✅ 들어가기 전
웹이 점점 복잡해지고 동적 기능 요구가 증가하면서 HTML과 CSS만으로 화면의 모든 스타일을 제어할 수 없는 상황이 되었다.
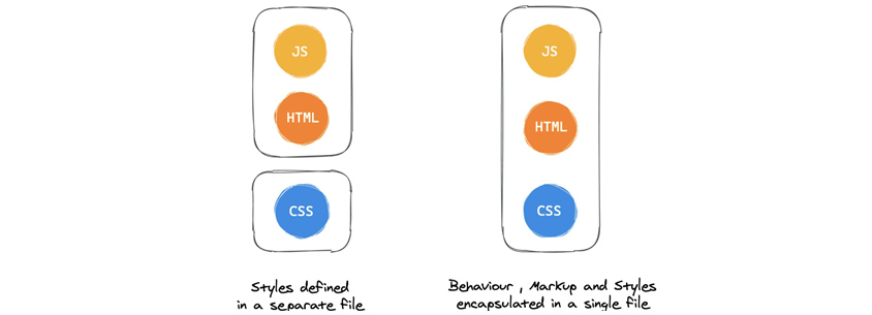
이를 해결하기 위한 여러 가지 웹 애플리케이션 스타일 구성 방식이 등장했으며 크게 두 갈래로 나뉘어 진다.
🪄 웹 컴포넌트 스타일링 관리 종류
- CSS-in-CSS
- CSS-in-JS
🗂️ CSS-in-CSS
📌 참고자료
삼성 웹 컴포넌트 스타일링 관리
꾸밈없는 [CSS] CSS를 대체할 CSS in CSS와 CSS in JS에 대해 알아보자 (CSS Module , SCSS 등)
🎨 CSS 모듈(Module)
📌 참고자료
Sel의 생각저장소 CSS 모듈화의 중요성
Javascript Stuff What are CSS Modules? A visual introduction
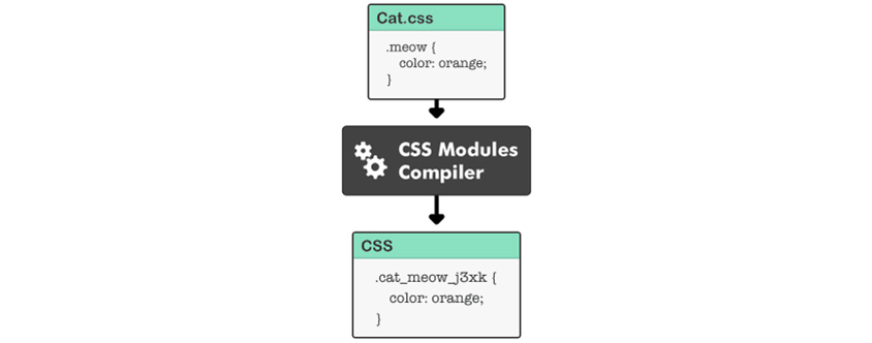
CSS 모듈은 CSS를 모듈화 하여 사용하는 방식이다. CSS 클래스를 만들면 자동으로 고유한 클래스네임을 만들어서 scope를 지역적으로 제한한다. 모듈화된 CSS를 번들러로 불러오면 다음과 같이 사용자가 정의했던 클래스 네임과 고유한 클래스네임으로 이루어진 객체가 반환된다.

🪄 장점
- CSS 클래스 중복 해결
- 네이밍 규칙 간소화
- 클래스 재사용 용이
🪄 단점
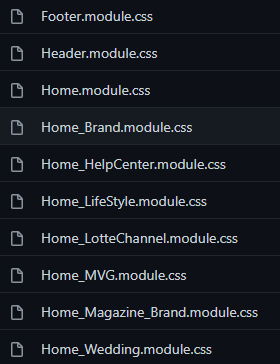
- 유지 보수 지옥 ▶ 지나친 모듈화는 유지 보수 및 재사용이 힘들어진다.
예를 들면, 이러한 끔찍한 상황이 올 수 있다.

📝 예시
- Box.module.css
.Box {
background: blue;
color: while;
padding: 2rem;
}- Box.js
// CSS module import
import styles from "./Box.moudule.css";
const Box = () => {
retrun(
<>
<div className={styles.Box}>{styles.Box}</div>;
</>
);
}
export default Box;🎨 CSS 전처리기(Preprocessor)
CSS 전처리기는 전처리기의 자신만의 특별한 syntax를 가지고 CSS를 생성하도록 하는 프로그램이다. CSS의 문제점을 프로그래밍 방식, 즉 변수/함수/상속 등 일반적인 프로그래밍 개념을 사용하여 보완한다.
CSS 전처리기에는 다양한 모듈이 존재한다.
🪄 가장 많이 사용하는 모듈 종류
- Sass
- Less
- Post CSS
- Stylus
- Assembler CSS ✨NEW✨
CSS 전처리기는 공통 요소 또는 반복적인 항목을 변수 또는 함수로 대체할 수 있는 재사용성, 임의 함수 및 내장 함수로 인해 개발시간과 비용 절약, 중첩/상속과 같은 요소로 인해 구조화된 코드 유지 및 관리 용이 들의 장점이 있다.
단점으로 전처리기를 위한 도구가 필요하고 다시 컴파일하는데 시간이 소요된다.
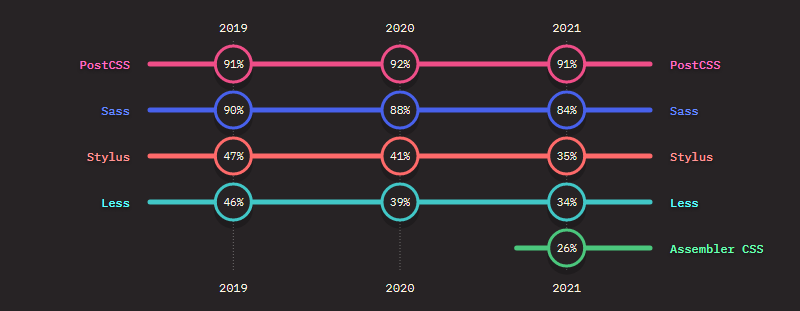
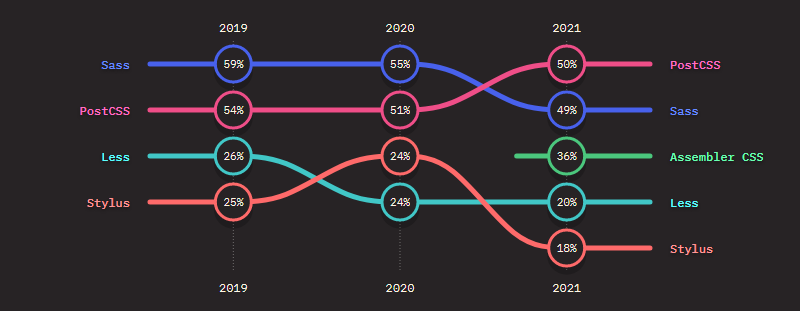
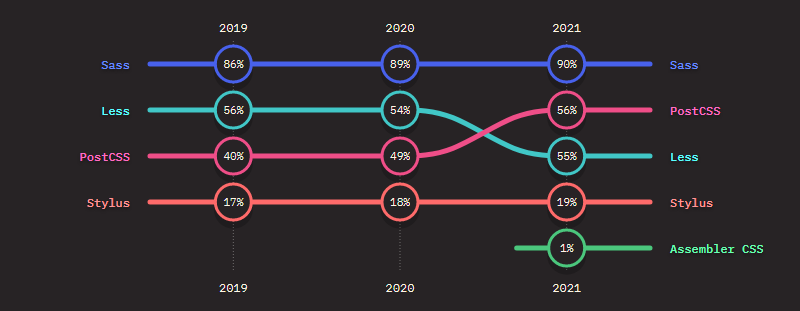
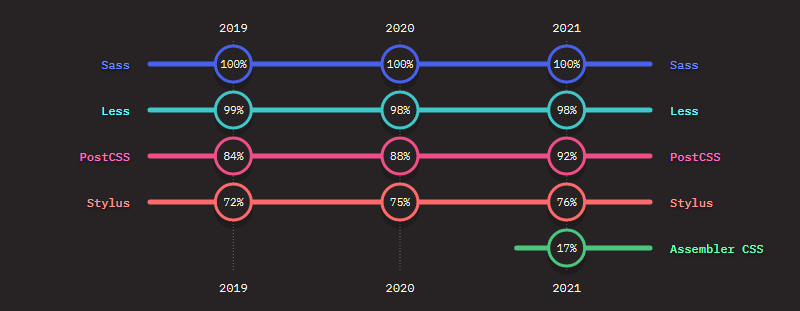
🪄 비율 순위
| 만족도 | 관심도 | 사용량 | 인지도 |
|---|---|---|---|
| 다시 사용할 예정 / (다시 사용할 예정 + 다시 사용 안함) | 배우길 원함 / (배우길 원함 + 관심 없음) | (다시 사용할 예정 + 다시 사용 안함) / 전부 | (전부 - 들어본 적 없음) / 전부 |
-
만족도

-
관심도

-
사용량

-
인지도

📝 Sass
📌 참고자료
Sass 공식 문서
Sass는 전처리기 중 가장 먼저 출시되었다. 초기에는 루비(Ruby) 언어를 기반으로 구동되었는데 언어가 지닌 한계로 컴파일 속도가 느려 후발 주자인 Less에 추월당한다. 하지만 Node-sass하는 Node.js 기반의 라이브러리가 나오면서 다시 인기를 얻고 있다.
📝 Less
📌 참고자료
Less 공식 문서
Less는 트위터의 부트스트랩(Bootstrap)에 사용되면서 알려졌다. 브라우저에서 자바스크립트 문법을 취하고 있으며 Node.js 기반으로 구동된다.
📝 PostCSS
📌 참고자료
PostCSS 공식 문서
wikipedia PostCSS
일상적인 CSS 동작을 자동화하기 위해 자바스크립트 기반 플러그인을 사용하는 소프트웨어 개발 도구이다. 위키백과, 페이스북, 깃허브의 코드를 개발하기 위해 사용되어 왔다.
Sass와 Less와 달리 PostCSS는 CSS 컴파일 틀 언어가 아닌 CSS 도구 개발을 위한 프레임워크이다. 그러나 Sass와 Less와 같은 틀 언어를 개발하기 위해 사용할 수 있다.
📝 Stylus
📌 참고자료
Stylus 공식 문서
상대적으로 프로그래밍 언어의 특징을 많이 가지고 있어 CSS 프로퍼티 내에서 연산자나 함수, 루프 등을 비교적으로 자유롭게 사용할 수 있다.
📝 Assembler CSS
빠른 프로토타입을 생성, 복잡한 소프트웨어 설치와 관리 없이 mordern 웹사이트와 UI 컴포넌트를 제작할 수 있는 유용한 프레임워크이다.
🗂️ CSS-in-JS
📌 참고자료
삼성 웹 컴포넌트 스타일링 관리
꾸밈없는 [CSS] CSS를 대체할 CSS in CSS와 CSS in JS에 대해 알아보자 (CSS Module , SCSS 등)
SOSOLOG CSS-in-JS, 무엇이 다른가요?
CSS-TRICKS A Thorough Analysis of CSS-in-JS
The State of CSS 2021: CSS-in-JS
단어 그대로 자바스크립트 코드에서 CSS를 작성하는 방식을 말한다. 2014년 페이스북 개발자인 Christopher Chedeau aka Vjeux가 처음 소개했다.

✨CSS-in-JS로 해결할 수 있는 이슈✨
- Global namespace: 글로벌 공간에 선언된 이름의 명명 규칙 필요
- Dependencies: CSS간의 의존 관계를 관리
- Dead Code Elimination: 미사용 코드 검출
- Minification: 클래스 이름의 최소화
- Sharing Constants: JS와 CSS의 상태 공유
- Non-deterministic Resolution: CSS 로드 우선 순위 이슈
- Isolation: CSS와 JS의 상속에 따른 격리 필요 이슈
컴포넌트 라이프 스타일에 낮게 스타일을 적용할 수 있기 때문에 동적 스타일 적용에 자유로우며 특정 컴포넌트에 컴포넌트에 맞는 스타일이 종속되고, 해당 컴포넌트가 렌더링 될 때만 스타일 태그를 생성하기 때문에 컴포넌트 기반의 프레임워크를 사용할 때 용이하다.
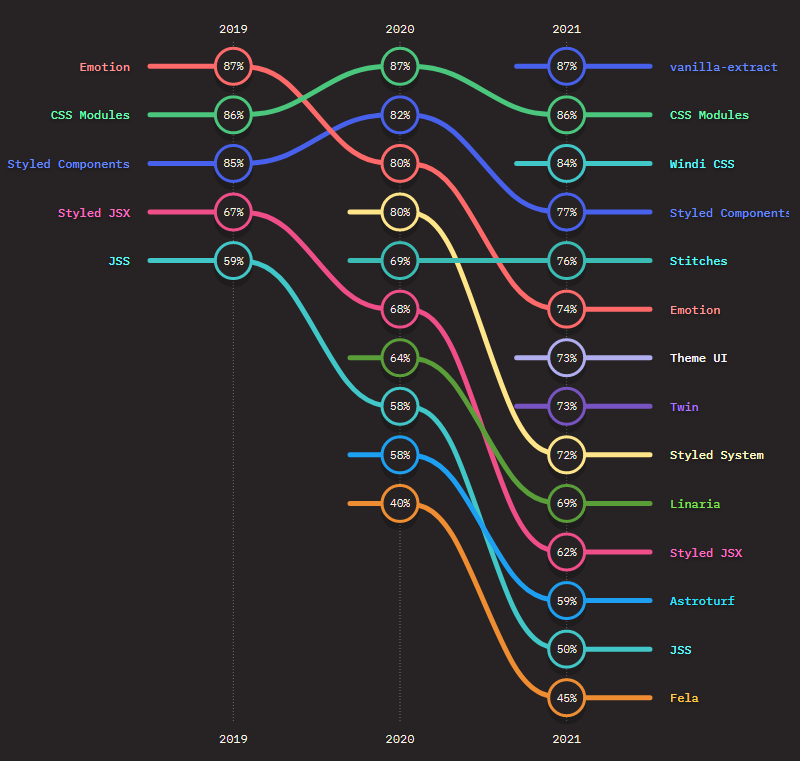
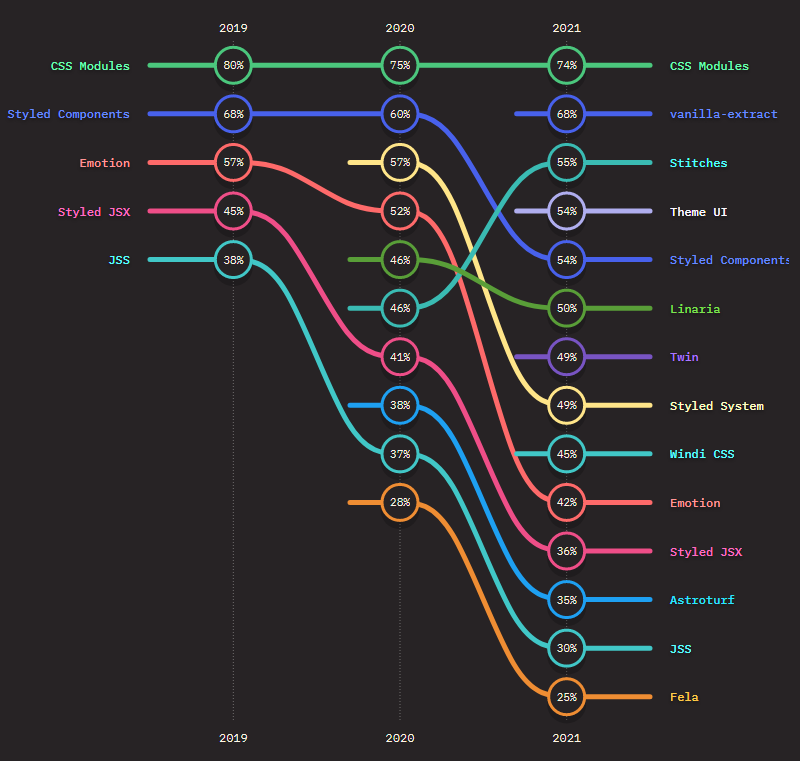
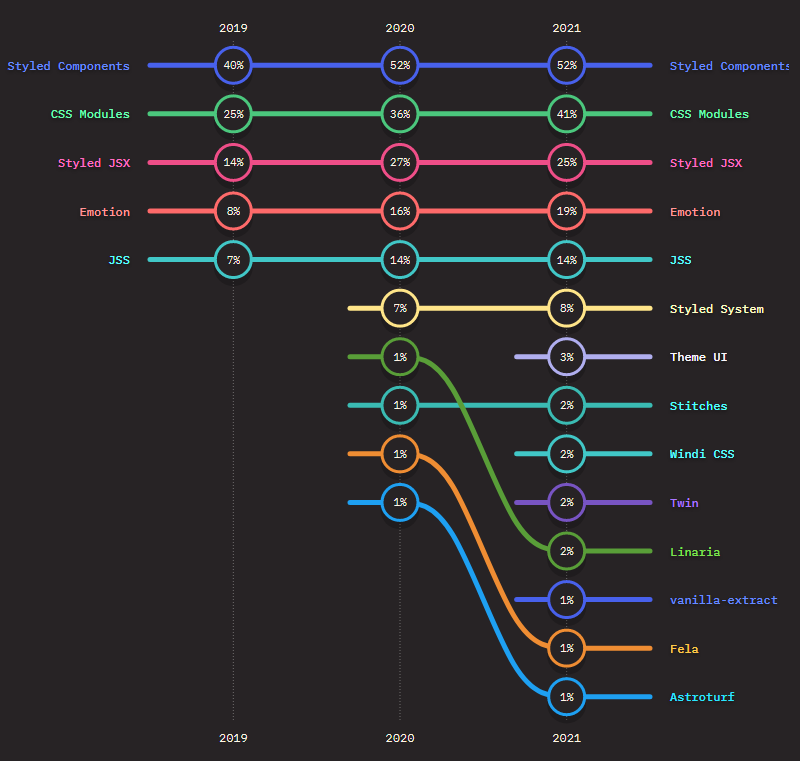
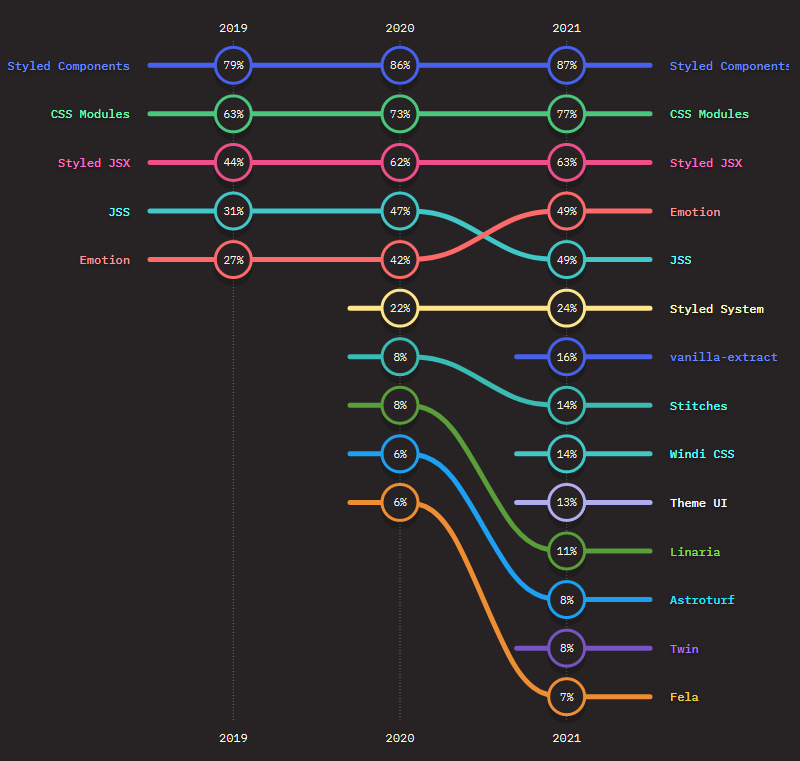
🪄 비율 순위
| 만족도 | 관심도 | 사용량 | 인지도 |
|---|---|---|---|
| 다시 사용할 예정 / (다시 사용할 예정 + 다시 사용 안함) | 배우길 원함 / (배우길 원함 + 관심 없음) | (다시 사용할 예정 + 다시 사용 안함) / 전부 | (전부 - 들어본 적 없음) / 전부 |
-
만족도

-
관심도

-
사용량

-
인지도

🤔 CSS-in-JS vs CSS-in-CSS
🧩 컴포넌트 위주
개발 효율성에 중점을 둔 컴포넌트 위주 프로젝트의 경우 CSS-in-JS를 지향
즉, 필요한 컴포넌트 페이지의 CSS 스타일 요소만 로딩한다.
🧩 사용자 편의 위주
사용자 편의에 중점을 둔 인터렉티브한 웹 프로젝트라면 렌더링 시 모든 CSS 스타일 요소를 로딩하는 CSS-in-CSS방식을 지향
즉, 렌더링할 때 모든 CSS 스타일 요소를 로딩하기 때문에 컴포넌트 상대가 변하더라도 바로 적용이 가능하다.
🗓️ 수정 및 추가
✅ 2022.03.02
- 오타 수정
✅ 2022.04.10
- 오타 수정
- CSS 모듈 설명 수정 및 추가

