Set
🥞 참고 자료
MDN Set
MDN 원시 값
모던 자바스크립트 셋
춤추는 개발자 JavaScript로 Set(집합), 관련 함수(합집합, 교집합, 차집합)들 구현하기
Set 객체는 자료형에 관계없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있다.
Set내 값은 한 번만 나타낼 수 있다. 즉, 중복을 허용하지 않는다.
✨ 원시 값(Privitive)
- 불변성 : 변형할 수 없음
- 원시 값을 제외한 나머지는 참조 값(Object)
- String : 문자열
- Number : 숫자
- BigInt : 빅인트 (2^53-1보다 큰 정수를 표현할 수 있는 내장 객체)
- boolean : 참(true)과 거짓(false)
- undefined : 선언한 후 값을 할당하지 않은 변수 혹은 값이 주어지지 않은 인수에 자동으로 할당
- null : 존재하지 않거나 유효하지 않은 object 또는 주소를 의도적으로 가리키는 참조
- symbole : 심볼 형식의 값 (이름 충돌 방지를 위한 유일한 객체의 프로퍼티 키)
메서드
new Set(iterable): set 생성set.add(value): 값 추가 & set 자신 반환set.delete(value): 값 제거 & true, 값이 존재하지 않으면 falseset.has(value): set 내에 값 존재 true, 아니면 falseset.clear(): set 비움set.size: set에 몇 개의 값이 있는지 세준다.
🧩 Set 객체 사용
// set 객체 생성
let set = new Set();
// 추가 add
// set은 undefined와 NaN 추가 가능
set.add(undefined);
set.add(NaN);
set.add(1);
set.add(23);
set.add('안녕');
set.add('안녕');
set.add(100);
set.add('안녕');
set.add('자바스크립트');
console.log(set);
// Set(6) { undefined, NaN, 1, 23, '안녕', '자바스크립트' }
// 삭제 delete
console.log(set.delete(23)); // true
set.delete(23); // 제거
console.log(set.delete('자바스크립트')); // true
set.delete('자바스크립트'); // 제거
console.log(set.delete('바밤바')); // false
console.log(set);
// Set(5) { undefined, NaN, 1, '안녕', 100 }
// 존재 여부 has
console.log(set.has('hi')); // false
console.log(set.has(100)); // true
console.log(set.has(999)); // false
// 크기 size
console.log(set.size); // 5
// 비움 (전체삭제) clear
set.clear();
console.log(set);🧩 Set 반복
const set1 = new Set();
set1.add([1,2,3,4,5,5]);
for (let item of set1) console.log(item);
// [1,2,3,4,5,5]
let set2 = new Set(["oranges", "apples", "bananas"]);
for (let value of set2) console.log(value);
set2.forEach((value, valueAgain, set) => {
alert(value);
});
// oranges
// apples
// bananas🧩 Set과 Array : 변환
const name = new Set(['이순신', '이성계', '이방원', '이이', '장영실']);
console.log(name);
// Set(5) { '이순신', '이성계', '이방원', '이이', '장영실' }
const name_lst1 = [...name];
console.log(name_lst1);
// [ '이순신', '이성계', '이방원', '이이', '장영실' ]
const name_lst2 = Array.from(name);
console.log(name_lst2);
// [ '이순신', '이성계', '이방원', '이이', '장영실' ]🧩 합집합, 교집합, 차집합
- 합집합
const s1 = new Set([1,2,3,4,5,6,7,8,9,10]);
const s2 = new Set([1,3,5,8,10,23]);
// 합집합
const union = new Set([...s1, ...s2]);
console.log(union);
// Set(11) { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 23 }- 교집합
const s1 = new Set([1,2,3,4,5,6,7,8,9,10]);
const s2 = new Set([1,3,5,8,10,23]);
// 교집합
const intersection = new Set([...s1].filter(x => s2.has(x)));
console.log(intersection);
// Set(5) { 1, 3, 5, 8, 10 }- 차집합
const s1 = new Set([1,2,3,4,5,6,7,8,9,10]);
const s2 = new Set([1,3,5,8,10,23]);
// 차집합 : s1 - s2
// s2가 포함하면 제외
const difference1 = new Set([...s1].filter(x => !s2.has(x)));
console.log(difference1);
// Set(5) { 2, 4, 6, 7, 9 }
// 차집합 : s2 - s1
// s1가 포함하면 제외
const difference2 = new Set([...s2].filter(x => !s1.has(x)));
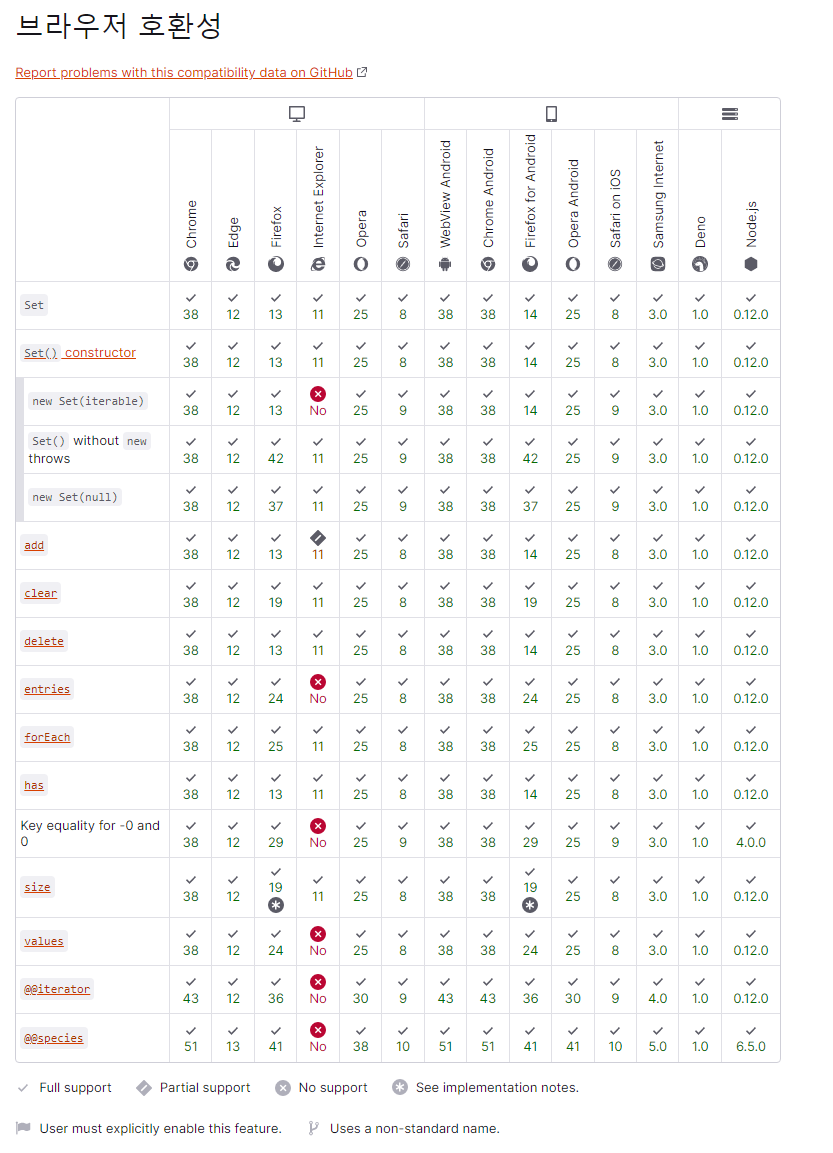
console.log(difference2);🖥️ 브라우저 호환성