
MVC 모델
● 소프트웨어 설계시 사용되는 디자인 패턴
● 만드는 방법이 아닌 잘 만드는 방법에 대해 배우는 것
● 구성요소들의 재사용
● 확정성 증가
● 중복 코딩 제거
● 각요소들에 집중M : Model(데이터와 대응)
데이터와 비즈니스 로직을 관리합니다.
V : View (보여지는 화면)
레이아웃과 화면을 처리합니다.
C : Controller (흐름제어)
명령을 모델과 뷰 부분으로 라우팅합니다.
Model
● 모델은 앱이 포함해야할 데이터가 무엇인지를 정의합니다.데이터의 상태가 변경되면 모델을 일반적으로 뷰에게 알리며(따라서 필요한대로 화면을 변경할 수 있습니다) 가끔 컨트롤러에게 알리기도 합니다(업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우).
애플리케이션의 정보, 데이터를 나타냅니다. 데이터베이스, 처음의 정의하는 상수, 초기화값, 변수 등을 뜻합니다. 또한 이러한 DATA, 정보들의 가공을 책임지는 '컴포넌트'를 말합니다.
이 모델은 다음과 같은 규칙을 가지고 있습니다.
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
즉, 화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보,
글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다.
2. 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록
뷰를 참조하는 내부 속성값을 가지면 안 된다는 말입니다.
3. 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며,
누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을
구현해야 합니다. 또한 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 합니다.
4. Model은 Controller와 View에 의존하지 않아야 한다.
→ Model 내부에 Controller와 View에 관련된 코드가 있으면 안된다.View
- 뷰는 앱의 데이터를 보여주는 방식을 정의합니다.
- 뷰는 항목이 사용자에게 보여지는 방식을 정의하며, 표시할 데이터를 모델로부터 받습니다.
1. 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데,
그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안됩니다.
단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그
화면을 그릴 때 필요한 정보들은 저장하지 않아야 합니다.
2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
모델과 같은 자기 자신의 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안됩니다.
그냥 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다고 보면 됩니다.
3. 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
모델과 같이 변경이 일어났을 때 이른 누군가에게 변경을 알려줘야 하는 방법을 구현해야 합니다.
뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을
변경해야 할 것이다. 그 작업을 하기 위해 변경 통지를 구현합니다. 그리고 재사용가능하게끔
설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계를 해야 합니다.
4. View는 Model에만 의존해야 하고, Controller에는 의존하면 안된다.
View 내부에 Model의 코드만 있을 수 있고, Controller의 코드가 있으면 안된다.
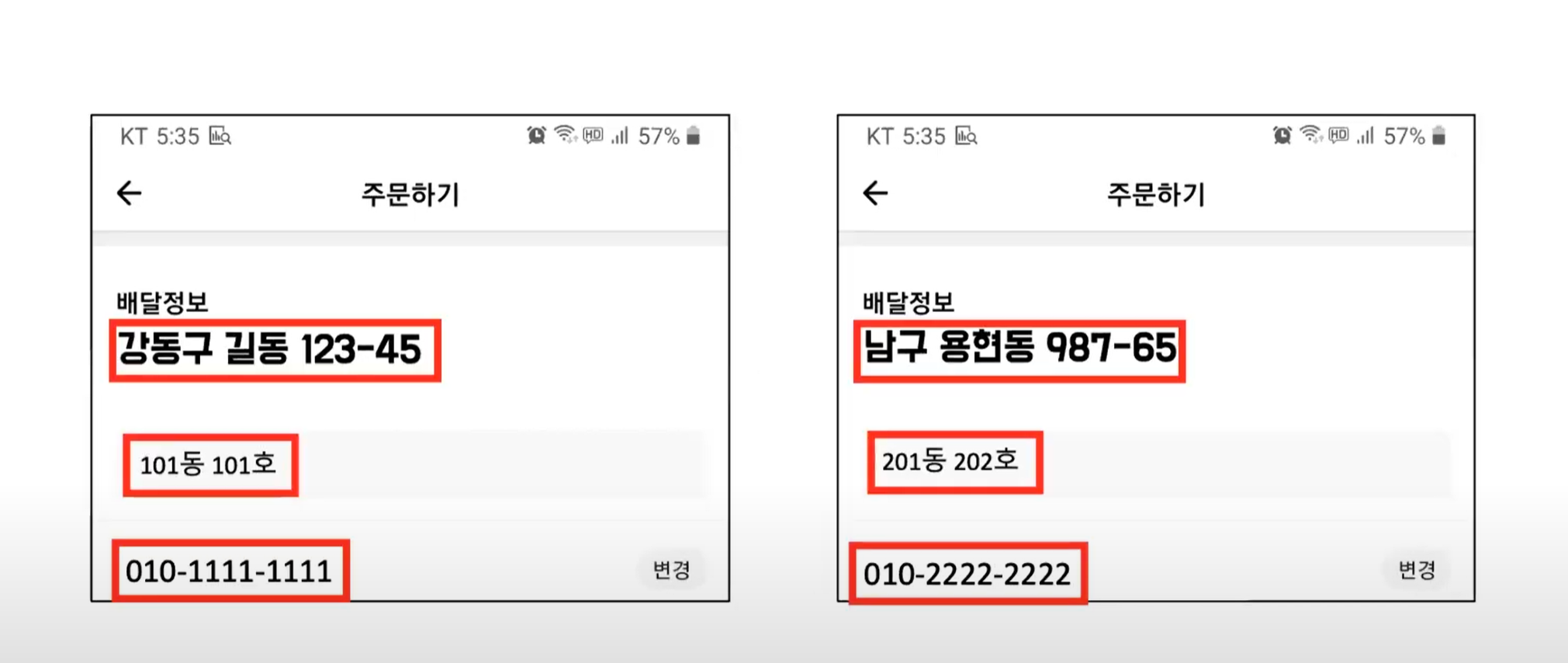
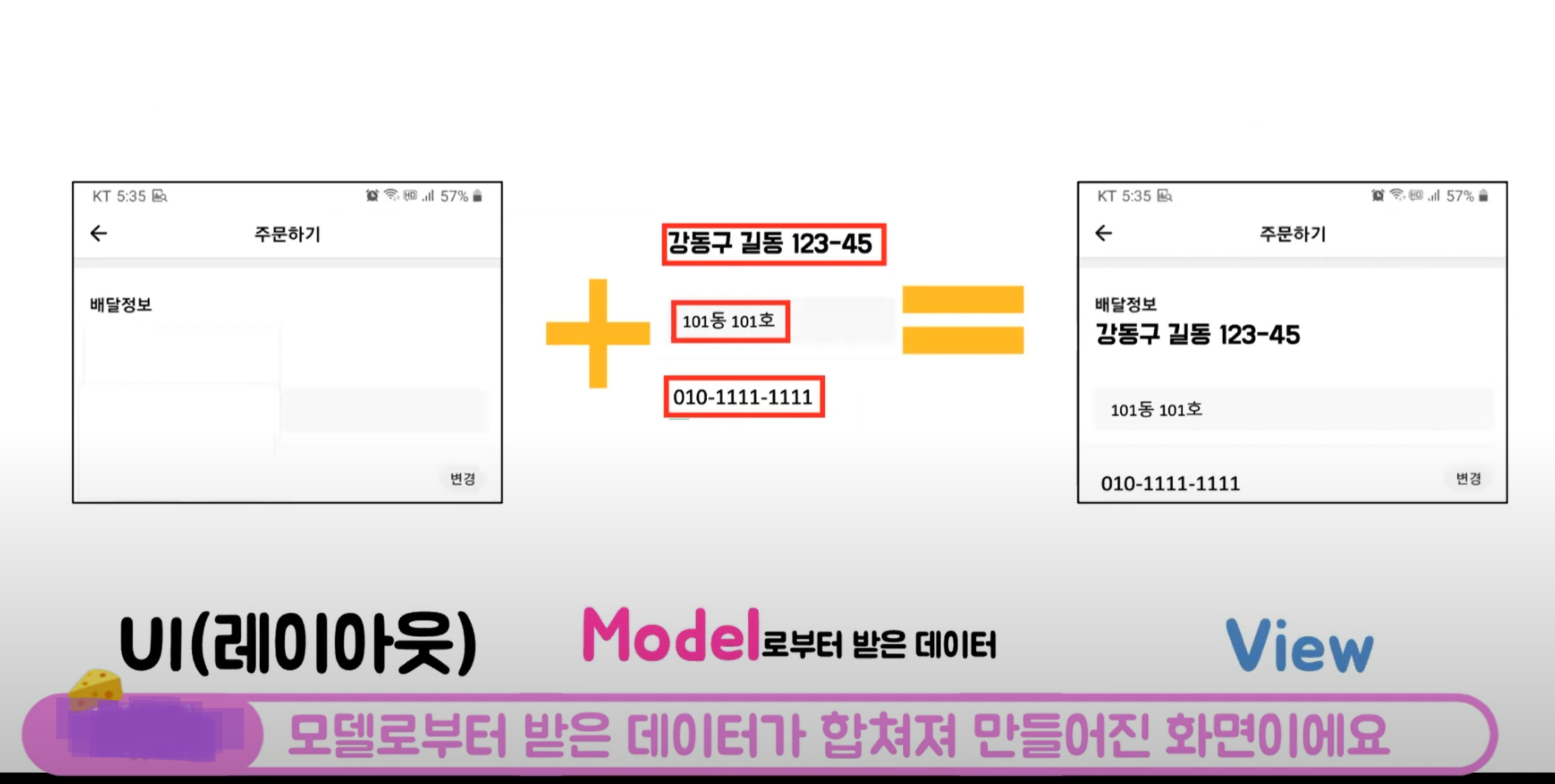
5. View가 Model로 부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다.

▲ 위의 사진은 View에서 사용자한테 다르게 보여줘야 하는 부분

▲ 여기서 사용자가 공통적으로 봐야하는 부분은 '주문하기', '흰색배경' 이런 것들은 Model로 부터 받으면 안되고 View가 자체적으로 가지고 있어야 하는 부분이다.
Controller
-
컨트롤러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 및/또는 뷰를 업데이트하는 로직을 포함합니다. 데이터와 사용자인터페이스 요소들을 잇는 다리역할을 합니다.
즉, 사용자가 데이터를 클릭하고, 수정하는 것에 대한 "이벤트"들을 처리하는 부분을 뜻합니다.컨트롤러 또한 다음과 같은 규칙을 이해해야 합니다.- 모델이나 뷰에 대해서 알고 있어야 한다.
모델이나 뷰는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데
이를 컨트롤러가 중재하기 위해 모델과 그에 관련된 뷰에 대해서 알고 있어야 합니다.
- 모델이나 뷰의 변경을 모니터링 해야 한다.
모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야 합니다.
또한, 애플리케이션의 메인 로직은 컨트롤러가 담당하게 됩니다.
- Controller는 Model과 View에 의존해도 된다.
→ Controller 내부에는 Model과 View의 코드가 있을 수 있다. 왜냐하면 Controller은
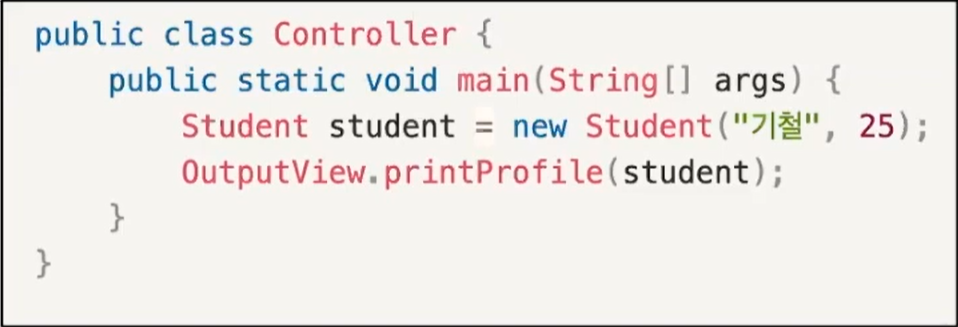
View의 중개자 역할을 하면서 전체 로직을 구성하기 때문이다. - View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야한다.

▲ 코드를 보면 모델인 Student 클래스로부터 학생의 데이터를 만들어서 View의 printProfile 메소드한테 파라미터로 전달한다.● 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 됩니다.
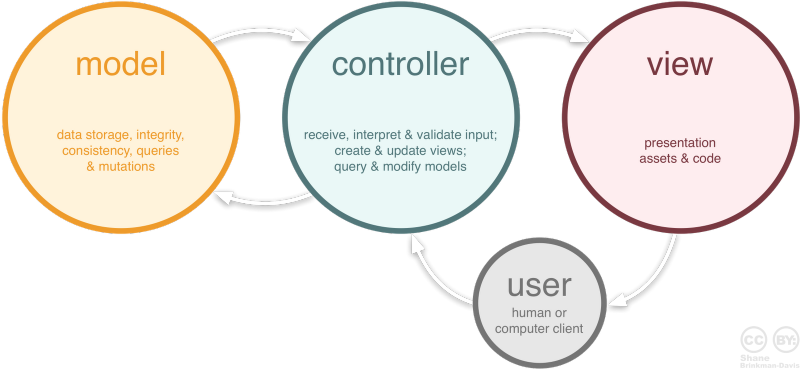
- 모델이나 뷰에 대해서 알고 있어야 한다.

▲ 위의 그림을 보면 모델은 컨트롤러에 컨트롤러는 뷰에 뷰는 다시 유저, 유저는 다시 컨트롤러를 향해서 갑니다.
MVC Model 1
● View, Controller 함께 공존하는 형태
● 사이즈가 작고 간단한 프로젝트에 어울림 import java.util.Scanner;
//index : 시작하는 페이지
public class Index {
public static void main(String[] args) {
System.out.println("22.03 개강반 최종 프로젝트 / UMS 프로그램 입니다.");
Scanner sc = new Scanner(System.in);
while(true) {
System.out.println("1. 회원가입\n2. 로그인\n3. 나가기");
int choice = sc.nextInt();
//Controller
if(choice == 3) {
System.out.println("안녕히가세요");
break;
}
switch(choice) {
case 1:
//회원가입
new JoinView();
break;
case 2:
//로그인
new LoginView();
break;
default:
System.out.println("다시 입력하세요");
}
}
}
}MVC Model 2
● View, Controller가 완벽하게 분리된 형태
DTO(Data Transfer Object) / VO(Value Object)
- 양쪽으로 전송되어 오고가는 데이터들을 담은 객체
- 여러 데이터들을 포장해서 만든 데이터 포장용 객체
- 데이터 전송 객체
- 실습예제에서는 사용자 정보를 JoinView에서 전달 받아 모두 포장하여 DAO로 넘겨주고 있다.
- DTO는 로직을 가지지 않는 데이터 객체이고 getter/setter 메소드만 가진 클래스를 의미한다.
로직이라는 것은 어떤 프로그램을 만들 때의 논리적인 흐름DAO(Data Access Object)
- 저장되어 있는 데이터에 접근하기 위한 객체
- 데이터들을 관리(추가,수정,삭제,읽기)하는 메소드들이 정의되어 있다.
→ 실습 예제에서는 DBConnection을 만들어 CRUD를 처리한다.- DB의 data에 접근하기 위한 객체이다. DB에 접근하기 위한 로직을 분리하기 위해 사용한다.
- 직접 DB에 접근하여 data를 삽입, 삭제, 조회 등 조작할 수 있는 기능을 수행한다.
- MVC 패턴의 Model에서 이와 같은 일을 수행한다.
- 데이터 접근 객체
→ DBConnection은 각 CRUD를 정의하여 외부 파일과 소통한다.CRUD : CREATE, READ, UPDATE, DELETE
왜 MVC 패턴을 사용해야 할까?
● 서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고 그렇게 애플리케이션을
만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고,
중복코딩이라는 문제점 또한 사라지게 되는 것입니다. 그러기 위한 MVC패턴입니다.