
✨ 시작하며
기존에 js, jsx와 같이 자바스크립트로 작성하던 React 프로젝트 코드들을 TypeScript(타입스트립트)로 마이그레이션해 보면서 적용한 방법과, 적용하면서 씨름한 오류들에 관해 기록해 보려 한다.
1. 적용 방법
1) Typescript 설치
npm install --save typescript
적용할 프로젝트에 typescript를 설치해 준다
2) 라이브러리 설치
typescript 설치만 진행한 후 작업하다
몇 라이브러리가 오류가 생겼다. (특히 styled-components)
아래와 같이 기존 JavaScript 라이브러리 라이브러리들을 @types/라이브러리로 설치해 주자.
예시)
@types/styled-components
@types/react-dom
@types/axios
나의 경우 핵심적인 react, react-dom, styled-components, axios 라이브러리를 @types/라이브러리로 재설치 해주었고,
이후 추가로 설치하는 라이브러리들은 일반 설치 후 @types로 설치 두번을 진행하고 있다. (@types/라이브러리 설치만 진행하면 해당 라이브러리가 작동이 되지 않았다.)
3) custom.d.ts 파일 추가
라이브러리 설치 후 바로 ts 파일로 변환했을 때 많은 오류를 만났는데, 그 중 제일 성가겼던 오류 두가지가 import 시 svg, png, jpg, jpeg 등의 이미지 파일을 인식하지 못하는 것, 그리고 styled-component도 인식하지 못하는 것이었다.
src폴더 바로 하위에custom.d.ts라는 이름의 파일을 만든다.


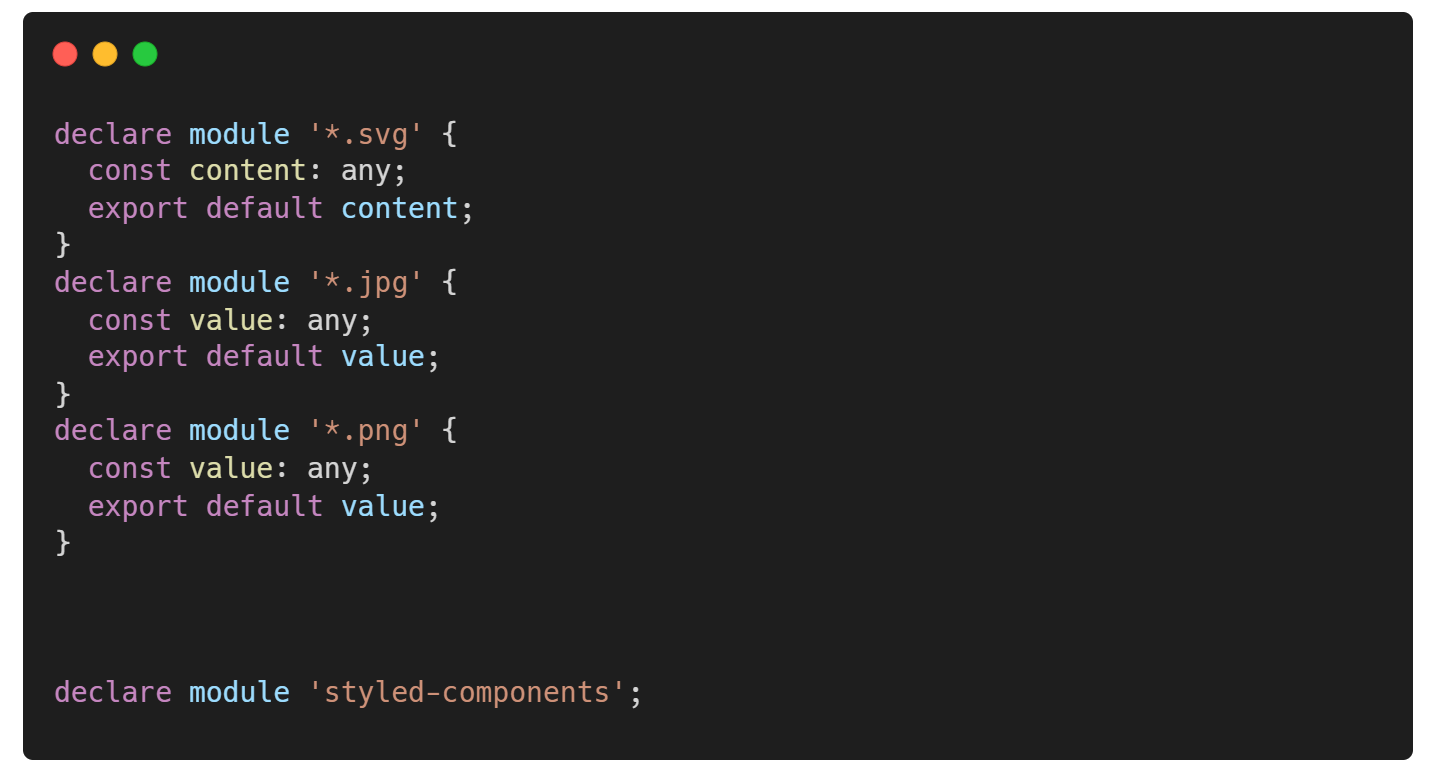
- 다음과 같이 설정해 준다.

declare module '*.svg' {
const content: any;
export default content;
}
declare module '*.jpg' {
const value: any;
export default value;
}
declare module '*.png' {
const value: any;
export default value;
}
declare module 'styled-components';4) js 파일 확장자명을 ts로 변경
정확히는 .js/.jsx 파일 확장자명을 모두 .tsx로 변경하는 것이다.
이유는 아래 오류 모음집에서 설명하려 한다.
2. 발생 오류
위에서 설명한 오류 외에도 많은 오류를 만났는데, 그 중 주요 오류와 해결방법을 이야기하려 한다.
1) index.ts
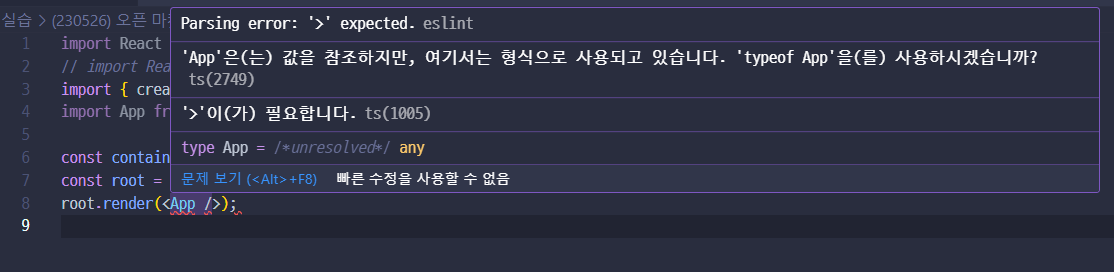
index.js를 index.ts로 확장자명을 바꾸니 다음과 같은 오류가 발생했다.
'App'은(는) 값을 참조하지만, 여기서는 형식으로 사용되고 있습니다.
 에러 메시지에서는 "typeof App을 사용하시겠습니까?" 라는 제안이 나오지만
에러 메시지에서는 "typeof App을 사용하시겠습니까?" 라는 제안이 나오지만
헤매다 찾은 진짜 해결방법은 index.tsx로 바꿔주는 것이었다.
2) 스타일 컴포넌트 오류
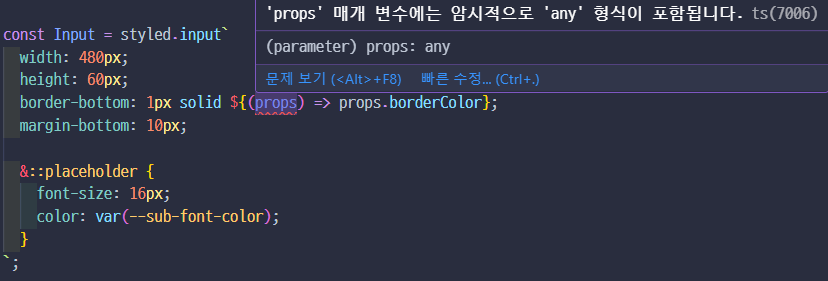
기존 스타일 컴포넌트를 작성하면서 props를 사용한 부분에서 오류가 발생했다.
'props' 매개 변수에는 암시적으로 'any' 형식이 포함됩니다.


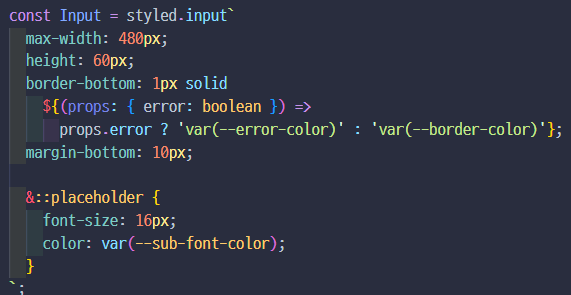
props에 type을 명시해 주니 해결되었다.
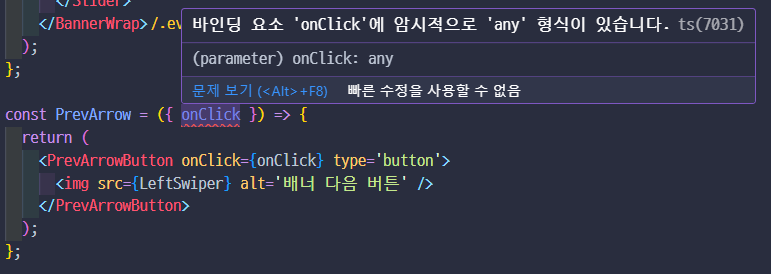
3) 함수

onClick 프로퍼티가 올바른 타입인지 검사할 수 없어 오류가 발생한다.
 1) 함수 사용 시에는
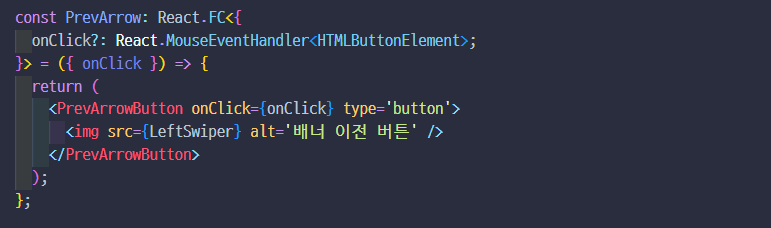
1) 함수 사용 시에는 React.FC라는 타입을 사용 (다만 최근 지양하는 느낌)
2) 컴포넌트의 프로퍼티 타입을 명시적으로 지정 - onClick 프로퍼티가 버튼 엘리먼트에서 사용되는 마우스 이벤트 핸들러 함수임을 명시적으로 선언 (React.MouseEventHandler<HTMLButtonElement>)
React.MouseEventHandler<HTMLButtonElement>의 의미
React.MouseEventHandler: 이 타입은 React에서 제공하는 마우스 이벤트 핸들러 타입임을 의미함<HTMLButtonElement>: 해당 이벤트 핸들러가 어떤 HTML 엘리먼트에서 사용되는지를 나타낸다. 여기서는 버튼 엘리먼트에 사용되므로 HTMLButtonElement로 지정
TypeScript가 컴포넌트의 타입을 올바르게 추론하고, 프로퍼티 타입을 검사할 수 있어서 오류가 발생하지 않게 된다.

글 잘 봤습니다, 많은 도움이 되었습니다.