✅ 운영체제 : Windows 11
🤔 들어가기 전
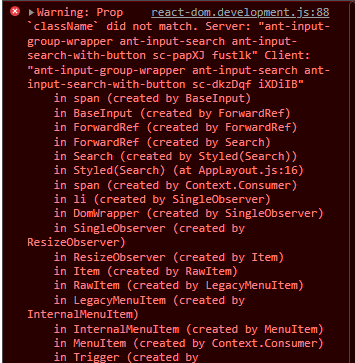
Next가 에러를 뱉었다! 에러를 해결하자!

해결 방법
📖 참고자료
LSJ HOME_styled-components className 을 props 로 전달할 경우 발생하는 에러
기억보다는 기록을_next.js styled-componsnts 스타일 적용 전에 렌더되는 에러 해결법
DEV_How to add Style-components to Next.js and start using it
Next.js에서 className을 props로 전달할 경우 발생하는 에러이다.
즉, styled-components를 사용하는데, CSS가 적용되기 전에 렌더링되어 발생하는 것이다.
✨ solution
Next.js에서 styled-components를 사용하기 위해서 추가적인 설정을 해주어야 한다.
- babel-plugin-styled-components 설치
# -D : 개발용 설치 (-D, --save-dev: Package will appear in your devDependencies.)
npm i -D babel-plugin-styled-components
npm i babel-plugin-styled-components- root 폴더 안에
.babelrc를 생성
// .babelrc 설정
{
"presets": ["next/babel"],
"plugins": [
[
"babel-plugin-styled-components",
{ "fileName": true, "displayName": true, "pure": true, "ssr": true }
]
]
}
// fileName: 코드가 포함된 파일명을 알려줌
// displayName : 클래스명에 해당 스타일 정보 추가
// pure : 사용하지 않은 속성 제거
// ssr: server side rendering🗓️ 수정 및 추가
✅ 2022.07.26
- 내용 추가