[CSS] 가운데 정렬

html/css가 익숙하지 않는 나로선 오랜만에 하게된 html/css에서 가장 난감한 상황이 있었다..
가운데정렬..
div 로 잡은 박스를 페이지의 중앙으로 오게 하는것이 이렇게 어려운 일이었나?
그래서 정리해 보았다.
CSS로 박스 가운데 정렬하기
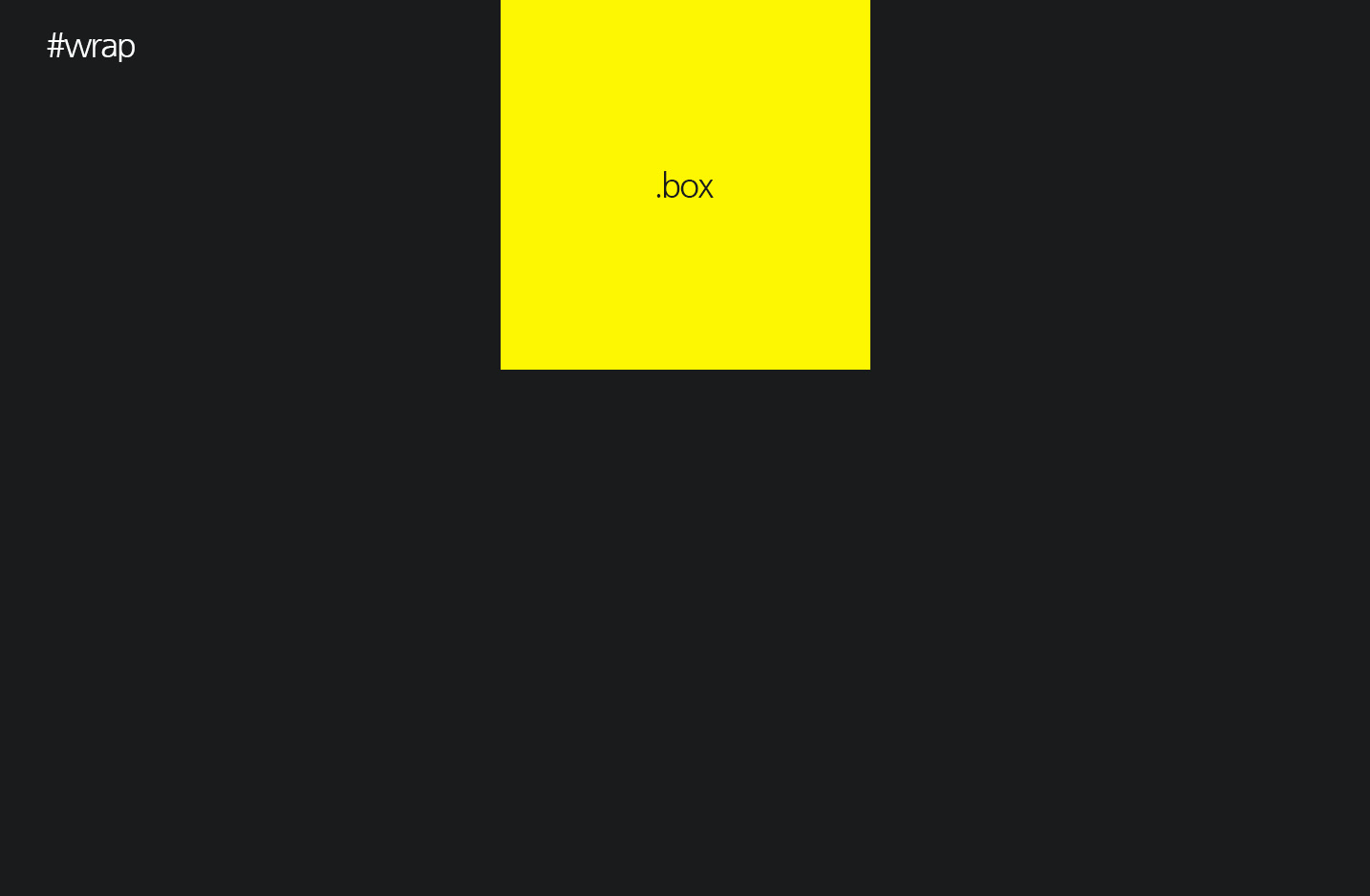
그냥 가운데 정렬

#wrap{
width:100%;
height:100%;
background:#000;
}
#wrap .box{
width:300px;
height:300px;
margin:0 auto;
}margin:0 auto;
참고로 img 나 text는 "text-align:center" 를 써라.
정가운데 정렬

#wrap{
width:100%;
height:100%;
background:#000;
position:relative;
}
#wrap .box{
width:300px;
height:300px;
position:absolute;
left:50%;
top:50%;
margin-left:-150px;
margin-top:-150px;
}다른 방법도 있을 것이다. 하지만 찾아봤을때 이 방법이 가장 편하고 안까먹을거 같다.
Box의 position을 absolute로 준 다음에 left/top를 50%로 준다.
그럼 x,y값에 따라서 50% 지점부터 box 크기가 300px 먹게 된다.
그래서 정가운데로 오려면 margin 값을 box width 값의 반으로 마이너스 해주면 되는것이다.
그럼 가운데로 간다.
무슨말인지 이해가 안되면 해보면 된다. 일단 써보자.
