
state
state 상태.
즉, 컴포넌트의 상태를 말한다.
리액트에서 state는 컴포넌트 내부에서 바뀔 수 있는 값을 의미한다.
컴포넌트에 state를 설정할 때는 다음과 같이 constructor 메서드를 작성하여 설정한다.
constructor(props){
super(props);
this.state = {
}
}이는 컴포넌트의 생성자 메서드이다. 클래스형 컴포넌트에서 constructor를 작성할 때는 반드시 super(props)를 호출해 주어야 한다.
앞에서 state의 초깃값을 지정하기 위해서 constructor 메서드를 선언해 주었다. 또 다른 방식으로도 state의 초깃값을 지정해 줄 수 있다.
import React, {Component} from 'react';
class Counter extends Component{
state = {
number : 0,
fixedNumber : 0
};
render(){
const {number, fixedNumber} = this.state;
return (...);
}
}
export default Counter;이렇게 하면 constructor 메서드를 선언하지 않고도 state 초깃값을 설정할 수 있다.
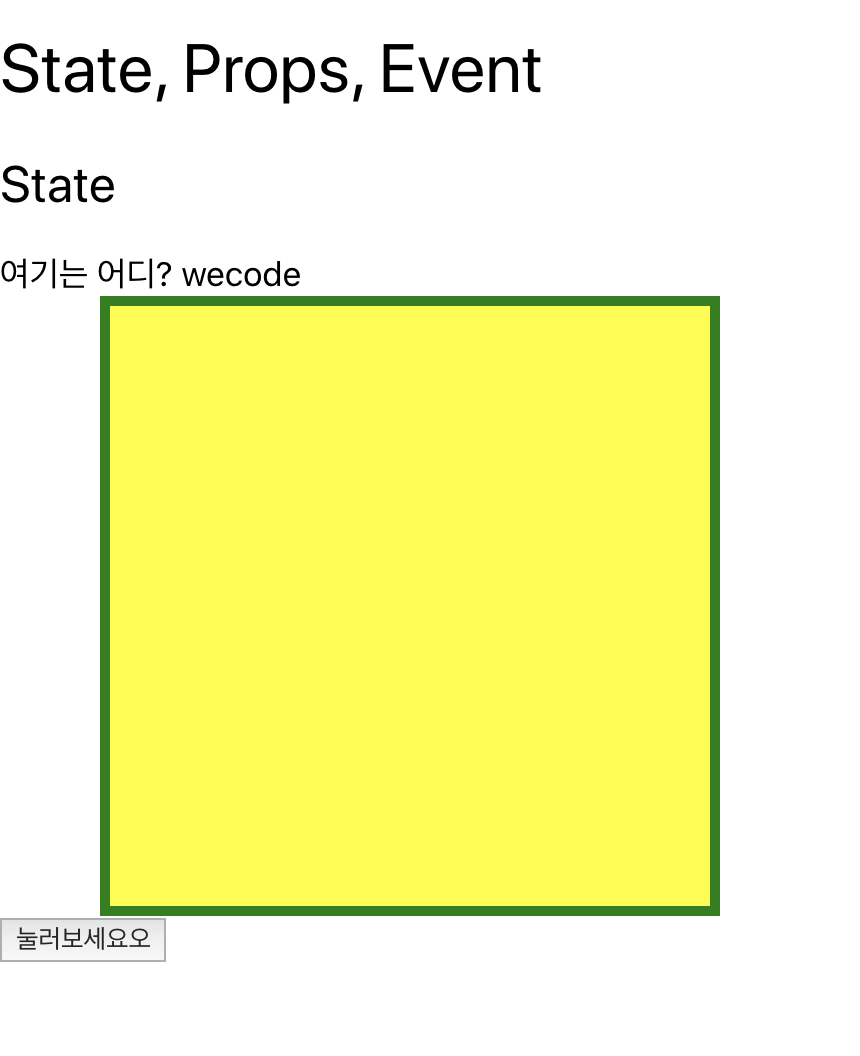
state를 이용해 onClick 이벤트를 실행해 stateBox의 색을 바꿔보자.

이것을

Box아래 버튼을 눌렀을때 Box의 색을 바꾸려고 한다.
코드는 다음과 같다.
mport React from 'react';
import './App.css';
class App extends React.Component{
state = {
stateBoxColor:"yellow",
contents:"wecode",
};
handleColor = () => {
this.setState ({
stateBoxColor:"red"
})
}
render(){
return (
<div className="App">
<h1>State, Props, Event</h1>
<h2> State</h2>
<div> 여기는 어디? {this.state.contents}</div>
<div className = "stateBox" style={{backgroundColor : this.state.stateBoxColor}}></div>
<button onClick = {this.handleColor}> 눌러보세요오</button>
</div>
)
}
}
export default App;하나하나 보자. 우선
App.css에서 stateBox를 구성하기 위한 값을 준다.
.stateBox {
width:300px;
height:300px;
border:5px solid green;
margin-left:50px;
}그리고 stateBox 의 backgroundColor값을 주기 위해 state 객체에 값을 넣어준다.
state = {
stateBoxColor:"yellow",
contents:"wecode",
};stateBox의 backgroundColor로 yellow를 주기 위해서 해당 className에 다음과 같이 style을 준다.
<div className = "stateBox" style={{backgroundColor : this.state.stateBoxColor}}></div>그러면 기본 backgroundColor가 입력되었다.
그렇가면 버튼을 활성화 시켜서 onClick 이벤트를 주어서 버튼을 눌렀을때 입력한 다른 색으로 바꾸려고 한다. 그럼 우선 색을 바꿔주는 함수를 만들어 준다. (여기서 state를 변경할때 setState를 사용한다.)
다음과 같이 함수를 만들어 준다.
handleColor = () => {
this.setState ({
stateBoxColor:"red"
})
}this.setState를 이용해 state를 바꾸려는것을 볼 수 있다.
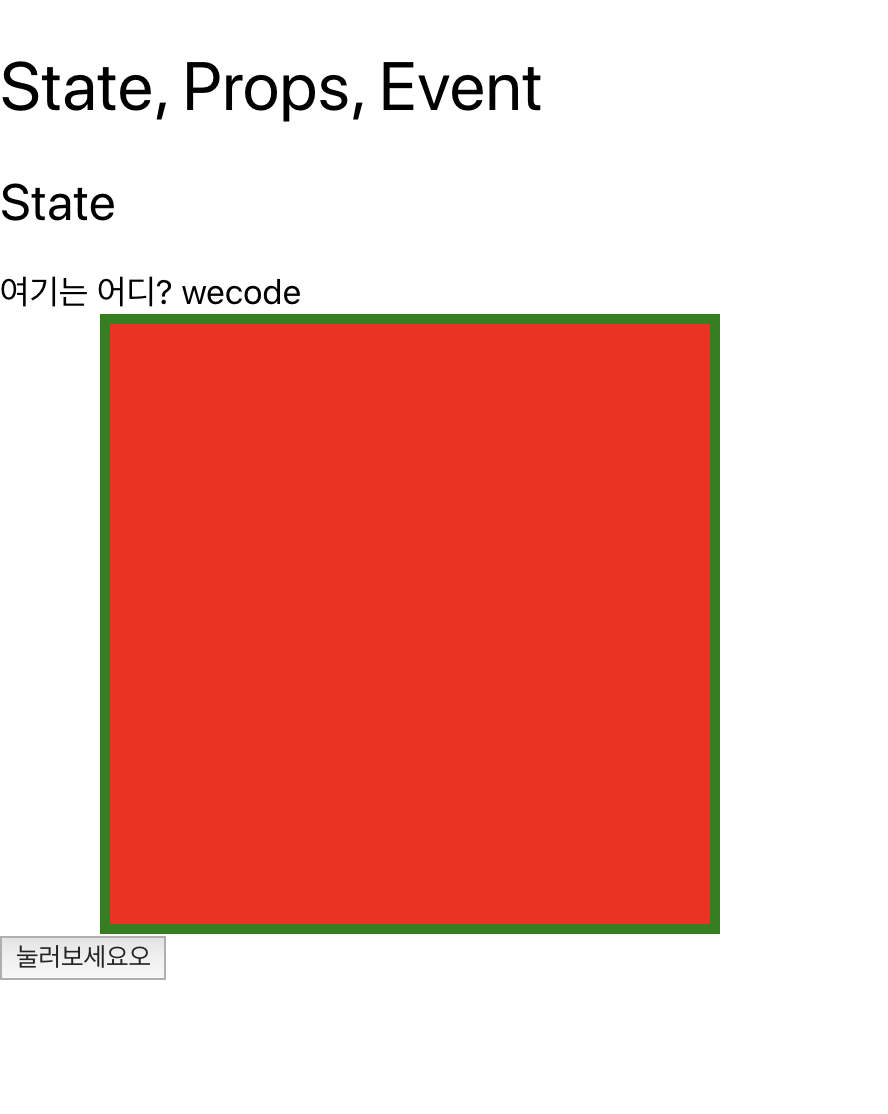
우리는 yellow 였던 stateBoxColor를 red로 주고자 한다.
그리고 버튼 태그를 만들어 onClick이벤트를 넣어준다.
해당 코드는 다음과 같다.
<button onClick = {this.handleColor}> 눌러보세요오</button>위 버튼을 클릭하면 handleColor() 함수가 실행되고, 그 함수는 stateBoxColor의 값을 setState를 이용해 변경하고자 한다.
이때 stateBox가 활성화 되있는 <div className = stateBox>태그의 state값인 stateBoxColor는 handleColor()의 setState에 의해 yellow에서 red로 바뀌게 된다.
