, net::ERR_ABORTED 404, 렌더링)
React

✨ 시작하며
리팩토링 중인 리액트 프로젝트를 Netlify로 배포하면서 단계별로 오류를 만나보았다...
구글링하면서 하나씩 풀어나간 오류 해결방법을 정리해 보려고 한다.
1. 배포하기 - build failed
- Github Repository에 push도 잘 해두었고,
- package.json에 패키지들도 잘 설치되어 있고,
- 로컬에서도 정상 작동하고 있는데,
Failed가 계속 발생한다? (물론 위 사항들도 Failed의 원인이 될 수 있다!)
 구글링으로 해결한 방법은
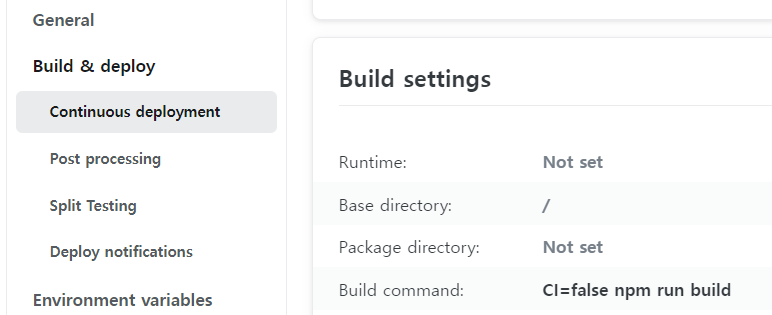
구글링으로 해결한 방법은 Deploy Setting으로 가서, 혹은 초기 세팅할 때 Build command를 기존 설정인 npm run build에서 CI=false npm run build로 설정하니 해결되었다.
- 원인
로컬에서 실행할 때는 그저 경고로 띄웠던 내용을 빌드 시 오류로 해석해서 failed 처리 되어 발생한 문제였다.
CI(Continuous Integration)는 Netlify에서 배포할 때 사용하는 환경변수로, 로컬 개발 환경이 아닌 CI 환경에서 빌드가 실행되는 시기를 감지하기 위해 사용한다고 한다. CI 설정을 통해 많은 일반 라이브러리가 CI 환경을 감지하고 그에 따라 동작을 변경할 수 있는데, 그 동작 중 하나가 로그 스트리밍된 CI 환경에서 동작할 때 제대로 렌더링되지 않을 수 있는 진행률 "스피너"를 비활성화하는 것이라고. 그래서CI=false로 CI 환경을 비활성화하는 환경 변수를 설정하여 해결할 수 있었다.
-> 해당 오류 관련 netlify 답변
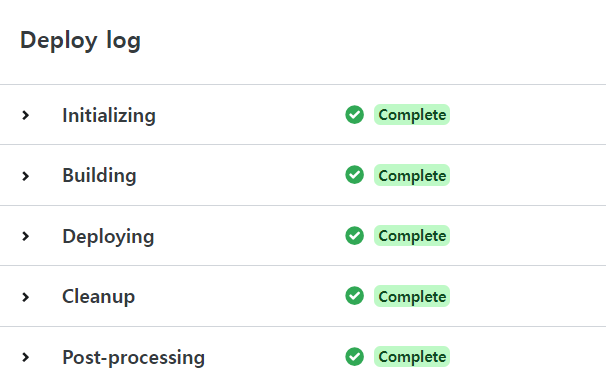
 배포 성공👼
배포 성공👼
하지만...
2. net::ERR_ABORTED 404
페이지를 열자마자 콘솔에 에러가 떴다. 깃허브 페이지로 배포할 때에도 발생한 문제였는데,
main.78fb4394.js main.fdad550e.css 같이
build 할 때 생성된build/static 폴더에 들어가는 파일이 안읽히는 문제.
-
원인
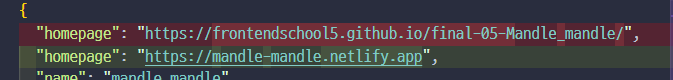
Netlify 배포 이전에 깃허브 페이지 배포를 시도했는데, 그 때package.json에 설정해 두었던hompage설정이 원인이었다.^^
hompage에 깃허브 페이지 주소로 설정해 두고 BrowserRouter basename도 이렇게 레포지토리 path를 기본으로 설정해 놓았으니... -
해결

package.json에서 hompage 속성에 URL을 Netlify에서 배포한 URL로 바꿔준 다음,

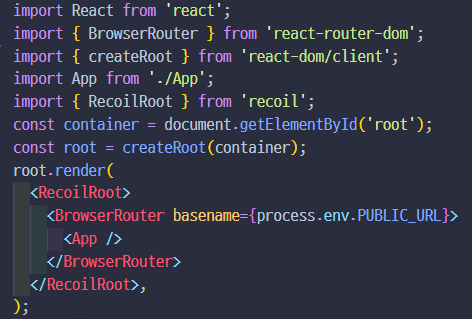
BrowserRouter태그에basename={process.env.PUBLIC_URL}props를 지정해 주었다. (hompage와basename모두 기본적으로 배포 성공 후 바로 지정해 놓는 게 좋다.)
그리고 원래BrowserRouter는 APP.js에 사용했는데, 혹시 몰라index.js로 끌어올려 주었다. 오류를 해결하기 위해 할 수 있는 최선의 방법으로 세팅...b
만약 위와 같은 방법으로 해결되지 않는다면 오류가 난 파일의 경로 설정이 잘 되어 있는지 확인해 볼 것!
구글링하면서 참고한 net::ERR_ABORTED 오류 관련 다른 해결 방법들 공유합니다~
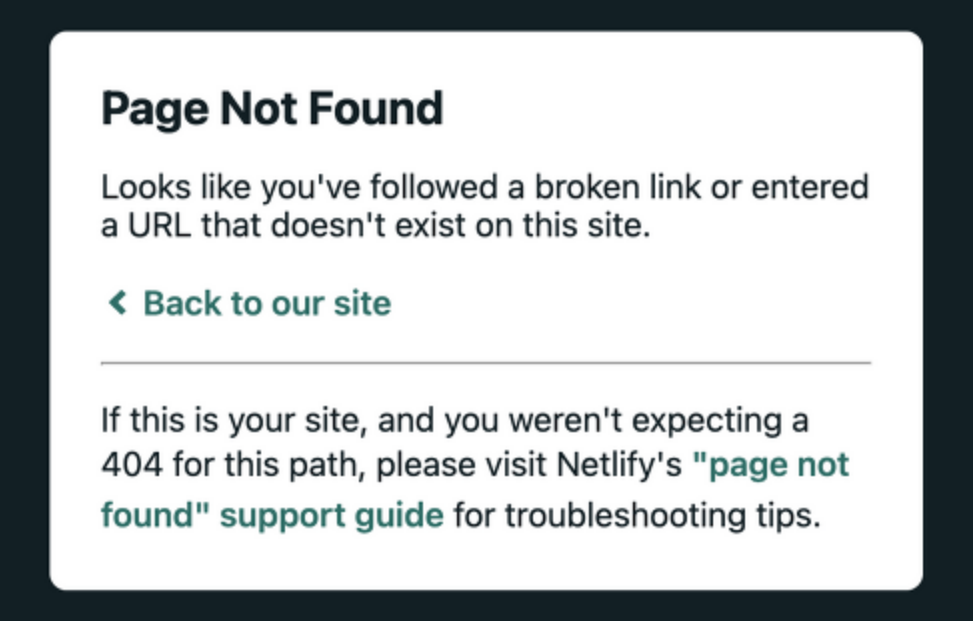
3. page not found - 404 Error
배포한 페이지에 접속하고 나서 첫 페이지까지는 잘 렌더링이 되었으나, 페이지를 이동 한 후 새로고침 시 page not found 404라는 창이 뜨는 문제가 발생했다.

-
원인
spa방식인 리액트는 하나의 페이지인 index.html만 렌더링 하게 되며, 리액트가 최초 접속할 때의 url 은
/이다. 서버는 기본 URL 요청이 들어왔을 때 index.html만 보내는 규칙만 갖고 있기 때문에 화면을 넘기면서 라우팅된 각 url(/a,/b)에 맞는 자원이 존재하지 않아 발생하는 오류이다.
그래서 이를 해결하기 위해선 URL에 대한 리디렉션 및 다시 쓰기 규칙을 재구성해야 한다. -
해결
Netlify에서 위 문제에 대한 리다이렉트 설정 방법에 대해 안내하고 있었다. 구글링을 통해 알게 되어 이 부분을 참고해 아래와 같이 해결하였다. https://docs.netlify.com/routing/redirects/#syntax-for-the-redirects-file1)
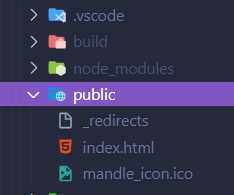
_redirects생성먼저

프로젝트의 public 폴더 안에 다음과 같이_redirects라는 이름의 파일을 생성하고, 아래와 같이 코드를 입력해 저장해 주었다./* /index.html 200어떠한 경로로 들어와도 (
/*) ,200상태코드를 내려주며,index.html파일을 렌더링 하겠다는 의미의 코드이다.2)
netlify.toml그러나 나는 위 방법만으로 해결이 되지 않아 다음 방법도 함께 적용하였다.

package.json과 README파일이 있는 프로젝트 루트 디렉토리에
netlify.toml라는 이름의 파일을 생성한다.[[redirects]] from = "/*" to = "/index.html" status = 200그 후 위와 같이 코드를 작성해 저장 후 push해 주어 404 문제를 해결할 수 있었다.
4. 렌더링 오류
이제는 페이지 이동 후 렌더링이 안된다...
URL을 임의로 입력하면 페이지가 잘 나오는데, 페이지를 접속하면 나오는 navigate()와 같이 페이지 이동이 이뤄져야 할 때 주소창의 URL은 바뀌나 정작 넘어간 해당 페이지 화면이 렌더링되지 않고 멈췄다.
크롬 개발자 도구에서 네트워크를 확인해 보니 URL을 직접 입력 후 페이지이동을 했을 때는 데이터가 불러와 지나, 클릭 혹은 자동으로 이동될 때는 뭔가로 인해 멈춘 것처럼 동작하지 않고 있었다.
- 원인
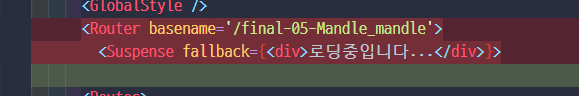
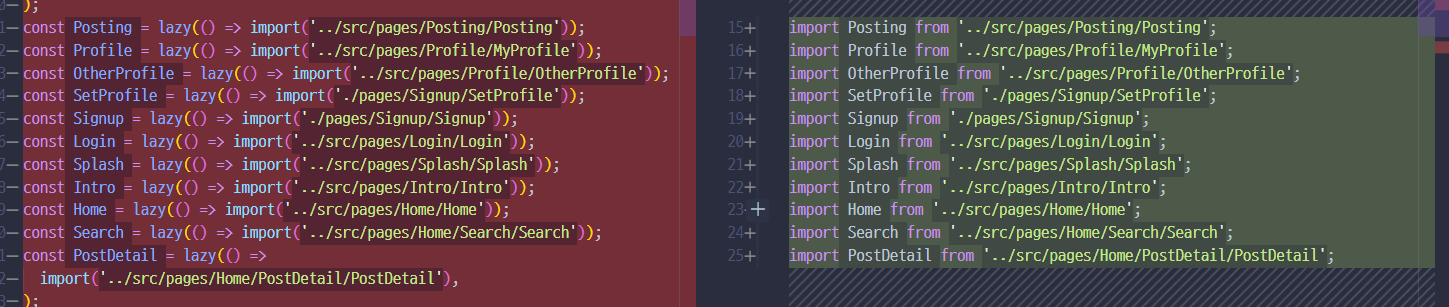
원인은 프로젝트를 리팩토링하며 APP.js에 불러오는 컴포넌트마다 설정했던 Lazy Loading 때문이었다.

이게 안되다니...어떡하라는 거지...싶지만 오른쪽과 같이 다시 기존의 직접 import하는 방식으로 바꿔주니 최종적으로 배포 후 렌더링까지 잘 이뤄지는 것을 확인할 수 있었다.
LightHouse 검사를 하면서 로딩 속도 성능 개선을 위해 적용했었고 점수도 올렸는데 설마 사용할 수 없는건가?! 아직 관련 해결 방법은 발견하지 못해 좀더 알아봐야 할 것 같다.
