HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 마크업 언어이다
- 하이퍼텍스트
단순한 텍스트를 넘어 웹 페이지의 특정 부분과 연결할 수 있는 기능을 가진 텍스트, 즉 링크를 의미 - 마크업 언어
태그 등을 이용해 문서나 데이터의 구조를 명기하는 언어의 한 종류
HTML의 원형은 영국의 물리학자 팀 버너스리가 제안하였다
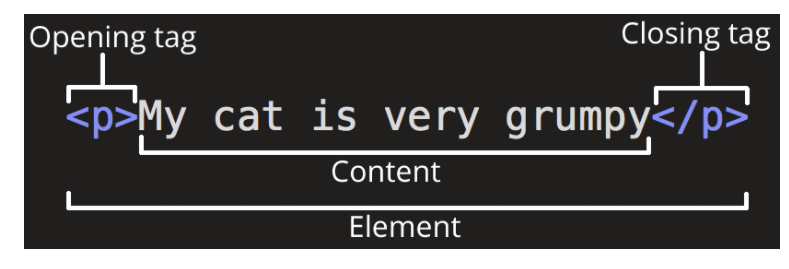
HTML 요소(Element)의 구조

- 요소(Element): 여는 태그(<>), 닫는 태그(</>), 내용(content)을 통틀어 요소라 칭함
Nesting Elements
<p>My cat is <strong>very</strong> grumpy.</p>
strong 요소는 p 요소와 중첩될 수 없으며 p 요소 안에 내포되어야한다
Block VS Inline Elements
-
블록 레벨 요소(Block-level elements)는 웹페이지 상에 블록(block)을 생성하며 요소 앞뒤로 새로운 줄(line)을 생성한다. 블록 레벨 요소는 인라인 요소에 중첩될 수 없으나, 다른 블록 레벨 요소에는 중첩될 수 있다
ex) 단락(paragraphs), 꼬리말 등 -
인라인 요소는 항상 블록 레벨 요소 내에 포함되어 있다. 새로운 줄을 만들지 않는다
ex) 하이퍼링크, em, strong 등
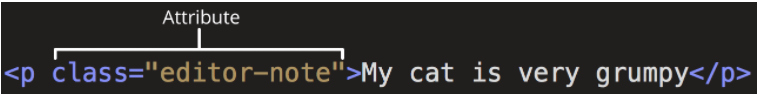
속성(Attributes)

속성은 속성 이름 ="속성값"으로 표현
속성의 종류
- 모든 태그에 사용할 수 있는 글로벌 속성과 특정 태그에서만 사용할 수 있는 속성으로,
- 그리고 선택적으로 쓸 수 있는 속성과 특정 태그에서 필요한 필수 속성으로 구분된다
HTML 기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>HTML</title>
</head>
<body>
<h1>Hello, world</h1>
</body>
</html>- DTD(doctype) : 문서 타입을 정의. 반드시 문서 최상단에 위치
- html lang="ko" : html의 lang 속성은 이 문서가 한국어로 - 작성되었음을 의미
- head : 브라우저의 화면에 표시되지 않음. 문서의 기본정보 설정, 외부 스타일 시트 파일 및 js 파일을 연결하는 역할
- meta charset="UTF-8" : 문자의 인코딩 방식(UTF-8)을 지정. 한글, 일본어, 중국어가 들어간 웹페이지에 사용.
- meta name="viewport" ~ device-width" : 디바이스의 가로 크기와 웹페이지의 가로 크기와 같다는 뜻. 모바일에서 데스크탑 버전의 웹페이지가 축소되어 보이는 것을 방지하여, 모바일 환경에서도 웹페이지가 잘 출력되게 하는 역할.
- title : 브라우저 탭에 보이는 페이지 이름
- body : 실제 브라우저 화면에 나타나는 내용 표시
HTML 태그
- h1, h2...h5 : heading의 줄임말. 제목에 사용. 글씨 크기는 1부터 5까지 있으며 점점 작아진다
- span : 텍스트가 들어가는 태그. 줄이 바뀌지 않고 이어져 나옴(inline element)
- p : p stands for paragraph. 줄바꿈이 일어난다. 문단을 넣을 때 사용
- a : a stands for anchor. href 속성을 이용해 원하는 링크 주소로 이동할 수 있다. target="_blank"을 추가해 새 창에서 열기도 가능.
- div : div stands for division. 섹션을 나눌 때 사용. 섹션별로 묶고 나누어 class, id 등을 부여하여 css 스타일을 적용하는 데에 사용.
HTML 속성
- id : 태그에 이름을 부여. 부여된 이름은 고유하여야하며 중복하여 부여할 수 없다.(class 이름은 중복이 가능하다)
