🤔 들어가기 전
레이아웃을 잡을 때 요소를 화면 중앙에 배치할 일이 자주 발생한다.
즉, 중앙 정렬을 말하는 것이다!!
이때 어떻게 하면 좋을지 모색하던 중 여러 가지 방법이 존재하는 것을 알게 되었다!
이 방법에 대하여 정리해 보자!
🗂️ 화면 중앙 배치
Felxbox와 Grid
📌 참고자료
MDN 플렉스박스
MDN 그리드
DaleSeo 화면 중앙 배치 (Flexbox/Grid)
프디 화면 중앙에 배치시키기 :: 세로 중앙 정렬
CODINGFACTORY Flex / 정가운데 배치하기
📑 Flexbox
justify-content: 주축(main axis) 방향에 따라 요소를 정렬한다. ▶ row 또는 columnaligin-items: 교차축(cross axis) 방향에 따라 요소를 정렬한다. ▶ row 또는 column
📑 Grid
📌 참고자료
MDN place-items
CSS-TRICKS place-items
MDN place-content
CSS-TRICKS place-content
place-items:align-items와justify-items속성을 한 번에 적용할 수 있다. ▶ 축약형place-content:align-content와justify-content속성을 한 번에 적용할 수 있다. ▶ 축약형
Flex & margin
📌 참고자료
MDN margin
CSS-TRICKS The peculiar magic of flexbox and auto margins
NVAVERD2 flexbox로 만들 수 있는 10가지 레이아웃
wrapper(바깥쪽)에는 flex를 주고 item(안쪽)에는 margin: auto를 준다.
margin: 요소의 네 방향 바깥 영역을 설정한다. ▶ 바깥 여백margin: auto: 바깥 여백이 모든 방면(위/아래/오른쪽/왼쪽)에서 밀기 때문에 요소가 화면 정중앙에 위치하게 된다.
position & transform
📌 참고자료
MDN position
MDN transform
MDN translate()
CSS-TRICKS Quick CSS Trick: How To Center an Object Exactly In The Center
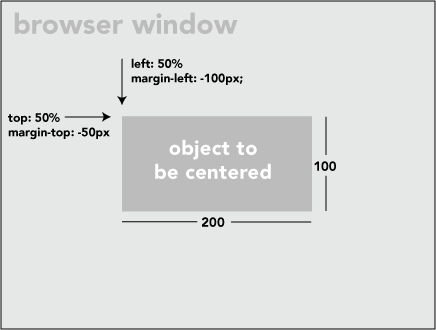
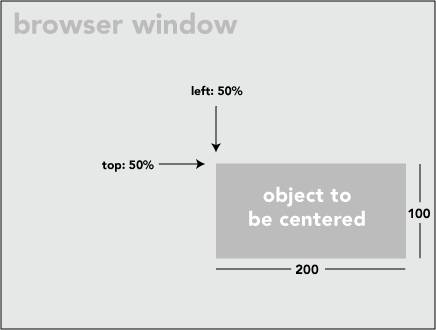
부모를 기준으로 하는 position: absolute를 적용하여 절대적인 위치값을 설정하고 left와 top을 50%로 주어 좌측 중앙으로 이동한다.

transform의 translate로 위치 조정을 해주면 중앙으로 이동시킬 수 있다.
translate(x, y)는 X축과 Y축에 따라 요소의 이동 거리를 나타내고 -50%라는 값을 적용하면 대상 요소(item)의 크기의 절반을 뺀 만큼 이동하라는 의미이다.