
Flexbox Defense?
🤔 문제 링크 : Flexbox Defense
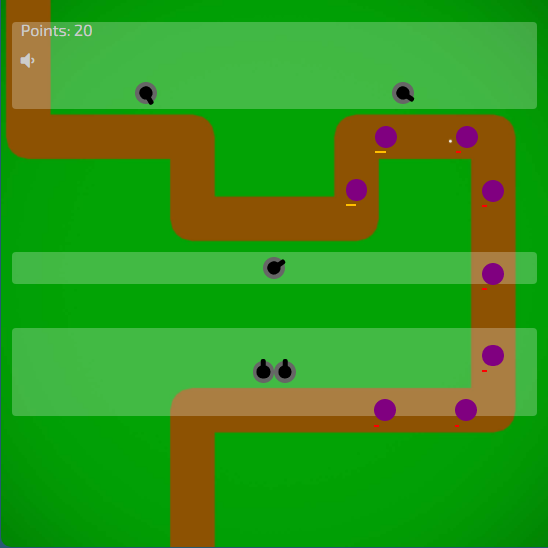
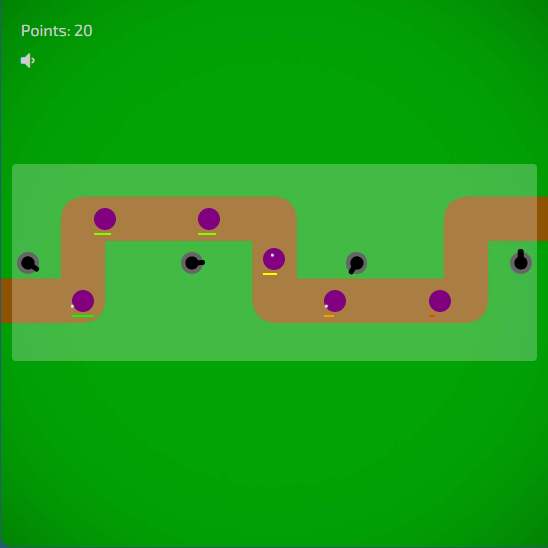
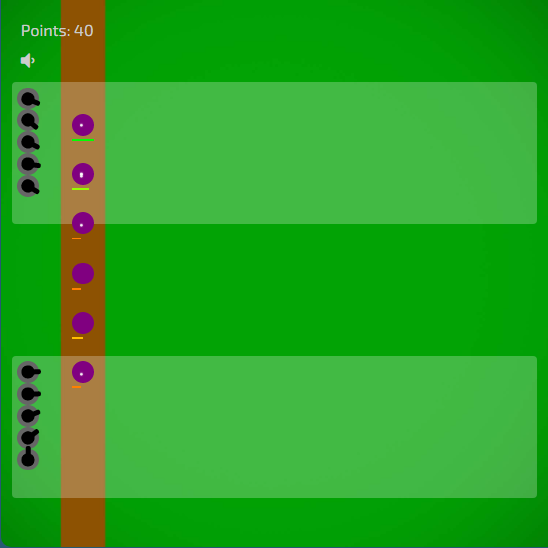
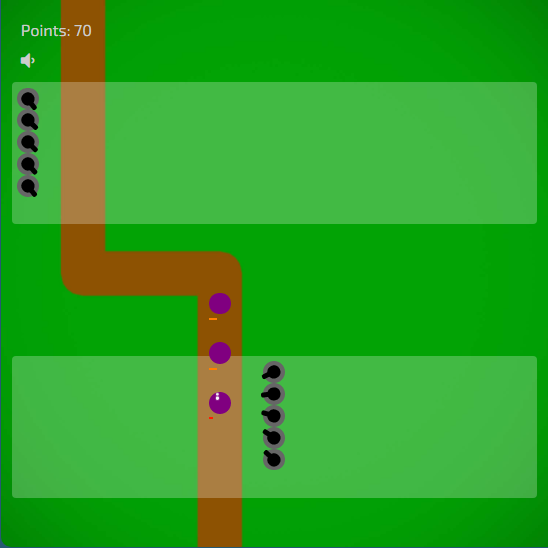
CSS 코드로 대포를 배치해서 몰려드는 적들을 물리치는 디펜스게임
📑 답안
✅ Wave 1
.tower-group-1 {
display: flex;
justify-conternt: center;
}
✅ Wave 2
.tower-group-1 {
display: flex;
justify-content:flex-end;
}
.tower-group-2 {
display: flex;
justify-content:center;
}
.tower-group-3 {
display: flex;
justify-content:flex-end;
}
✅ Wave 3
.tower-group-1 {
display: flex;
justify-content: center;
}
.tower-group-2 {
display: flex;
justify-content: space-between;
}
✅ Wave 4
.tower-group-1 {
display: flex;
align-items: flex-end;
}
.tower-group-2 {
display: flex;
align-items: flex-end;
}
✅ Wave 5
.tower-group-1 {
display: flex;
justify-content: space-around;
align-items: flex-end;
}
.tower-group-2 {
display: flex;
justify-content: center;
}
.tower-group-3 {
display: flex;
justify-content: center;
align-items: center;
}
✅ Wave 6
.tower-group-1 {
display: flex;
justify-content: space-between;
align-items: center;
✅ Wave 7
.tower-group-1 {
display: flex;
flex-direction: column;
}
.tower-group-2 {
display: flex;
flex-direction: column;
}
✅ Wave 8
.tower-group-1 {
display: flex;
flex-direction: column;
}
.tower-group-2 {
display: flex;
flex-direction: column;
align-items: center;
}
✅ Wave 9
.tower-group-1 {
display: flex;
justify-content: space-around;
flex-direction: row-reverse;
}
.tower-group-2 {
display: flex;
justify-content: space-around;
flex-direction: row-reverse;
align-items: center;
}
✅ Wave 10
📌 참고자료
codingfactory 아이템의 순서 정하는 속성
- 출력 순서만 변경하고 싶은 경우
order를 사용한다. - 기본값은
0 - 작은 값부터 요소를 출력
- 값이 같다면 입력한 순서대로 요소를 출력
.tower-group-1 {
display: flex;
justify-content: space-around;
}
.tower-1-1 {
}
.tower-1-2 {
order: 1;
}
.tower-1-3 {
}
.tower-group-2 {
display: flex;
justify-content: space-around;
}
.tower-2-1 {
}
.tower-2-2 {
order: -1;
}
.tower-2-3 {
}
✅ Wave 11
.tower-group-1 {
display: flex;
justify-content: space-between;
}
.tower-1-1 {
align-self: flex-end;
}
.tower-1-2 {
}
.tower-1-3 {
align-self: flex-end;
}
.tower-1-4 {
}
✅ Wave 12
.tower-group-1 {
display: flex;
justify-content: space-between;
}
.tower-1-1 {
}
.tower-1-2 {
align-self: center;
}
.tower-1-3 {
order: 1;
align-self: center;
}
.tower-1-4 {
order: 2;
align-self: flex-end;
}
.tower-1-5 {
align-self: center;
}
🗓️ 수정 및 추가
✅ 2022.02.02
- flex 속성 추가
✅ 2022.02.26
- 썸네일 변경
✅ 2022.05.18
- CSS: Flex 분할 및 재정리
