✅ 운영체제 : Windows 11
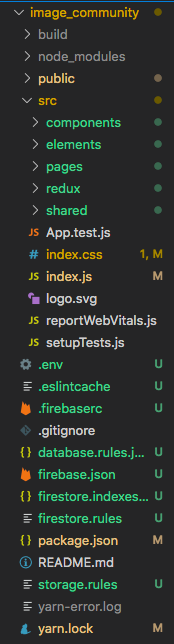
📌 폴더 구조
개발자마다 폴더구조가 다르다! 자신에게 맞는 방법을 찾아서 컴포넌트와 폴더를 나눠보자!🥰

📂 build : 빌드 후 결과물이 여기에 생성된다.
📂 node_modules : 설치한 패키지들이 들어있는 폴더이다.
📂 public : 가상 DOM이 들어갈 빈 껍데기 html(index.html)이 들어있는 폴더이다.
📂 src : 실제 소스가 들어가는 폴더 → 작업공간
-
/elements: 최소단위 컴포넌트가 들어가는 폴더 → 공통 스타일도 포함 -
/components:elements의 컴포넌트를 조합해서 기획서에서 구분한 구역을 컴포넌트로 만들어 넣는다. -
/pages: 페이지 시작점 → components에 있는 컴포넌트를 조합해서 페이지를 구성 -
/redux: 리덕스 모듈과 스토어 -
/shared: 공용으로 사용할 수 있는 코드가 있는 폴더
🍎 수정 및 추가
🗓️ 2022.02.21
- 썸네일 사진 변경