
4.1 변수란 무엇인가? 왜 필요한가?
컴퓨터는 다음 식을 어떻게 계산할까?
10 + 20
10,20,+라는 기호(리터럴과 연산자)의 의미를 알고 있어야 한다.10 + 20이라는 식(표현식)의 의미(파싱)도 해석할 수 있어야 한다.+연산을 수행하기 위해 먼저+연산자의 좌변&우변의 숫자 값 피연산자를 기억한다.- CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.
(계산과 기억을 모두 두뇌에서 하는 사람과 다르다.)
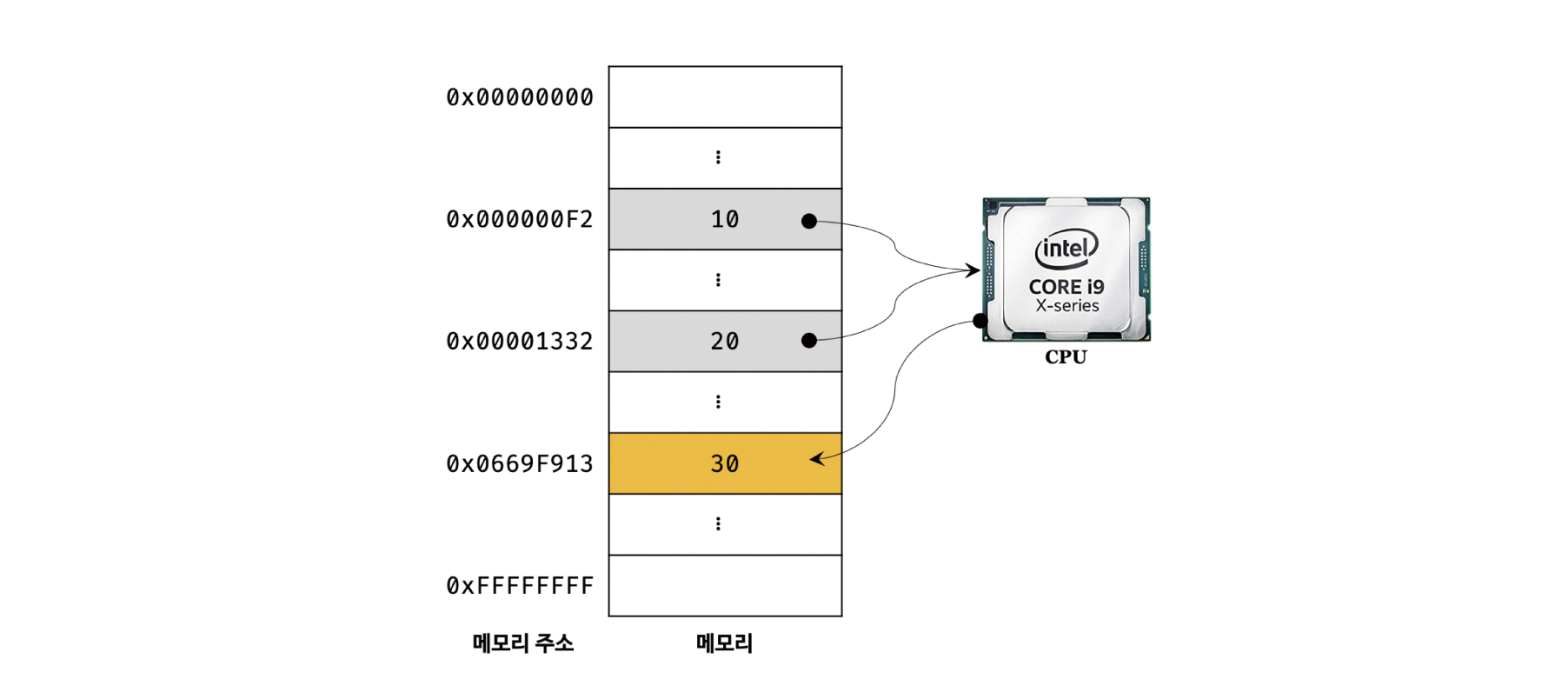
메모리
메모리 : 데이터를 저장할 수 있는 메모리 셀의 집합체
하나 당 1바이트(8비트)인 메모리 셀에 데이터를 저장하거나 읽어들인다.
각 메모리 셀은 고유의 메모리 주소(메모리 공간의 위치)를 가진다.
따라서 위 예제의 숫자값 10, 20은 메모리 상의 임의의 위치(메모리 주소)에 저장되고,
CPU는 이 값을 읽어들여 연산을 수행한다.
연산 결과로 생성된 숫자 30도 메모리 상의 임의의 위치에 저장된다.

재사용 문제
연산이 성공적으로 끝났고, 연산 결과도 메모리에 저장되었지만,
이대로 연산해 만들어낸 숫자 값 30을 재사용할 수는 없다.
만약 연산 결과 30을 재사용하고 싶다면, 30이 저장된 메모리 공간에 직접 접근해야 하는데,
이를 위해 프로그래밍 언어가 제공하는 메커니즘이 바로 변수이다.
변수
변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름 -> 프로그래밍 언어에서 값을 할당하고 참조하는 메커니즘
- 변수 이름 : 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름 (메모리 공간에 붙인 상징적인 이름)
- 변수 값 : 변수에 저장된 값
- 할당 : 변수에 값을 저장하는 것
- 참조 : 변수에 저장된 값을 읽어 들이는 것
4.2 식별자
변수 = 식별자
식별자
1) 어떤 값을 구별해서 식별할 수 있는 고유한 이름
2) 메모리 주소에 붙인 이름 (=변수)
식별자는 값이 아니라 메모리 주소를 기억하고 있으며 둘은 매핑 관계를 맺고 있다.
식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미이다.
식별자의 종류
- 변수 이름
- 함수 이름
- 클래스 이름
4.3 변수 선언
간단히는 변수를 생성하는 것, 자세히는
값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것.
변수를 선언할 때에는 키워드인 var, let, const를 사용한다.
키워드 : 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어
1) 변수 선언
var score;위와 같이 var 키워드를 사용해 변수를 사용했다고 가정하자.
실제 자바스크립트에서, var 키워드는 사용하지 않는 것을 권장한다.
var 키워드를 사용한 변수 선언은 '선언 단계'와 '초기화 단계'가 동시에 진행된다.
1. 선언 단계를 통해 변수 이름 score를 등록하고,
2. 초기화 단계를 통해 score 변수에 암묵적으로 undefined를 할당해 초기화한다.
초기화 : 변수가 선언된 이후 최초로 값을 할당하는 것
확보된 메모리 공간에는 이전 다른 애플리케이션이 사용했던 값인 쓰레기 값이 남아있을 수 있다. 자바스크립트의 var 키워드는 이러한 위험으로부터 안전한 편 (안 쓰지만😅)
선언을 하지 않은 식별자에 접근하려 하면?
ReferenceError
식별자를 찾을 수 없어 참조 에러(ReferenceError)가 발생한다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score);
var score;출력 전 변수 선언이 되지 않았기에 참조 에러가 날 것처럼 보이지만, undefined가 무사히 출력된다.
변수 선언은 소스코드가 한 줄씩 순차적으로 실행되는 시점인 런타임이 아니라 그 이전 단계에서 실행되기 때문이다.
자바스크립트 엔진에서의 소스코드 실행은 사실 두가지 단계로 나눠져 있는데,
1) '소스코드 평가' 과정을 거친 후 2) '소스코드 실행'이 이뤄지는 것이다.
소스코드 평가 과정에서는 변수, 함수 등 '선언문'에 해당하는 모든 코드들이 평가된다.
변수 선언은 바로 이 소스코드 평가 과정에서 실행된다.
이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라 한다.
4.5 값의 할당
변수에 값을 할당할 때에는 할당 연산자 =를 사용하여 우변의 값을 좌변의 변수에 할당한다.
var score;
score = 80;다음과 같이 한 줄로 단축할 수도 있다.
var score = 80;그러나 여기서 중요한 점은, 하나로 단축해 표현해도 변수 선언과 값의 할당은 각각 2개로 나뉘어 실행한다는 것이다. 이때 주의할 점은 변수 선언과 값의 할당의 실행시점이 다르다는 것.
변수선언은 '소스코드 평가' 과정에서 먼저 실행되지만 값의 할당은 소스코드 실행, 즉 '런타임'에 실행된다.
💡 다음과 같이 코드를 실행했을 때 어떤 결과가 나올까?
console.log(score); score = 80; // 변수에 값 할당 var score; // 변수의 선언 console.log(score);
- 먼저, 변수 호이스팅에 따라 score이라는 변수 선언이 이뤄질 것이다.
- 그 다음 첫번째 console.log의 출력이 이뤄지며, 변수 score는 선언만 했을 뿐 값이 할당이 되지 않았기 때문에 출력값은 기본값인 undefined가 된다.
- 이 다음에야 비로소 값 80이 score에 할당된다.
- 두번째 console.log의 출력이 이뤄지며, score = 80으로 인해 값이 할당이 되었기 때문에 80을 출력한다.
4.6 값의 재할당
재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것
var score = 80; score = 90;
var 키워드로 선언했기에 값을 재할당할 수 있다.
변수에 저장된 값을 다른 값으로 변경할 수 있기에 '변수'라고 하는 것이다.
만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면
변수가 아닌 '상수'라고 한다. ex)const
상수는 한번 정해지면 변하지 않는 값으로, 한 번만 할당할 수 있는 변수다.
위 코드에서 score 변수의 값은 90이 되며,
이전 변수인 undefined와 80는 어떤 식별자와도 연결되어 있지 않은채로 남아 있다가,
가비지 콜렉터에 의해 메모리에서 자동해제된다.
4.7 식별자 네이밍 규칙
🖐️ 올바른 네이밍 방법은?
- 문자, 언더스코어(_), 달러 기호($)로 시작
- 소문자로 시작 (생성자 함수, 클래스 이름에는 대문자로 시작)
- 영어 사용
- 이름 안에 의미를 명확히 표현할 것
a(X)score(O)- 카멜 케이스 ex)
firstName
- 식별자는 문자, 숫자, 언더스코어(
_), 달러 기호($)를 포함할 수 있다. (특수문자 제외) - 식별자는 시작 시 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. (숫자 불가, 특수문자 제외)
- 예약어는 식별자로 사용할 수 없다. (class, const, break, if, true...)
네이밍 컨벤션
: 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙
- 카멜 케이스(Camel Case) : 낙타의 등처럼 보이는 컨벤션 방식이다. 단어가 바뀔 때마다 대문자로 구분하여 작성한다.
var firstName;
- 스네이크 케이스(Snake Case) : 뱀이 바닥에 기어다니는 것처럼 언더스코어(_)를 사용하여 단어 간의 구분을 한다.
var first_name;
- 파스칼 케이스(Pascal Case) : 모든 단어의 시작을 모두 대문자로 작성하는 컨벤션 방식
var FirstName
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p34-47.
참조 : [untiring_dev.log]
