1. React
자바스크립트 오픈소스 라이브러리
1) 웹앱
- 모바일 앱처럼 새로고침 없이 새로운 데이터를 받아와서 업데이트하는 것을 웹사이트에 구현한 것을 웹앱이라고 한다.
- SPA로 구현한 앱을 웹앱이라고 한다.
2) React란?
- 이러한 웹앱을 만드는데 가장 많이 사용되는 라이브러리가 리액트이다.
- 페이스북에서 만든 오픈소스 자바스크립트 라이브러리이다.
2. React 컨셉
1) JSX

- 자바스크립트 파일에서도 HTML을 작성할 수 있게 하는 자바스크립트 확장문법을 말한다.
- Component를 구성할 때 이 JSX로 View를 구성하며 자바스크립트를 활용하여 코드를 작성할 수 있다.
- 외관상 HTML같은 마크업 언어를 리터럴로 입력하는 것으로 보이는데 빌드 시 Babel에 의해 자바스크립트로 변환된다.
- 자바스크립트 코드를 HTML처럼 표현할 수 있기 때문에 용이한 개발이 가능하다.
2) Component로 구성

- Component는 리액트에서 재사용 가능한 최소한의 UI를 말한다.
- 기능마다 Component를 만들어두고 레고처럼 Page에 이들을 합쳐 화면을 구성하는 것이 리액트의 컨셉이다.
3) 변수 아니고 State
함수형 컴포넌트에서는 hook을 사용한다.
const [state, setState]=useState(initialValue);- SPA는 한 페이지에 머물면서 새로운 데이터를 받아와서 업데이트 하여 유저에게 보여준다.
- 따라서 일반 변수를 사용하게 된다면 유동적인 데이터 변화를 보여줄 수 없다.
- 이 때 사용하는 것이 state로 유동적인 데이터를 담는 변수를 말한다.
- 인터랙션이 있어서 유저에게 보이는 값이 변화해야 할 때 state를 변화시키는 setter함수를 이용해서 값을 변화시킨다.
4) Virtual DOM
- SPA는 DOM을 조작할 일이 많다.
- 따라서 일반 DOM으로 구성되면 브라우저 렌더링 과정이 지나치게 비효율적으로 반복되므로 Virtual DOM이라는 것으로 대체한다.
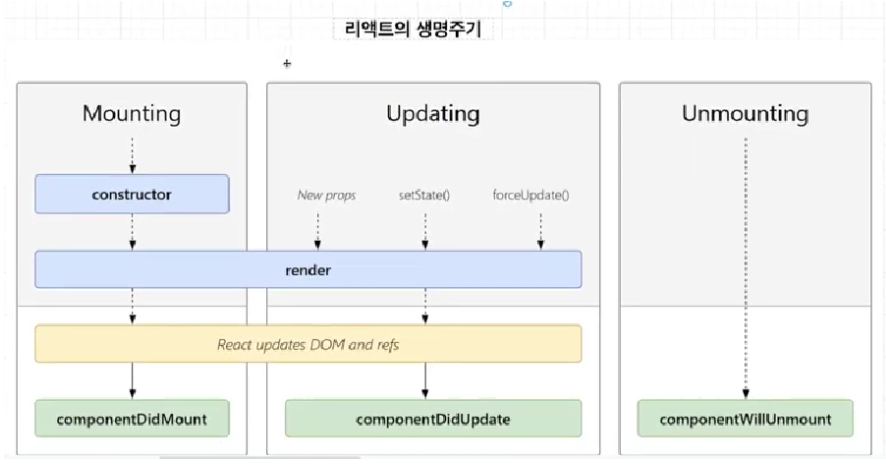
5) 생명주기