
GRID GARDEN?
🤔 문제 링크 : GRID GARDEN
CSS 코드로 당근밭 가꾸기
📑 답안
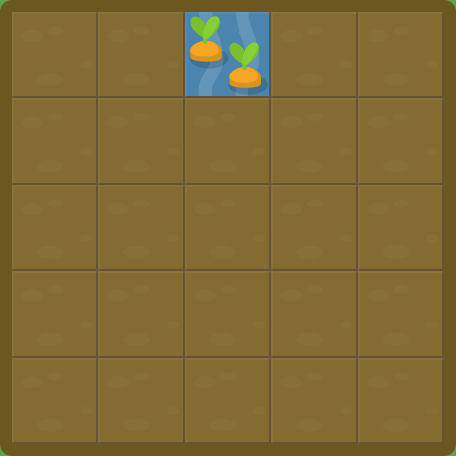
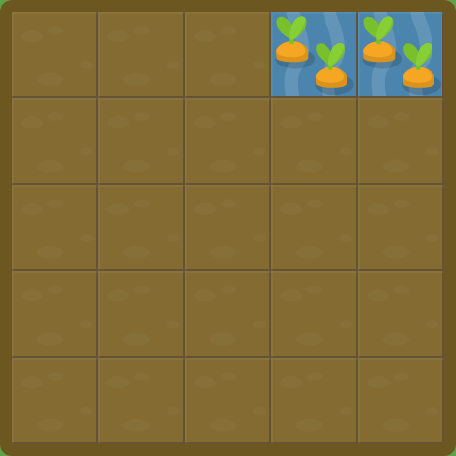
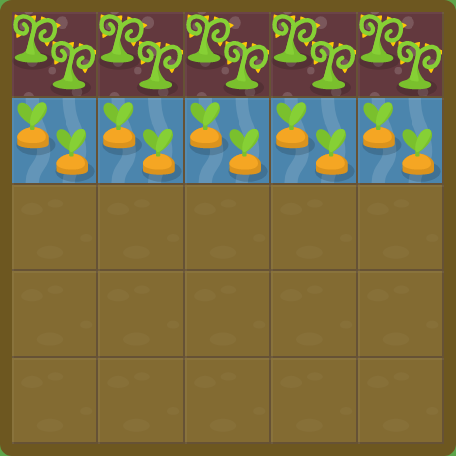
🥕 단계 1
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 3;
}
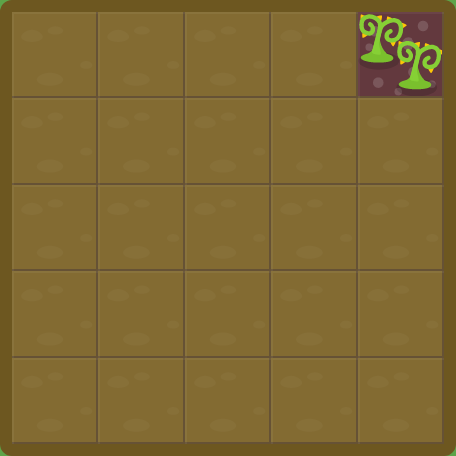
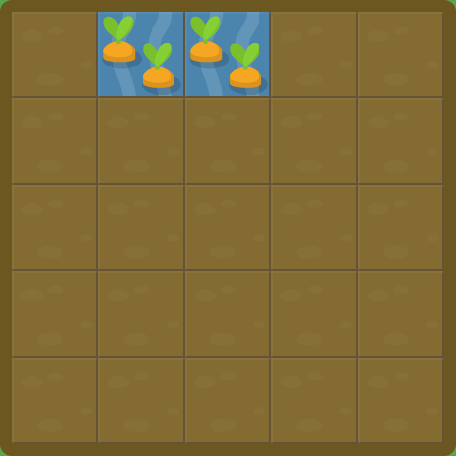
🥕 단계 2
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column-start: 5;
}
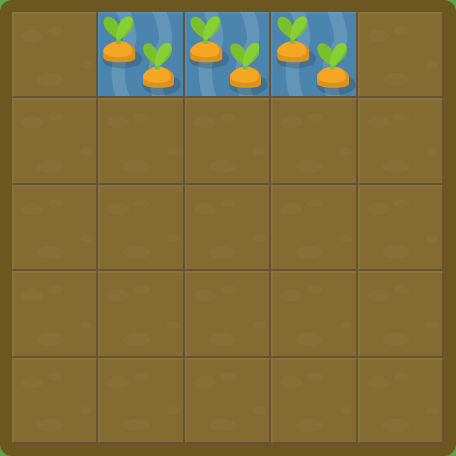
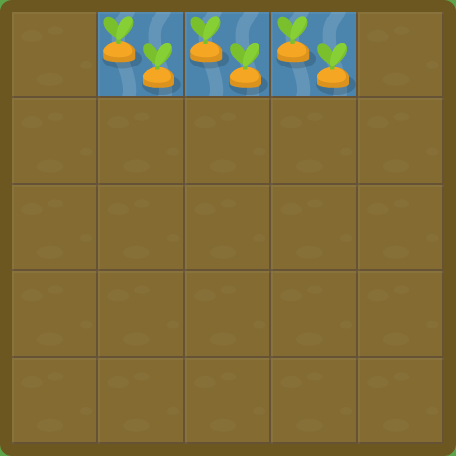
🥕 단계 3
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
/* 수직선을 기준으로! */
grid-column-start: 1;
grid-column-end: 4;
}
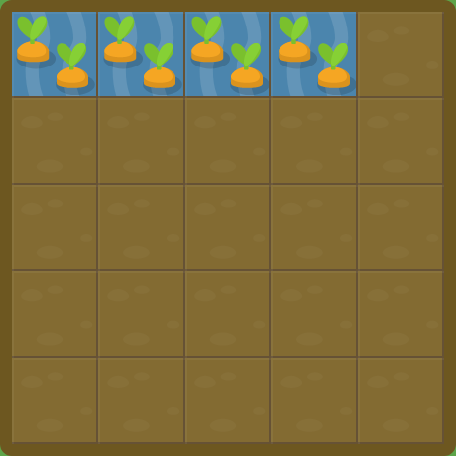
🥕 단계 4
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
/* 수직선을 기준으로! */
grid-column-start: 5;
grid-column-end: 2;
}
🥕 단계 5
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
/* 수직선을 기준으로 오른쪽은 -1 -2 -3... 으로 지정된다. */
grid-column-start: 1;
grid-column-end: -2;
}
🥕 단계 6
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column-start:4;
}
🥕 단계 7
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 2;
grid-column-end: span 2;
}
🥕 단계 8
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 1;
grid-column-end:6;
}
🥕 단계 9
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: span 3;
grid-column-end: 6;
}
🥕 단계 10
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 4 / 6;
}
🥕 단계 11
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2/sapn3;
}
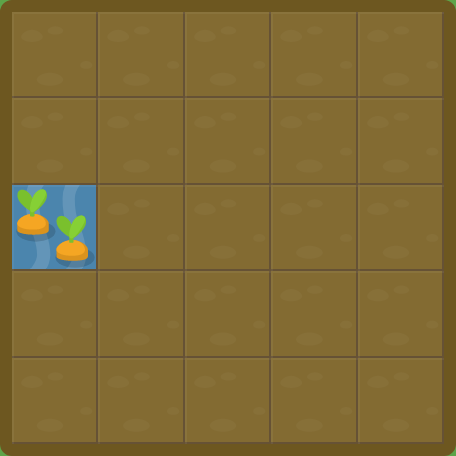
🥕 단계 12
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-row-start: 3;
}
🥕 단계 13
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
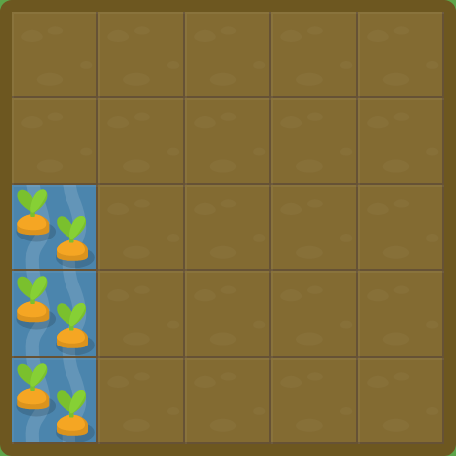
#water {
grid-row: 3/6;
}
🥕 단계 14
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
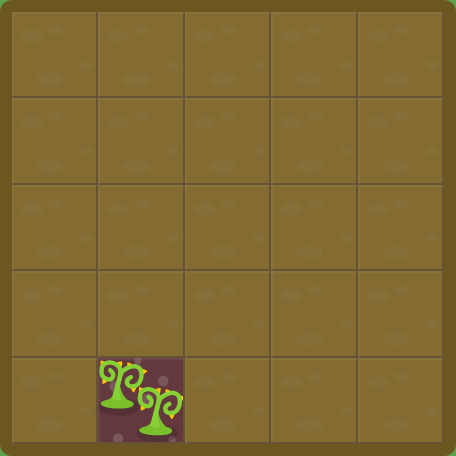
#water {
grid-column: 2;
grid-row: 5;
}
🥕 단계 15
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2/span4;
grid-row: 1/span5;
}
🥕 단계 15
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2 / span4;
grid-row: 1 / span5;
}
🥕 단계 16
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1 / 2 / 4 / 6;
}
🥕 단계 17
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
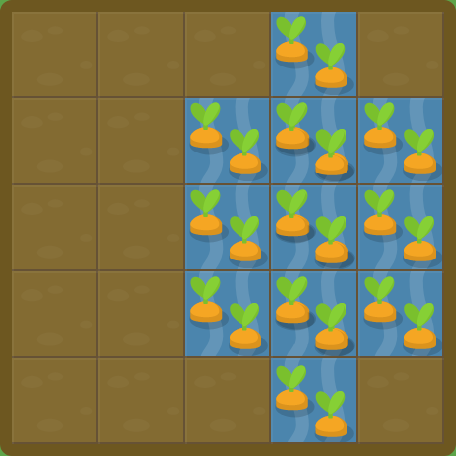
#water-1 {
grid-area: 1 / 4 / 6 / 5;
}
#water-2 {
grid-area: 2 / 3 / 5 / 6;
}
🥕 단계 18
- 현재 모든 요소의 값이
0으로 세팅되어 있다. order는 작은 값에서 큰 값으로 출력하기 때문에 독에order: 1을 준다.- 즉,
order: 0인 물은 앞 부분에 배치되고order: 1을 가진 독은 물보다 크기 때문에 뒷 부분에 배치된다. - 만약 각
order에 순서가 정해져 있다면 독을order: 5로 지정해 준다.
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
#poison {
order: 1;
}
🥕 단계 19
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
.poison {
order: -1;
}
🥕 단계 20
#garden {
display: grid;
grid-template-columns: 50%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 1;
grid-row: 1;
}
🥕 단계 21
#garden {
display: grid;
grid-template-columns: 12.5%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 1;
grid-row: 1;
}
🥕 단계 22
- CSS에서 텍스트의 크기, 박스의 크기 등을 지정하기 위한 사이지는
px,rem,em등의 단위를 이용한다. px: 픽셀(pixel, px)은 폰트와 HTML요소의 크기를 지정하는 표준 단위이다.rem:rem값은 HTML 루트 요소의font-size를 기준으로 글꼴 크기를 표시한다.em: 요소의 부모에 지정한 크기에 따라 해당 요소의 크기 결정한다.
#garden {
display: grid;
/* 1열크기 2열크기 3열크기 .... */
/* 1행크기 2행크기 3행크기 .... */
grid-template-columns: 100px 3em 40%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
🥕 단계 23
fr: fraction, 숫자 비율대로 트랙의 크기를 나눈다.
#garden {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
🥕 단계 24
- 트랙 1번과 5번의 크기를
50px로 고정한다. - 나머지(트랙 2번, 3번, 4번)는
1fr를 사용하여 나머지 공간을 차지한다.
#garden {
display: grid;
grid-template-columns: 50px 1fr 1fr 1fr 50px;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1 / 1 / 6 / 2;
}
#poison {
grid-area: 1 / 5 / 6 / 6;
}
🥕 단계 25
#garden {
display: grid;
grid-template-columns: 75px 3fr 2fr;
grid-template-rows: 100%;
}
🥕 단계 26
- 빈 땅(정원 상단)을
50px로 고정 - 물이 있는 땅(5번축~6번축)의 너비를
50px빼고 채우기 위해 나머지 행의 높이를0으로 설정한다. - 즉,
0으로 설정한 행은 공간 차지를 하지 않고1fr을 이용하여50px을 제외한 곳을 채운다.
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 50px 0 0 0 1fr;
}
#water {
/* 빈 땅 */
grid-column: 1 / 6;
/* 물이 있는 행 */
grid-row: 5 / 6;
}
🥕 단계 27
#garden {
display: grid;
grid-template: 60% 60% / 200px;
}
#water {
grid-column: 1;
grid-row: 1;
}
🥕 단계 28
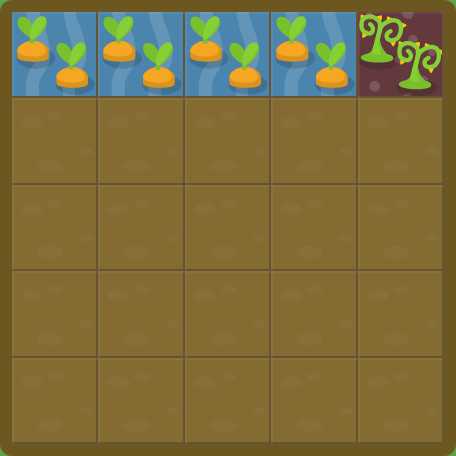
- 독이 있는 땅 (행) : 정원 바닥
50px을 제외한 땅을1fr를 이용하여 비율을 채운다. - 물이 있는 땅 (열) :
20%를 독으로 채우고 나머지를1fr를 이용하여 비율을 채운다.
#garden {
display: grid;
/* 행 / 열 */
grid-template: 1fr 50px / 20% 1fr;
}
🗓️ 수정 및 추가
✅ 2022.02.26
- 썸네일 변경
