회원 관리 웹 애플리케이션 요구사항
간단한 회원관리 웹 애플리케이션을 만들면서 학습을 해보자.
회원은 이름(username)과 나이(age)의 정보를 가진 도메인 객체를 만들고 회원 정보를 저장하고 조회하는 기능을 구현해 보자.
회원 정보(도메인)
- 이름 :
username - 나이 :
age
기능 요구사항
- 회원 저장
- 회원 목록 조회
Member - 회원 도메인 모델
@Getter @Setter
public class Member {
private Long id;
private String username;
private int age;
public Member() {
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}MemberRepository - 회원 도메인 저장소
/**
* 동시성 문제가 고려되지 않고 있으며, 실무에서는 ConcurrentHashMap, AtomicLong 사용을 고려하자.
*/
public class MemberRepository {
private Map<Long, Member> store = new HashMap<>();
private static long sequence = 0L;
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance() {
return instance;
}
// Singleton 에서 생성자를 호출하지 못하도록 private으로 제한
private MemberRepository() {}
public Member save(Member member) {
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id) {
return store.get(id);
}
public List<Member> findAll() {
return new ArrayList<>(store.values());
}
public void clearStore() {
store.clear();
}
}-
싱글톤 패턴을 적용해서 서블릿 컨테이너에서 하나의 저장소만 동작한다.
- 싱글톤은 기본 생성자의 접근제어자를
private로 하여 추가 생성을 막아준다.
- 싱글톤은 기본 생성자의 접근제어자를
- 시퀀스도 static 변수로 선언해 서블릿 컨테이너 내에서 하나만 관리되도록 한다.
- 저장소는
HashMap을 사용하며sequance를key로 하여 회원 도메인을value로 사용한다.
테스트
✅ 도메인 테스트 케이스를 작성하고자 할 때 cmd(ctrl) + shift + t 단축키로 빠르게 테스트 클래스를 생성할 수 있다.
MemberRepositoryTest
class MemberRepositoryTest {
private MemberRepository memberRepository = MemberRepository.getInstance();
@AfterEach
void afterEach() {
memberRepository.clearStore();
}
@Test
void save() {
//given
Member member = new Member("catsbi", 20);
//when
Member savedMember = memberRepository.save(member);
//then
Member foundMember = memberRepository.findById(savedMember.getId());
assertThat(savedMember).isEqualTo(foundMember);
}
@Test
void findById() {
//given
Member savedMember = memberRepository.save(new Member("catsbi", 20));
//when
Member foundMember = memberRepository.findById(savedMember.getId());
//then
assertThat(foundMember).isEqualTo(savedMember);
}
@Test
void findAll() {
//given
Member savedMember1 = memberRepository.save(new Member("catsbi", 20));
Member savedMember2 = memberRepository.save(new Member("crong", 30));
//when
List<Member> members = memberRepository.findAll();
//then
assertThat(members).hasSize(2);
assertThat(members).contains(savedMember1, savedMember2);
}
}- 회원을 저장하고 목록을 조회하는 테스트를 작성했다.
- 매번 테스트 종료 시 저장소를 초기화해서 다른 테스트 케이스에 영향을 주지 않도록
@AfterEach를 만들어줬다.
서블릿으로 회원 관리 웹 애플리케이션 만들기
이제 서블릿으로 회원 관리 웹 애플리케이션을 만들어보자.
MemberFromServlet - 회원 등록 폼
- 회원을 새로 등록하고자 할 때 이름과 나이를 받는
HTML Form양식을 반환해 주는 서블릿
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
}
}- 회원 가입을 위한 폼을 동적으로 생성하여 반환하는 서블릿이다.
- 폼 양식을 살펴보면
/servlet/members/save경로로POST HTML Form방식으로 전달한다.
MemberSaveServlet - 회원 저장
- 전달된 회원 정보를 받아서 회원 객체(Member)를 만들어 저장소에 저장 후 응답 페이지(HTML)를 작성해 반환해 주는 서블릿.
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
Member savedMember = memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" + "</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" + "</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" + "</body>\n" +
"</html>");
}
}POST HTML Form방식이므로getParameter로 전송받은Form의 파라미터를 꺼낼 수 있다.username,age를getParameter로 꺼낸다.
- 저장소에 회원을 저장한 뒤 저장 결과를 HTML 타입으로 응답 메시지로 작성해 반환해 준다.
- 서블릿에서 응답 HTML을 작성하다 보니 동적으로 자바 로직을 추가해서 동적으로 HTML을 생성할 수도 있다.
MemberListServlet - 회원 목록
- 저장돼있는 회원 목록을 모두 보여주는 HTML 응답 메시지를 작성해 반환해 주는 서블릿
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>");
w.write("<html lang=\"en\">");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<ul>");
w.write(" <table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
w.write(" ");
for (Member member : members) {
w.write("<tr>");
w.write("<td>"+member.getId()+"</td>");
w.write("<td>"+member.getUsername()+"</td>");
w.write("<td>"+member.getAge()+"</td>");
w.write("</tr>");
}
w.write(" </tbody>");
w.write(" </table>");
w.write("</ul>");
w.write("</body>");
w.write("</html>");
}
}memberRepository.findAll()을 통해 조회한 모든 회원 정보를 토대로 이터레이터 순회(향상된 for 문)를 통해 HTML 태그를 작성한다.
💡 불편한 HTML 응답 메시지 작성
지금까지 서블릿과 자바 코드만으로 HTML을 만들어보았다. 서블릿 덕분에 동적으로 원하는 HTML을 만들 수 있다. 그러나 정적인 HTML 문서라면 화면이 계속 달라지는 회원의 저장 결과라던가, 회원 목록 같은 동적인 HTML을 만드는 일은 불가능할 것이다.
또한 코드에서 보듯이 매우 복잡하고 비효율 적이다. 자바 코드로 HTML을 만들어 내는 것보다
차라리 HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣을 수 있다면 더 편리할 것이다.
이러한 이유 때문에 템플릿 엔진이 나온 것이다. 템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity 등이 있다.
JSP로 회원 관리 웹 애플리케이션 만들기
템플릿 엔진 중에서 JSP를 사용해서 지금까지 구현한 회원 관리 웹 애플리케이션을 구현해 보자.
JSP 라이브러리 추가
- JSP를 사용하기 위해서는 우선
build.gradle에 라이브러리를 추가해야 한다.
//JSP 추가 시작
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'
//JSP 추가 끝dependency 부분에 해당 라이브러리 추가를 해줬다면 Gradle refresh 해주자.
회원 등록 폼 JSP
- 생성 경로 :
main/webapp/jsp/members/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username"/>
age: <input type="text" name="age"/>
<button type="submit">전송</button>
</form>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>
JSP 사용 시 첫 줄에 추가해야 하는 코드로 이 문서가 JSP라는 의미다.
회원 저장 JSP
- 생성 경로 :
main/webapp/jsp/members/save.jsp
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//request, response 사용 가능
MemberRepository memberRepository = MemberRepository.getInstance();
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
Member savedMember = memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
%>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>- JSP에서는 자바 코드를 그대로 사용할 수 있다.
<%@ page import ...%>: 자바의 import 문<% ~~ %>: 자바 코드를 입력하는 블록<%= ~~ %>: 자바 코드 출력 블록
회원 목록 JSP
- 생성 경로 :
main/webapp/jsp/members.jsp
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<title>Title</title>
</head>
<body>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write("<tr>");
out.write("<td>" + member.getId() + "</td>");
out.write("<td>" + member.getUsername() + "</td>");
out.write("<td>" + member.getAge() + "</td>");
out.write("</tr>");
}
%>
</tbody>
</table>
</body>
</html>- 코드 중간에 자바 코드(향상된 for 문)를 작성해서 동적으로 회원 목록을 HTML의 table tag로 만들어준다.
💡 서블릿과 JSP의 한계
서블릿과 자바 코드만으로 HTML을 작성할 때보다 확실히 작성 난이도가 낮아졌다.
하지만, 아래와 같은 문제가 있다.
- HTML 코드와 자바 코드가 섞여있어 가독성이 떨어진다.
- JAVA 코드, 데이터를 조회하는 리포지토리 등등 다양한 코드가 모두 JSP에 노출되어 있다.
JSP가 너무 많은 역할을 한다.
💡 MVC 패턴의 등장
비즈니스 로직은 서블릿 처럼 다른곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)을 그리는 일에 집중하도록 하자. 과거 개발자들도 모두 비슷한 고민이 있었고, 그래서 MVC 패턴이 등장했다.
💡 MVC 패턴 - 개요
MVC 패턴의 등장 배경부터 어떤 구조를 가지고 있는지 학습해보자.
등장 배경
너무 많은 역할
하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게되고, 결과적으로 유지보수가 어려워진다. 비즈니스 로직을 호출하는 부분에 변경이 발생해도 해당 코드를 손대야 하고, UI를 변경할 일이 있어도 비즈니스 로직이 함께 있는 해당 파일을 수정해야 한다.
변경의 라이프 사이클
UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않는다.
변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지 보수하기 좋지 않다.
기능 특화
JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화되어 있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
Model View Controller
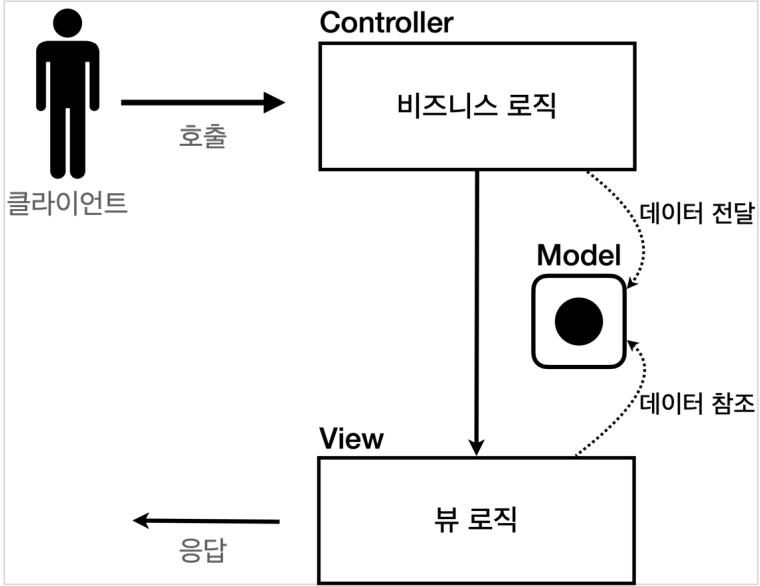
MVC 패턴은 지금까지 학습한 서블릿, JSP 영역에서 처리되던 것을 컨트롤러(Controller)와 뷰(view)라는 영역으로 서로 영역을 나눈 것을 말한다. 웹 애플리케이션은 보통 이 MVC 패턴을 사용한다.
컨트롤러 : HTTP 요청을 받아 파라미터를 검증하고 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해 모델에 담는다.
모델 : 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아 전달해 주기에 뷰는 비즈니스 로직이나 데이터 접근에 대해 알 필요가 없고 화면 렌더링에만 집중하면 된다.
뷰 : 모델에 담겨있는 데이터를 사용해 화면을 그리는 일에 집중한다.
✅
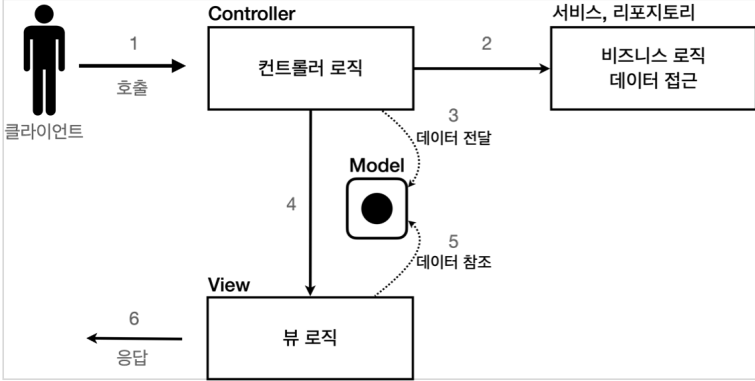
MVC만 보면 비즈니스 로직을 컨트롤러에 두는 것 같지만 이렇게 되면 이번엔 컨트롤러에서 너무 많은 책임이 부가된다. 그렇기에 일반적으로 비즈니스 로직은 서비스 계층(Service Layer)을 따로 만들어 처리한다.
MVC Pattern 1

MVC Pattern 2

MVC 패턴 - 적용
우선, 서블릿은 컨트롤러로 사용하고, JSP는 뷰만 담당하도록 MVC 패턴을 적용해보자.
그리고, Model은 HttpServletRequest에서 attribute를 이용해 데이터를 보관 및 조회할 것이다.
회원 등록 구현
MvcMemberFormServlet
- 회원 등록 페이지 서블릿 구현
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}dispatcher.forward()- 다른 서블릿이나 JSP로 이동할 수 있는 메서드, 서버 내부에서 다시 호출이 발생한다.
✅ /WEB-INF
이 경로 안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다. 경로 내에 있는 VIEW 파일은 컨트롤러를 통해서만 호출 가능하다.
✅ redirect vs forward
리다이렉트는 실제 클라이언트(웹)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다. 그렇기에 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다.
반면 포워드의 경우 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 인지할 수 없다.
new-form.jsp
- 회원 등록 JSP 페이지 구현
- 생성 경로
main/webapp/WEB-INF/views/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="save" method="post">
username: <input type="text" name="username"/>
age: <input type="text" name="age"/>
<button type="submit">전송</button>
</form>
</body>
</html>form action="save"
form의 action을 보면 절대 경로( /로 시작 )가 아니라 상대 경로( /로 시작 X )인 것을 확인할 수 있다. 이렇게 상대 경로를 사용하면 폼 전송 시 현재 URL이 속한 계층 경로 + save가 호출된다.
현재 계층 경로 : /servlet-mvc/members/
결과 : /servlet-mvc/members/save
MvcMemberSaveServlet
- 회원 저장 - 컨트롤러 구현
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
Member savedMember = memberRepository.save(member);
//Model에 데이터 보관
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}request.setAttribute("member", member)
HttpServletRequest를Model로 사용한다.request가 제공하는setAttribute()메서드를 사용해request객체에 데이터를 보관해서 뷰에 전달할 수 있다.- 뷰에서는
request.getAttribute()를 사용해 저장한 데이터를 꺼내 조회할 수 있다.
save-result.jsp
- 회원 저장 - 뷰
- 생성 경로 :
main/webapp/WEB-INF/views/save-result.jsp
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>${member.id}
<%= request.getAttribute("member")%>로 모델에 저장한 member 객체를 꺼낼 수 있지만, 너무 복잡해진다.
JSP는 ${} 문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다.
MvcMemberListServlet
- 회원 목록 조회- 컨트롤러 구현
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}- Model(request)에 attribute에 조회한 멤버 리스트 컬렉션을 저장한다.
members.jsp
- 회원 목록 조회 - 뷰
- 생성 경로 :
main/webapp/WEB-INF/views/members.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>모델에 담아둔 members를 JSP가 제공하는 taglib 기능을 사용해서 반복하면서 출력했다.
members 리스트에서 member를 순서대로 꺼내서 item 변수에 담고, 출력하는 과정을 반복한다.
<c:forEach> 이 기능을 사용하려면 다음과 같이 선언해야 한다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
💡 MVC 패턴 - 한계
MVC 패턴을 적용한 덕분에 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있다. 특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적이다. 단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 된다.
하지만 아직도 컨트롤러는 중복이 많고, 필요하지 않는 코드가 보인다.
MVC 컨트롤러의 단점
forward 중복
String viewPath = "viewPath";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);View로 이동하는 코드가 항상 중복 호출되고 있다. 그럼 이 코드를 모듈화해서 공통화하면 해결될까 생각하지만, 그 모듈화된 메서드도 호출하기 때문에 중복이 발생한다.
ViewPath 중복
String viewPath = "/WEB-INF/views/new-form.jsp";만약 jsp가 아닌 thymeleaf 같은 다른 뷰로 변경한다면 전체 코드를 다 변경해야 한다.
- prefix :
/WEB-INF/views - suffix :
.jsp
사용하지 않는 코드
void service(HttpServletRequest request, HttpServletResponse response){ ... }이런 HttpServletRequest, HttpServletResponse를 사용하는 코드는 테스트 케이스를
작성하기도 어렵다
💡 공통 처리의 어려움
기능이 복잡할수록 컨트롤러에서 공통으로 처리해야 하는 부분이 증가할 것인데, 이를 모듈화하는 비용도 있고, 이 모듈을 항상 호출하는데 신경 써야 하며 호출을 하지 않았을 때 생기는 문제도 있다.
💡 결론
여러 문제들이 있지만, 결국 공통 처리에 대한 어려움이 핵심이다.
ViewPath부터 request, response 객체 forward 코드까지 중복되는 게 많다.
이러한 문제를 해결하기 위해서는 컨트롤러가 호출되기 전에 공통적으로 처리될 수 있는 부분은 처리되어야 한다.
프론트 컨트롤러(Front Controller) 패턴을 사용해서 해결할 수 있는데, 스프링 MVC의 핵심도 프론트 컨트롤러에 있다.