프로그래머스💻
'Hello, JavaScript:자바스크립트 입문' 강의
⭐ 실습환경 만들기
Javascript의 특징
HTML+CSS와 함께 사용해 client side 웹 프로그램을 작성할 수 있다.
웹 브라우저에서 바로 실행이 가능하다.
📌 alert 명령어
alert 뒤에 따라오는 괄호 안에 들어있는 메시지를 브라우저 경고창에 띄워주는 명령어
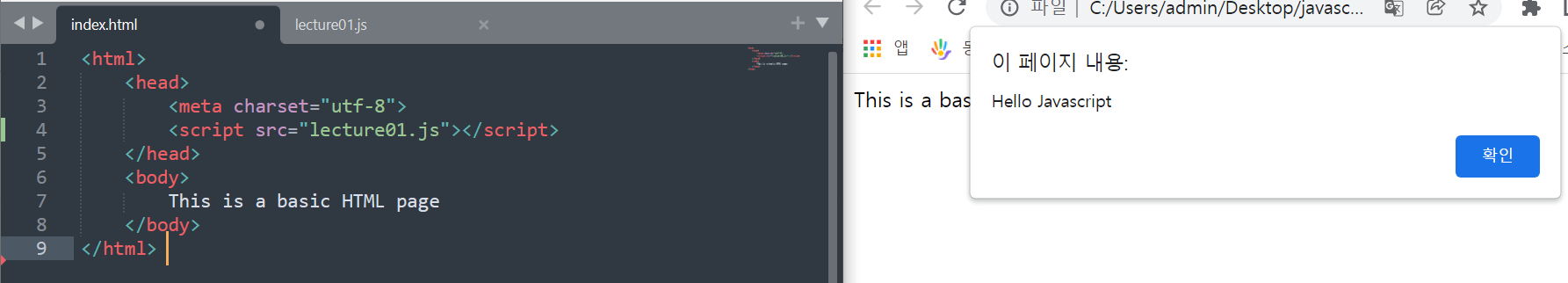
🎈 실습방법
- Javascript 코드를 작성한다.
- lecture01.js 코드를 작성한다.
alert("hello world");- 해당 코드를 로드하는 HTML 파일을 작성한다
index.html
<html>
<head>
<meta charset="utf-8">
<script src="lecture01.js"></script>
</head>
<body>
This is a basic HTML page
</body>
</html> - 브라우저에서 작성한 HTML 파일을 불러들여 결과를 확인한다.

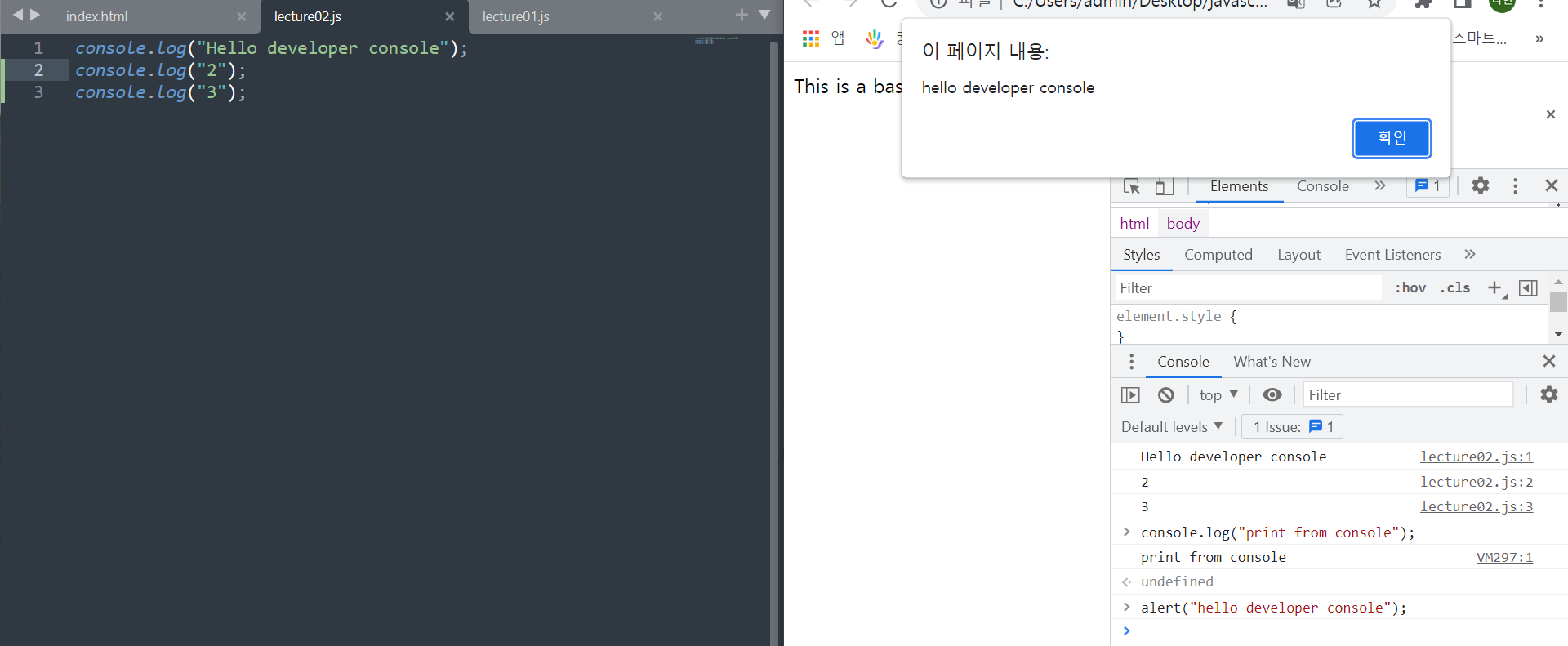
⭐ Developer Console 사용하기
📌 개발자 도구 (Developer Console)
- 브라우저의 우측 상단 메뉴에서 [더보기]-[개발자 도구] 메뉴를 이용해 활성화 (
ctrl+shift+i)- 여러 탭 중 console 탭을 사용해 console을 확인 가능
- console 창에 직접 명령어를 실행가능하며(
>), 그 결과를 바로 확인 가능
📌 console.log 명령어
: console.log 뒤에 따라오는 괄호안에 들어있는 메세지를 콘솔창에 출력하는 명령어
🎈 실습
index.html
<html>
<head>
<meta charset="utf-8">
<script src="lecture02.js"></script>
</head>
<body>
This is a basic HTML page
</body>
</html> lecture02.js
console.log("Hello developer console");
console.log("2");
console.log("3");