엘리먼트 렌더링
🔎 React 공식문서 자료
React_엘리먼트 렌더링
엘리먼트는 React 앱의 가장 작은 단위를 말하며, 화면에 표시할 내용을 기술한다.
const element = <h1>Hello, world</h1>;브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체(plain object)이며 쉽게 생성할 수 있다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트한다.
DOM에 엘리먼트 렌더링하기
⚙️ 루트 노드
<div id="root"></div>- root DOM 노드라고 부른다.
- 이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리한다.
⚙️ 엘리먼트
const element = <h1>Hello, world</h1>;⚙️ 루트 노트에 렌더링
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));- React 엘리먼트를 루트 DOM노드에 렌더링하려면
ReactDOM.render()로 전달한다.
🔎 코드 예시
렌더링 된 엘리먼트 업데이트하기
React 엘리먼트는 불변 객체이다. 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없다. 즉, 하나의 프레임과 같이 특정 시점의 UI만 보여준다.
UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성하고 ReactDOM.render()로 전달하면 된다.
🔎 코드 예시
setInterval()콜백을 이용해 초마다ReactDOM.render()를 호출한다.
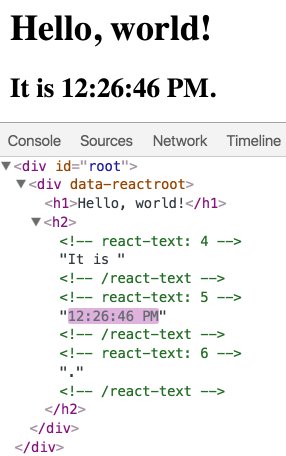
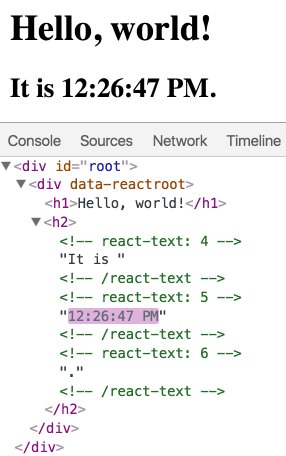
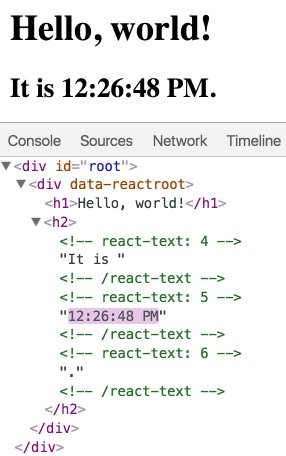
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트한다.
즉, 매번 똑같은 것을 업데이트하는 것이 아닌 엘리먼트를 서로 비교하여 변경된 부분만 업데이트를 한다.

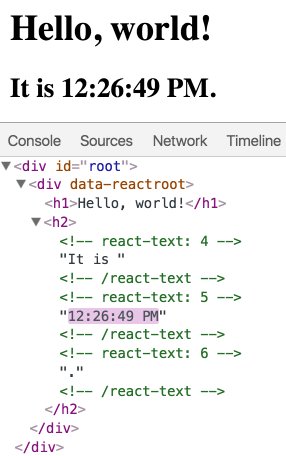
⚙️ <h2>It is {new Date().toLocaleTimeString()}.</h2>
- React DOM은 내용이 변경된 텍스트 노드만 업데이트 한다.
- 이 태그에서는
{new Date().toLocaleTimeString()}부분이setInterval()함수로 계속 바뀌고 있다. ▶ 이 부분만 업데이트!!