✅ 운영체제 : Windows 11
🤔 들어가기 전
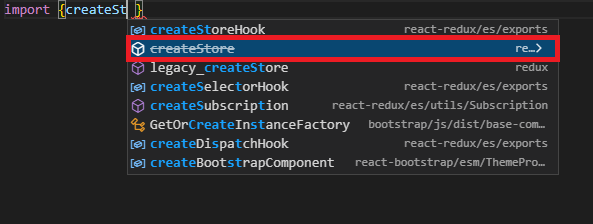
Redux와 친해지려고 한순간 Store(스토어)가 나에게 취소선을 선사했다.

해결 방법
📖 참고자료
Redux_Redux 시작하기
Redux Toolkit
Redux_Why Redux Toolkit is How To Use Redux Today
Redux Github_업데이트 내용


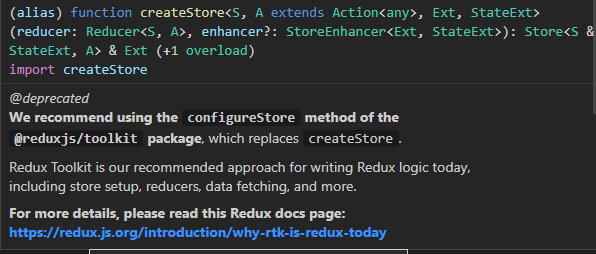
관련 내용을 찾아본 결과 현재 공식 문서에서 Redux Tooolkit을 권장하고 있다.
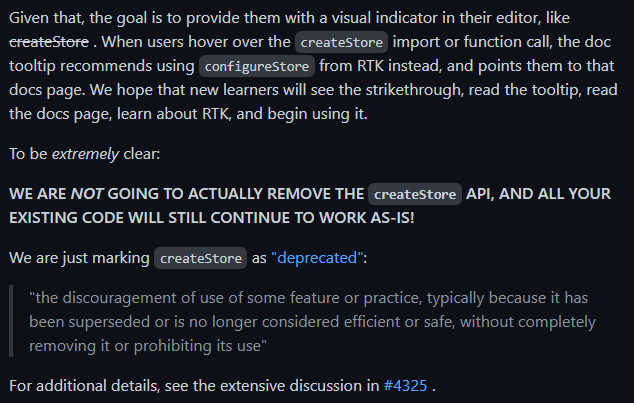
결론은 createStore를 사용할 수 있고 기존의 모든 코드에서 작동한다. 그냥 취소선만 생겼을 뿐이다.
즉, 그냥 사용해도 되는데, 난 RTK를 사용했으면 좋겠어! 라는 말이다.
✨ solution 1
공식 문서가 권장하는 방법을 따른다. 가장 BEST!
- Redux Toolkit을 설치
# NPM
npm install @reduxjs/toolkit
# Yarn
yarn add @reduxjs/toolkitconfigureStore사용하기
import { configureStore } from '@reduxjs/toolkit'
import counterReducer from '../features/counter/counterSlice'
export default configureStore({
reducer: {
counter: counterReducer
}
})✨ solution 2
공식 문서가 알려준 방법으로 취소선을 없앤다.
legacy_createStore를 추가해 준다.
import { legacy_createStore as createStore } from "redux";- 원래 쓰던 방식대로 코드를 작성한다.

🏙️ Comment
갑자기 취소선이 생겨서 놀랐네..
저는 그냥 둘 다 사용법 익혔습니다. 혹시 몰라서..
createStore로 완성 → configureStore로 코드 리팩토링
(근데 configureStore 편하네요?! (。・∀・)ノ゙)