
지금까지 구현해왔던 HTML요소들은 Blcom-level element 때문에 하나의 선상에 놓이지 않았다. 이 block-level element는 자신의 부모 엘리먼트의 width 값만큼 생성되기 때문에 다른 엘리먼트가 동일 선상에 놓일수 없다.
이를 해결하는 방법이 Position이다.
CSS의 position은 HTML에서 element들을 배치방법을 지정하는 속성이다.
position에서 쓸수있는 속성은 4가지가 있다.
- static (기본값)
- relative
- absolute
- fixed
Static(기본값)
element에 position을 지정하지 않았을 때 기본적으로 지정되는 값이다. 보통의 일반적인 값이 지정되는 것이다. top, bottom, left, right, z-index속성들은 적용되지 않는다.
Relative
Relative는 별도의 프로퍼티를 지정하지 않는이상 static과 동일하게 움직인다. static과의 차이점은 element가 static위치에서 top, left, bottom, right, z-insex 와 같은 속성에 의한 상대적인(relative)위치에 배치된다.

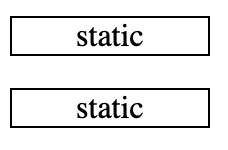
위 이미지는 position:static 값을 줬을때, 엘리먼트의 배치이다.

.relative{
positon:relative;
top:10px;
left:30px;
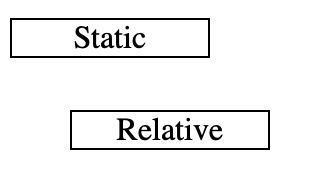
}위 이미지는 position:relative 값을 줬을때 엘리먼트의 배치이다.
Absolute
CSS의 absolute는 문서의 일반적인 흐름에 따르지 않는다. 가장 가까운 부모의 위치에 상대적 위치로 배치된다. 단, position:static의 위치는 제외다. 만약 부모 엘리먼트가 없다면 가장 부모 엘리먼트인 body태그의 위치에 따른다.

.relative{
positon:relative;
top:10px;
left:30px;
}
.absolute{
position:absolute;
top:30px;
left:20px;
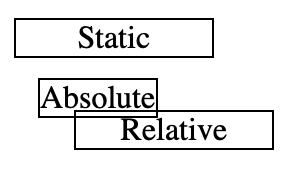
}위 이미지는 position:absolute 값을 줬을때, 엘리먼트의 배치이다.
이 엘리먼트에는 절대 위치가 지정돼 있다.
부모 엘리먼트(position:relative)를 기준으로 상대 위치가 정해져 있다.
fixed
fixed element는 뷰포인트(viewpoint)에 상대적으로 위치가 지정된다. 이는 페이지가 스크롤 되더라도 항상 같은곳에 위치한다.
relative와 마찬가지로 top, bottom, left, right 프로퍼티가 사용된다.
z-index
앞서 배운 css 속성들을 사용해 element들을 배치하면 각 엘리먼트 간에 충돌이 발생할수 있다. 이럴때 z-index를 사용한다. z-index는 element들의 겹치는 순서를 지정해 주는 것이다. 값이 클수록 위에 표시된다.
.box{
z-index:999;
}