
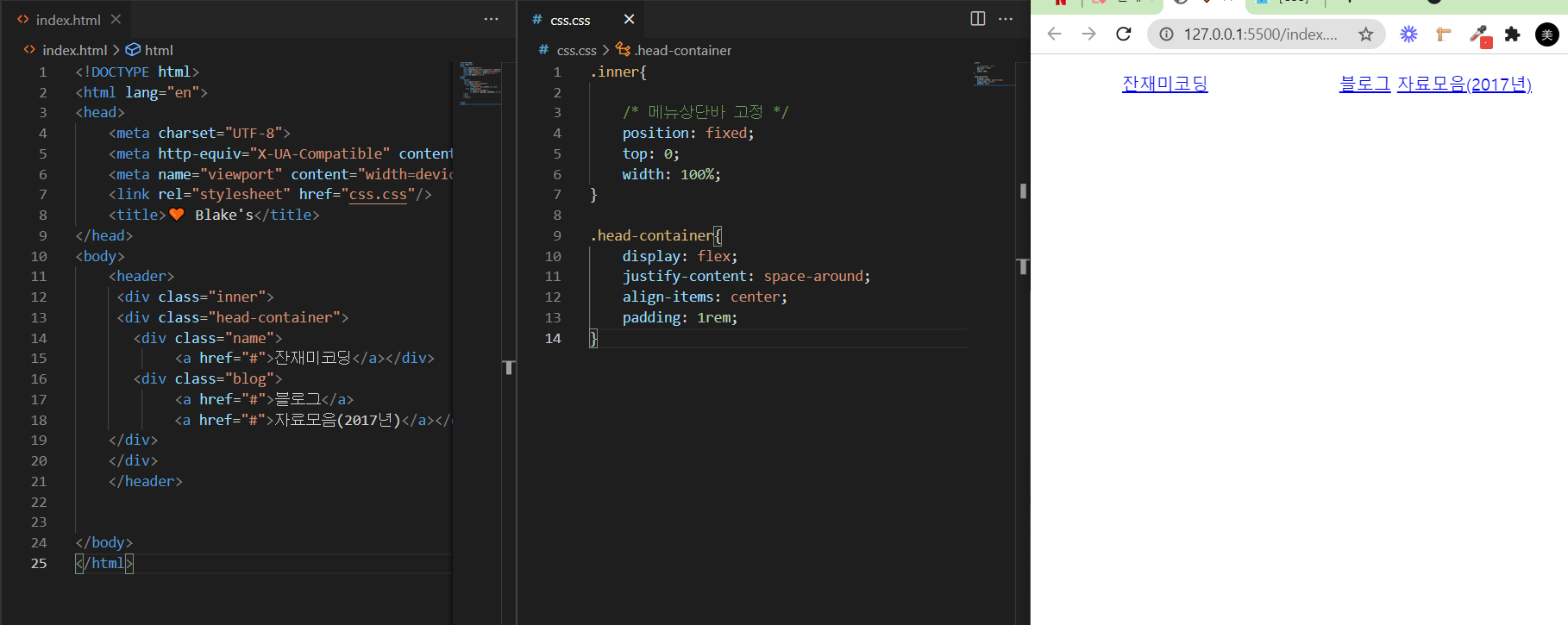
1.혼자 삽질해보기

여기까지 하는데 40분 걸림
처음에 내 생각대로 막 하다가 안 움직여서
클론할 홈페이지 구조도 보고
메뉴 상단바 효과는 검색도 해보고
그래서 겨우 헤더 위치 조정 완성ㅋㅋㅋㅋ... 어휴 쉽지 않구나
그래도 결과가 나오면 기분이 아주 좋고 재밌음 >,<
많이 하다보면 반복되니까 속도도 질도 올라가겠지
2. span과 div의 차이를 알게됨
이미지안에 텍스트를 넣으려는데 이렇게 옆으로 가버림
검색결과 div는 줄바꿈이 되지만 span은 옆으로 붙는 것을 알게됨.
span으로 해서 저렇게 된 것
3.text on image
position : absolute?
이거는 과거 방식인 것같아서
내가 배운 flex로 적용하려는데 잘 안되서 검색해봄.
근데 이미지를 index에서가 아니라 css에서 background-image로 하니까 됬음.
3-1 사진 색상 어둡게는
background-color: rgb(47, 48, 89);
opacity: 0.8;하니까 됬음.4. rem과 em차이
5. padding margin 적용 순서
padding margin 차이와 적용 순서를 확실히 알게됨
Margin은 외부여백 Padding은 내부여백
6. z-index란
창을 순서대로 배치하는 스타일.
z-index의 숫자가 높을수록 가장 상단(눈에 가깝게)에 배치되며
숫자가 낮을수록 하단(눈에서 멀게) 배치.
z-index는 음수 양수 모두 사용가능
header{
width: 100%;
height: 60px;
background-color: #fff;
/* 고정 헤더 */
position: fixed;
top: 0;
left: 0;
z-index: 1000;
}7. flex box 사용시
header{
width: 100%;
height: 60px;
background-color: #fff;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
}
.head-container{
width: 100%;
height: 100%;
display: flex;
justify-content: space-between;
align-items: center;1.header등 해당 섹션에 높이 지정
2.header안에 flex box를 사용할 컨테이터 만들어 display flex 랑 높이 넓이 100%로해주고
3. justify 랑 align으로 안에 컨텐츠들을 정렬함
8. position
position : relative
자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용
9. 글자 간격 조절시
line-height: 1.5em;
word-wrap: break-word;
word-break: keep-all; -> 글자 칸에 알맞게 배열해줌느낀점
많이 쳐보는 것이 중요하다는 것을 느낌.
혼자 스스로 빈칸에 작성하려니 시간이 굉장히 많이 걸렸는데
이렇게 헤매면 지쳐 포기 할 것같아 이미 있는 코드들을 보고 그대로 따라쳐보며 어떻게 적용되는지 바로바로 확인했다.
이렇게 반복하다보면 분명 눈에 익고 자연스레 익숙해질테니
더 많이 따라쳐보고 조금씩 작은 것들부터 스스로 클론도 해보고 해야겠다. 벌써 css공부한지 2달 정도가 되었다. 처음 시작할때 css 거의 몰랐는데 많이 나아지고 있는 것이 눈에 보여 기분이 좋다.
조금씩 꾸준히 홧팅 😝
.png)