
MVC (Model-View-Controller)
MVC는 소프트웨어 아키텍처 디자인 패턴 중 하나로, 애플리케이션의 비즈니스 로직, UI 그리고 이 둘 사이의 상호작용을 독립적으로 관리할 수 있도록 역할을 나누는 방식이다. 이해하기 쉬운 구조로 코드의 가독성과 유지보수를 용이하게 한다.
1. Model
데이터와 비즈니스 로직을 담당
ex) 서버에서 가져온 데이터, 데이터베이스 모델
- Model은 앱에서 사용하는 데이터를 관리한다.
- 데이터의 저장, 수정, 삭제같은 작업을 수행한다.
- 데이터의 상태가 변경되면 뷰에 알려주는 역할을 한다.
2. View
사용자 인터페이스 (UI)를 담당
- View는 화면에 표시되는 모든 요소를 담당한다.
- 사용자가 보고 상호작용하는 레이아웃, 버튼, 텍스트 필드 등을 포함한다.
- View는 Model에서 데이터를 가져와 화면에 보여준다.
- View는 Controller만 통신하고, Model과 직접 연결되지 않는다.
3. Controller
Model과 View를 연결
- Controller는 Model과 View사이에서 중간 다리 역할을 한다.
- 사용자의 입력(버튼 클릭, 화면 전환 등)을 받아서 Model에 전달하고, Model에서 업데이트된 데이터를 View에 전달한다.
- 화면 전환 로직, 데이터 요청 및 처리 로직 등이 포함된다.
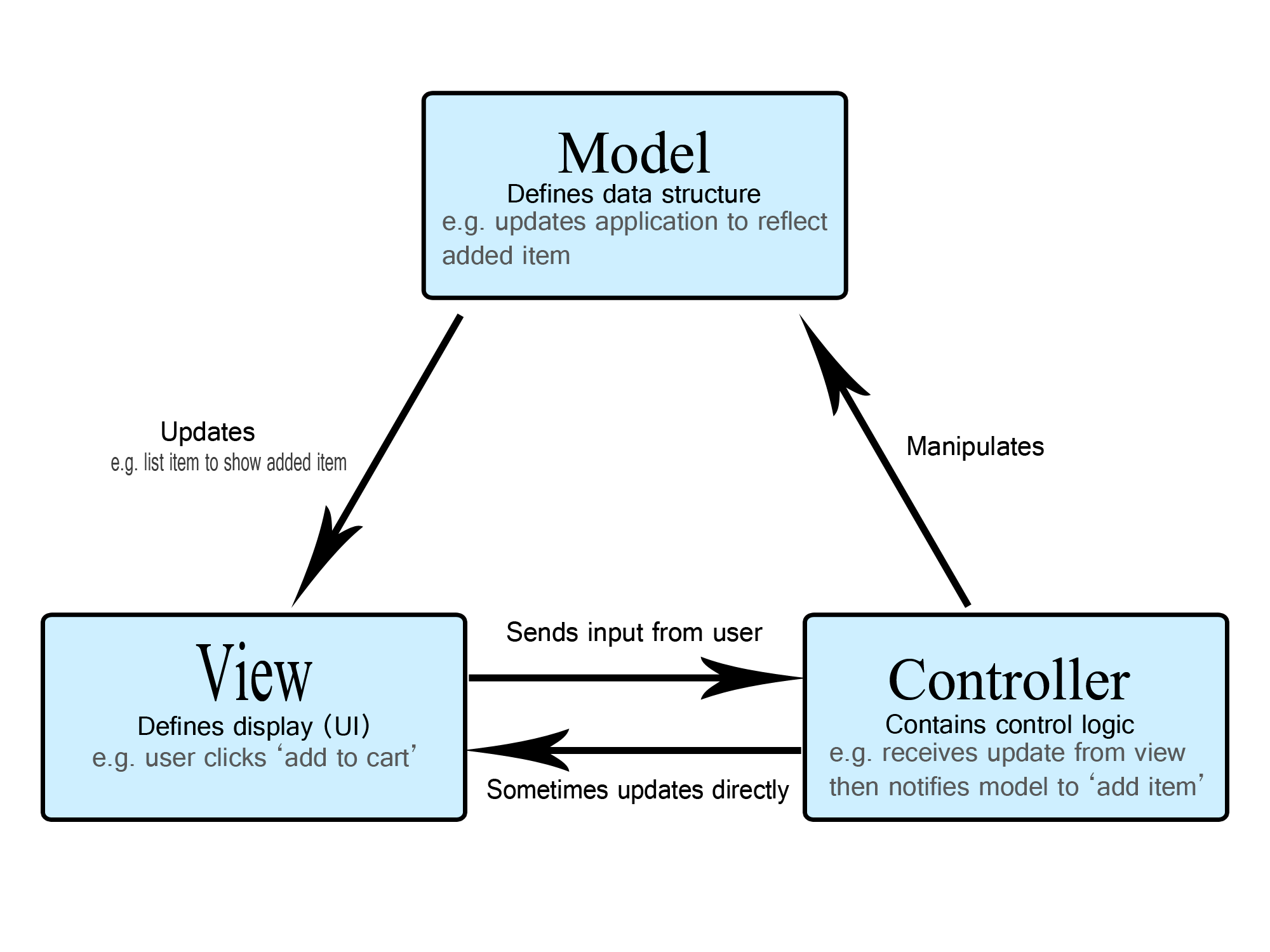
MVC의 흐름
- View에서 사용자가 버튼을 클릭하거나 데이터를 입력한다.
- Controller는 사용자의 요청을 받고, 필요한 데이터를 Model에서 가져오거나 업데이트 한다.
- Model이 데이터 상태를 변경하면, Controller는 이를 받아서 View에 반영하도록 요청한다.
- View는 데이터를 화면에 표시한다.
MVC 패턴의 장점
역할 분리
Model, View, Controller의 역할이 명확하므로 코드 관리가 쉽다.
유지보수 용이
특정 부분을 수정하거나 확장할 때 다른 부분에 영향을 주지 않는다.
재사용성
Model과 View가 분리되어 있어, 서로 다른 View에서 같은 Model을 사용할 수 있다.
