AJax(Asynchronous Javascript and XML)
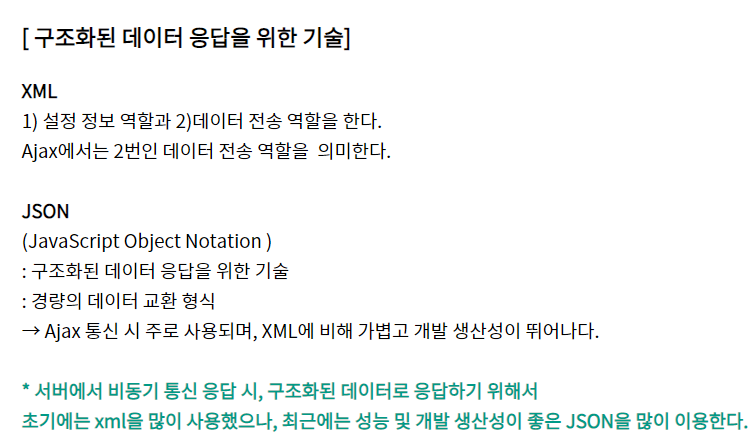
- 자바스크립트를 이용해서 비동기식으로 XML, JSON을 이용해서 서버와 통신. 간단히 말하자면, 서버와 통신하기 위해
XMLHttpRequest객체를 사용하는 것을 말한다.

- 빠르게 동작하는 웹 페이지를 만들기 위한 개발 기법이다.
- 페이지의 이동 없이 바꿔줄 데이터만 받아와서 Javascript로 dom으로 변경
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있고 백그라운드 영역에서 서버와 통신하여 그 결과를 웹 페이지의 일부분에만 표시할 수 있다. 이 때 서버와 데이터를 주고 받을 수 있는데 대표적인 데이터는 JSON, XML, HTML, 텍스트 등이 있다.
- Ajax의 특징은 페이지 전체를
리프레쉬하지 않고서도 수행되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
Ajax의 장점
웹 페이지를 변화시키 위해 다시 로딩을 하거나 할 필요가 없다.
웹 페이지가 로드된 후에 서버에 데이터 요청을 보내거나 받을 수 있다. 다양한 UI(동적인 페이지) 구현이 가능해진다.
일반적으로 form action="www.naver.com"하고 button으로 하면 네이버가 나오기는 하는데 새로고침하고 나온다. 하지만 Ajax으로 Get요청을 하면 새로고침 없이도 네이버가 나온다. 웹페이지 전환이 부드럽게 전환이 된다는 것이다.

이것도 Ajax를 사용한 것이다.
Ajax의 단점
페이지의 이동이 없기 때문에 히스토리 관리가 안된다.
반복적인 데이터를 빠르게 요청하면 느려지거나 작동하지 않게 된다.
페이지의 이동이 없다는 것은 보안상의 문제도 발생할 수 있다는 것이다.
Ajax의 구성요소
- 웹 페이지의 표현을 위한 XHML, CSS
- 데이터의 교환을 위해 JSON, XML 등
- 웹 서버와의 비동기식 통신을 위한
XMLHttpRequest객체 - 통신 결과를 통해 화면 구성을 동적으로 조작하기 위한 DOM 모델
Ajax 사용 기본 설정
- 라이브러리 사용을 위해 pom.xml에 dependency 추가를 해준다.
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.12.0</version> </dependency>
Ajax 메소드

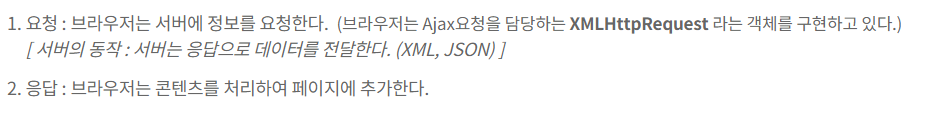
Ajax 동작방식

Ajax 프로그래밍 패턴
- XMLHttpRequest 객체 구하기
- 서버에 Request 전달
- 서버에서 응답한 Response 데이터 처리하기
1단계 - XMLHttpRequest 객체
-
Ajax의 비동기적 처리의 핵심 JavaScript객체
-
서버와 클라이언트(Web Browser) 사이의 비동기적 데이터 송수신을
담당하는 객체 -
모든 Web Browser가 지원하나 사용방법은 차이가 있다.

2단계 - 서버에 Request 전달


3단계 - 서버가 보낸 Response 데이터 처리



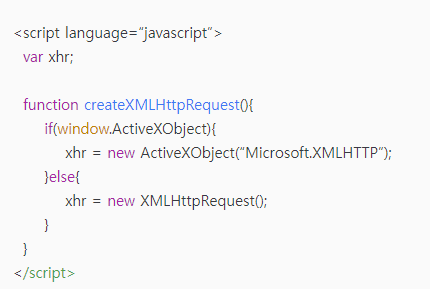
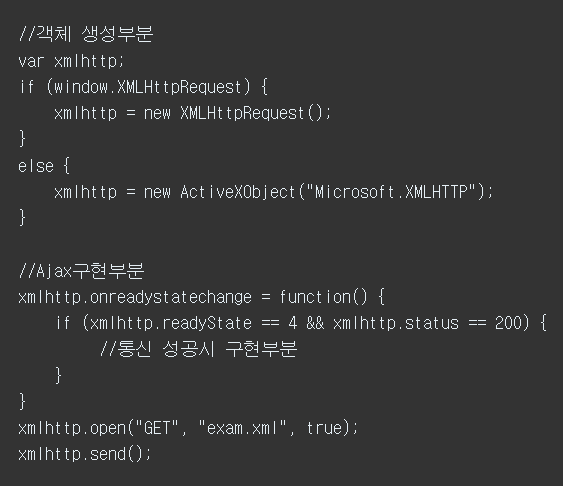
1 단계 - HTTPRequest 만드는 방법
JavcScript를 이용하여 서버로 보내는 HTTPRequest를 만들기 위해서는 그에 맞는 기능을 제공하는 Object의 인스턴스가 필요합니다. XMLHttpRequest가 그러한 Object의 한 예입니다. 이러한 로직은 인터넷 익스플로어의 XMLHTTP라고 불리는 ActiveX 객체로부터 시작되었습니다.
서버에 요청(Request)을 하기에 앞서, 서버로 보낸 요청에 대한 응답을 받았을 때 어떤 동작을 할 것인지 정해야 합니다. 위에서 생성한 httpRequest의 onreadystatechange property에 특정 함수(nameOfTheFunction)를 할당하면 요청에 대한 상태가 변화할 때 특정 함수(nameOfTheFunction)가 불리게 됩니다.
httpRequest.onreadystatechange = nameOfTheFunction;주목할 사항으로 위에서는 해당 함수를 수행하는 것이 아니라 단순하게 어떤 함수가 불릴 것인지만 지정한다는 점이다. 단순하게 그 함수를 지정하는 것이므로 그 함수로 어떠한 변수도 전달하지 않습니다. 또한 단순하게 함수를 연결하면 되기 때문에 아래와 같이 JavaScript에서 사용되는 "임의 함수(anonymous functions)"방법으로 직접적인 함수 본체를 기입해도 됩니다.
httpRequest.onreadystatechange = function(){
// 서버의 응답에 따른 로직을 여기에 작성합니다위와 같이 서버로 부터 응답을 받은 후의 동작을 결정 한 뒤에 요청을합니다. 아래와 같이 httpRequest 객체의 open()과 send()를 사용하면 요청을 할 수 있습니다.
httpRequest.open('GET', 'http://www.example.org/some.file', true);
httpRequest.send(null);
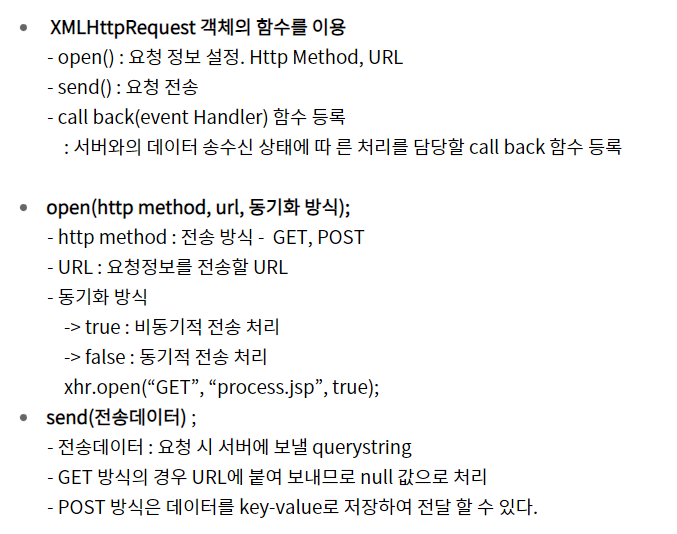
open()메소드의 파라미터
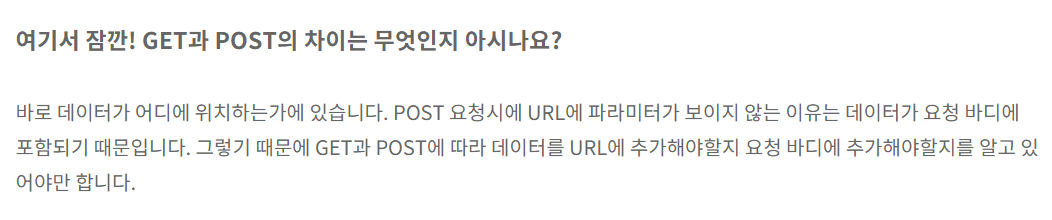
- 첫번째 파라미터는 HTTP 요구방식(request method) - GET, POST, HEAD 중의 하나이거나 서버에서 지원하는 다른 방식- 입니다. 이 파라미터는 HTTP 표준에 따라 모두 대문자로 표기해야 합니다. 그렇지 않으면 특정 브라우저에서는 요구를 처리하지 않을 수 도 있습니다.
- 두번째 파라미터는 요구하고자 하는 URL입니다. 보안상의 이유로 서드 파티 도메인상의 URL은 기본적으로 호출을 할 수 없습니다. 요구하는 모든 페이지에 정확한 도메인 네임을 사용해야 합니다.
open()메소드를 호출할 때 'permission denied'라는 에러가 발생할 수 있습니다.- 세번째 파라미터(생략 가능)는 요구가 비동기식으로 수행될지를 결정합니다. 만약 이 파라미터가
true(기본값)으로 설정된 경우에는 자바스크립트 함수가 지속적으로 수행될 수 있어 서버로부터 응답을 받기 전에도 유저와 페이지의 상호작용이 계속 진행됩니다.
→false로 설정되어 있으면 동기적으로 작동합니다.(send()함수에서 서버로부터 응답이 올 때까지 기다림)
send()
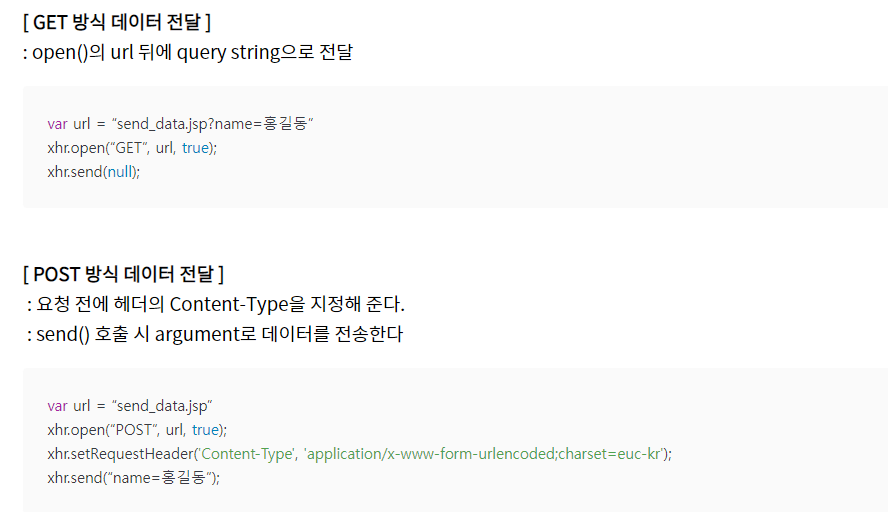
send()메소드의 파라미터는 POST 방식으로 요구한 경우 서버로 보내고 싶은 어떠한 데이터라도 가능합니다. 데이터는 서버에서 쉽게 parse할 수 있는 형식(format)이어야 합니다. 예를들어 다음과 같습니다.
"name=value&anothername="+encodeURIComponent(myVar)+"&so=on"multipart/form-data, JSON, XML, SOAP 등과 같은 다른 형식(format)도 가능합니다.
만약 POST 형식으로 데이터를 보내려 한다면, 요청(request)에 MIME type을 먼저 설정 해야 합니다. 예를 들자면 send()를 호출 하기 전에 아래와 같은 형태로 send()로 보낼 쿼리를 이용해야 합니다.

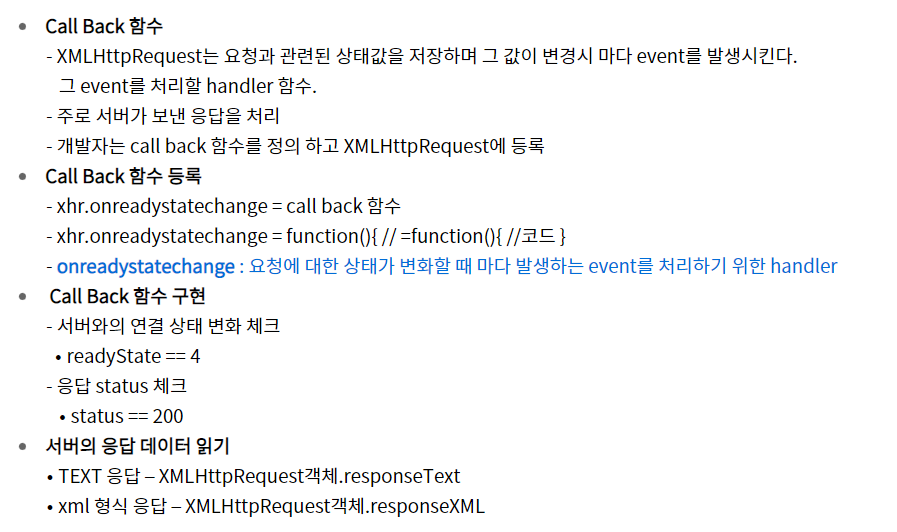
2단계 – 서버 응답에 대한 처리
서버로 요청(request)을 보내기 전에, 위(1단계 - HTTP Request 만들기)에서는 서버의 응답을 처리하기 위한 자바스크립트 함수의 이름을 지정했었습니다.

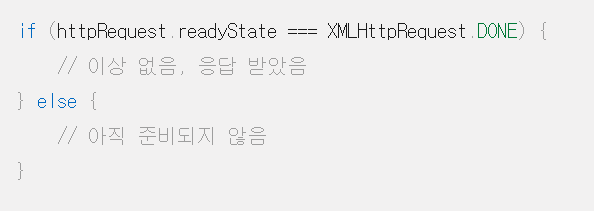
해당 함수에서는 요구의 상태값을 검사할 필요가 있습니다. 만약 상태값이 XMLHttpRequest.DONE (상수 4로 정의되어 있습니다.) 라면, 서버로부터 모든 응답을 받았으며 이를 처리할 준비가 되었다는 것을 뜻합니다.

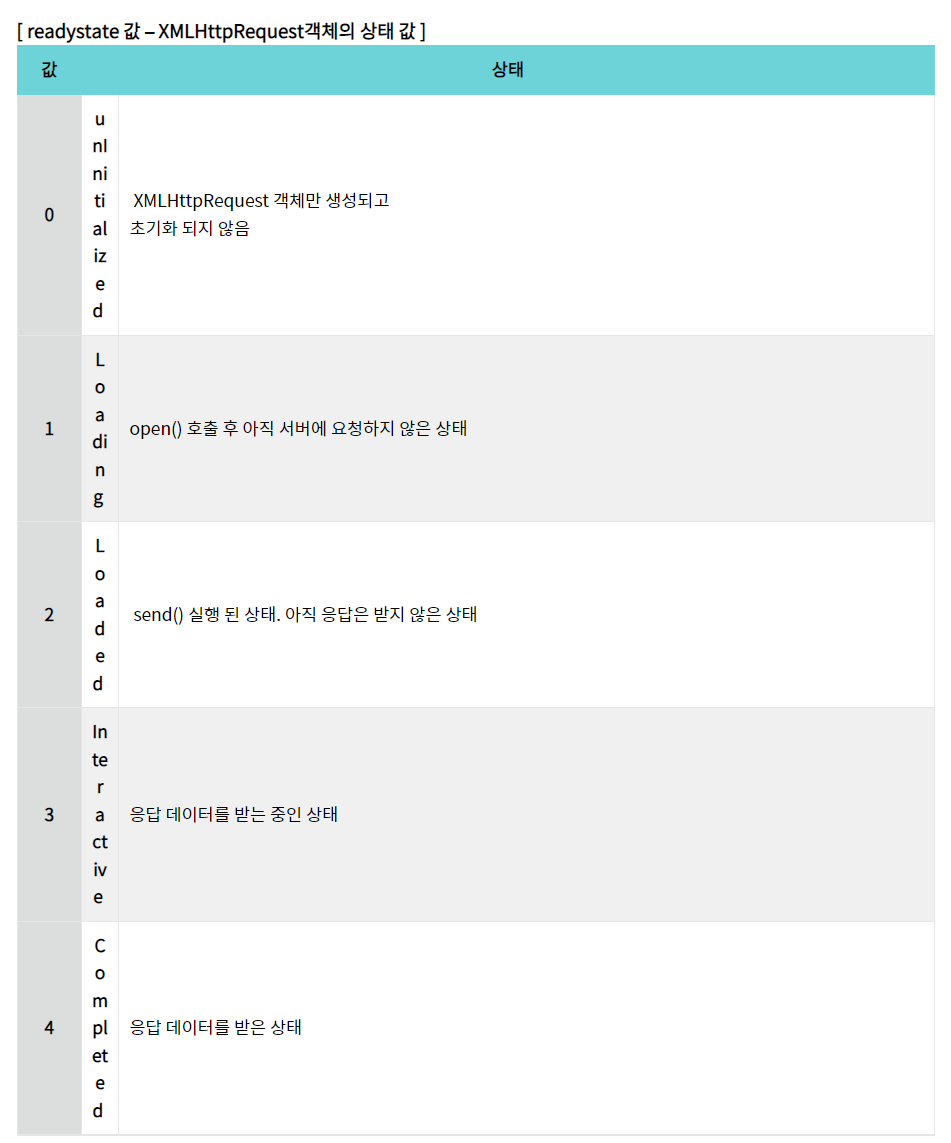
readyState 가 가질 수 있는 모든 값의 목록은 XMLHTTPRequest.readyState에 작성되어있으며 아래와 같습니다.
0 (uninitialized) - (request가 초기화되지 않음)
1 (loading) - (서버와의 연결이 성사됨)
2 (loaded) - (서버가 request를 받음)
3 (interactive) - (request(요청)을 처리하는 중)
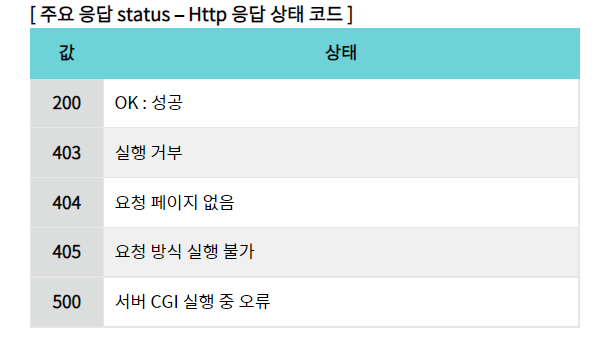
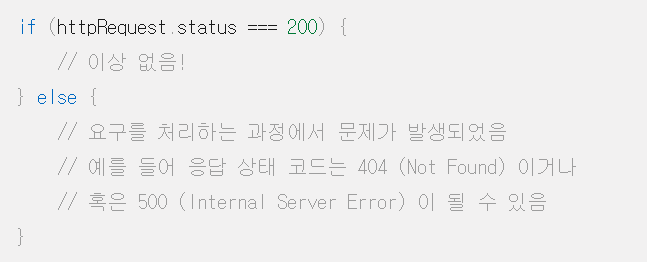
4 (complete) - (request에 대한 처리가 끝났으며 응답할 준비가 완료됨)그 다음에는 HTTP 응답 상태 코드를 검사해야 합니다. 가능한 모든 코드 값의 목록은 W3C 에서 확인할 수 있습니다. 아래 예제에서는 AJAX 요청이 정상적으로 처리되었는지 아닌지만을 검사하기 위해 응답 코드가 200 OK 인지 검사하는 예제입니다.

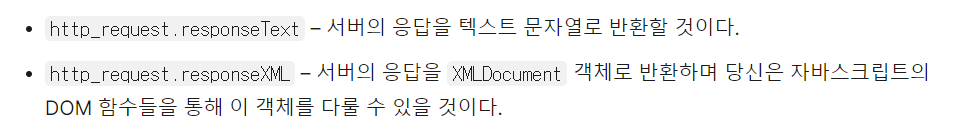
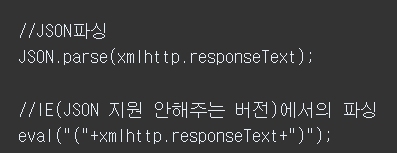
이제 요구와 그에 대한 응답에 대한 상태 코드를 검사했으므로, 서버에서 받은 데이터를 통해 원하는 작업을 수행할 수 있다. 그리고 응답 데이터에 접근하기 위한 옵션이 2가지 있습니다.

위의 단계는 비동기식 요구(asynchronous request)를 사용했을 경우에 대한 설명입니다(즉, open()의 세번째 변수가 생략되었거나 true 일 경우). 동기식(Synchronous) 방법을 사용한다면 함수(nameOfTheFunction)를 명시할 필요 없이 send() 호출에 의해 반환되는 data를 바로 사용 할 수 있습니다. 그러나 이는 스크립트가 send()를 호출할 때 멈춰지며 서버의 응답이 완료 될 때까지 기다리기 때문에 나쁜 UX를 제공하게 합니다.
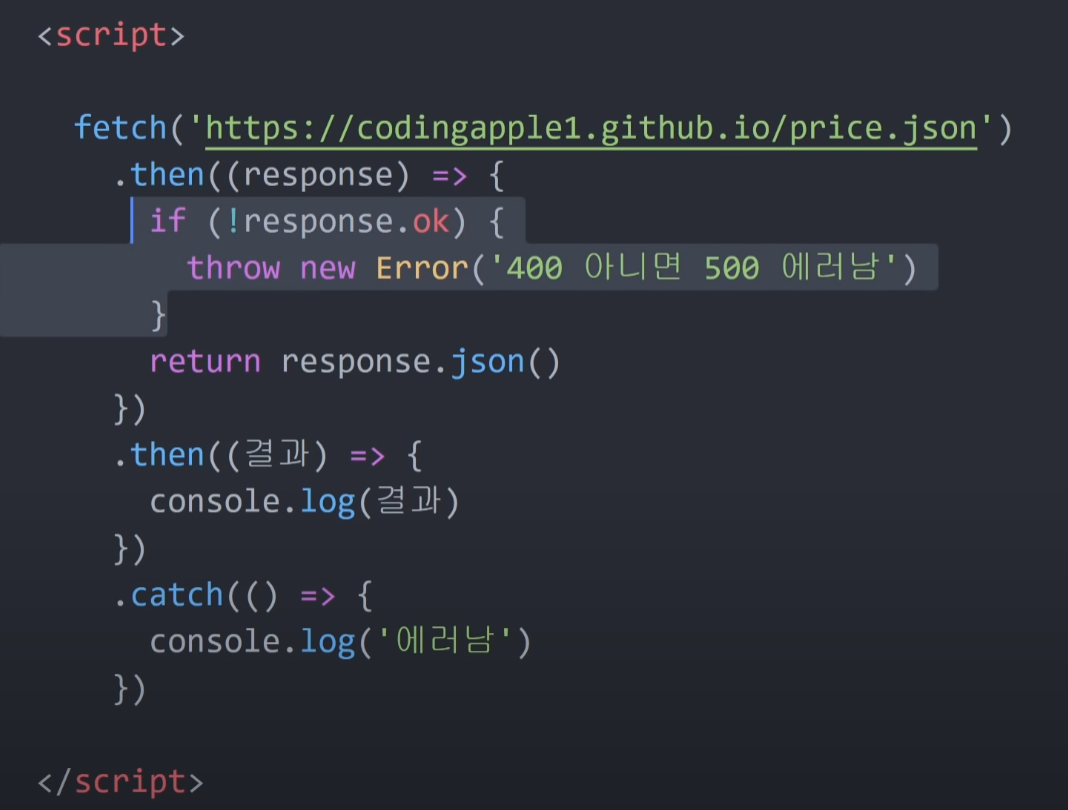
JavaScript에서 ajax





Jquery를 이용한 Ajax
jQuery를 이용하여 Ajax를 사용하게 되면 많은 이점이 있습니다. 일단 Ajax의 기본 Method를 이용해서 Server와 통신을 하면 상당히 복잡합니다. 이는 XMLHttpRequest를 직접 사용하기 때문인데, jQuery를 이용하면 100줄 정도의 Source를 몇 줄 만으로 간단하게 Server와 Data를 주고 받을 수 있습니다. 또한 크로스브라우징의 문제를 jQuery가 알아서 해결해주며 여러가지 편리한 기능들을 제공하기 때문입니다.
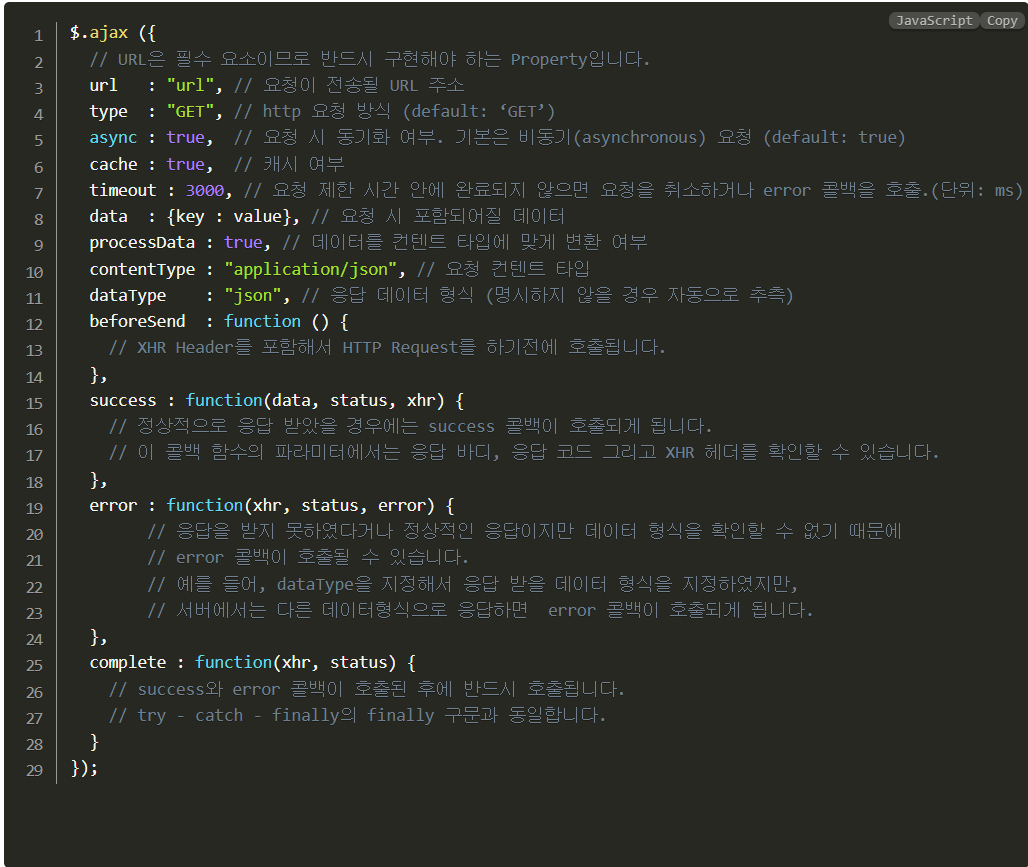
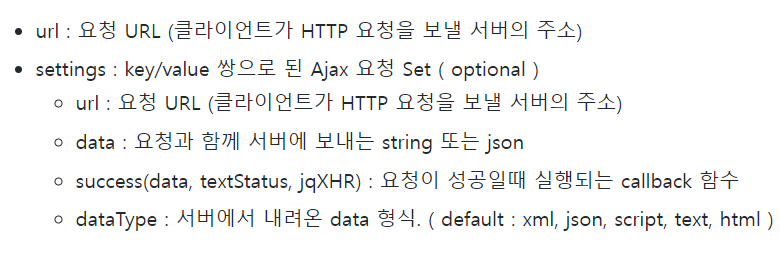
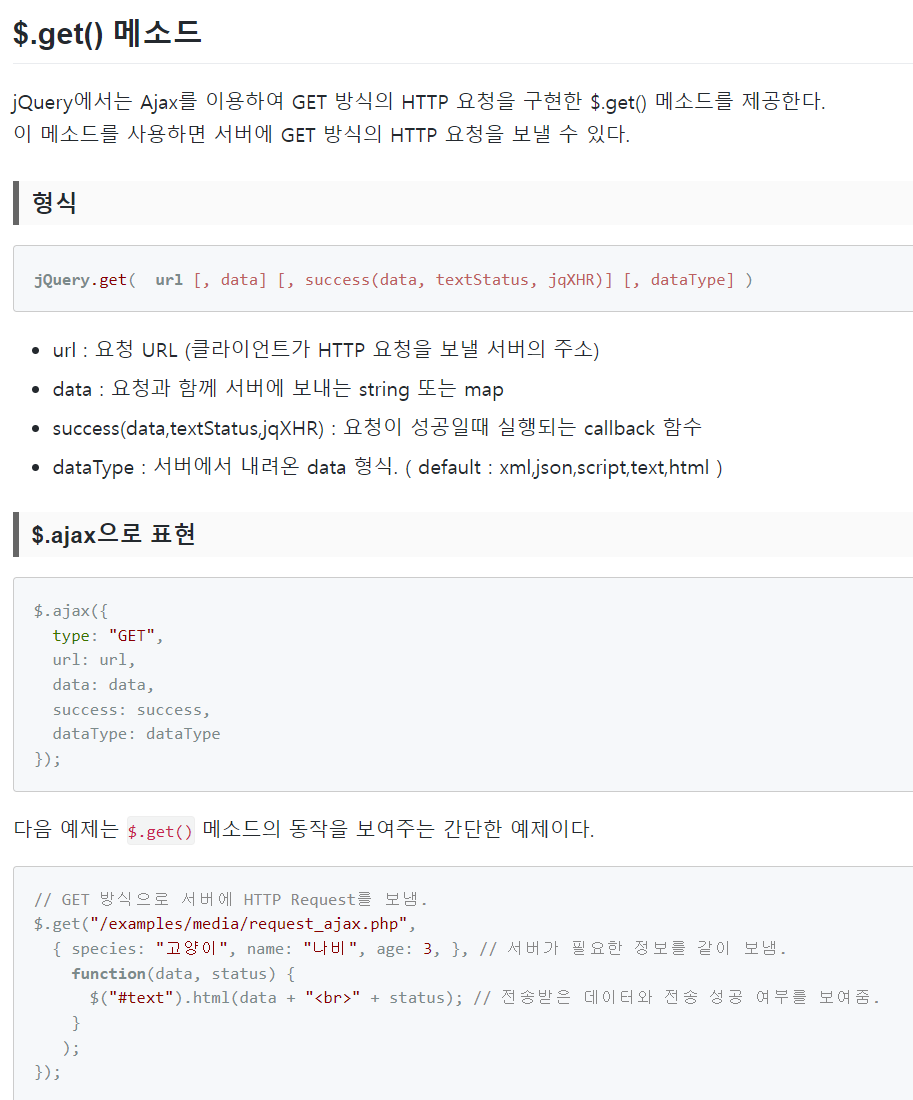
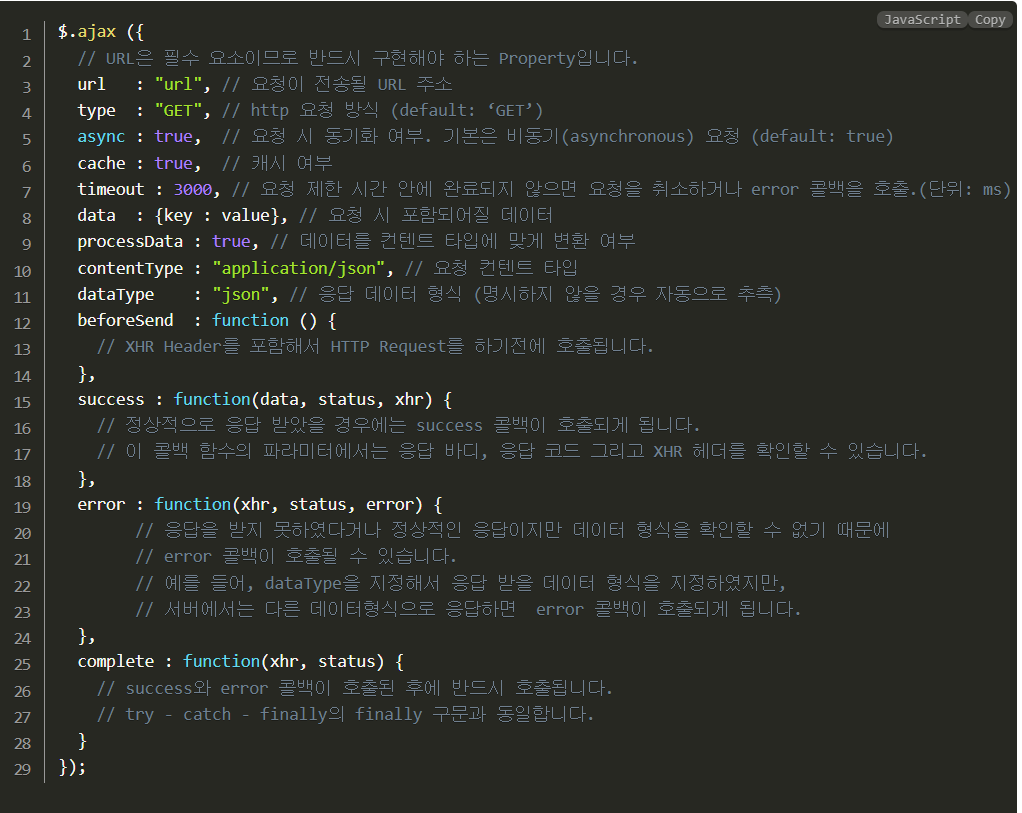
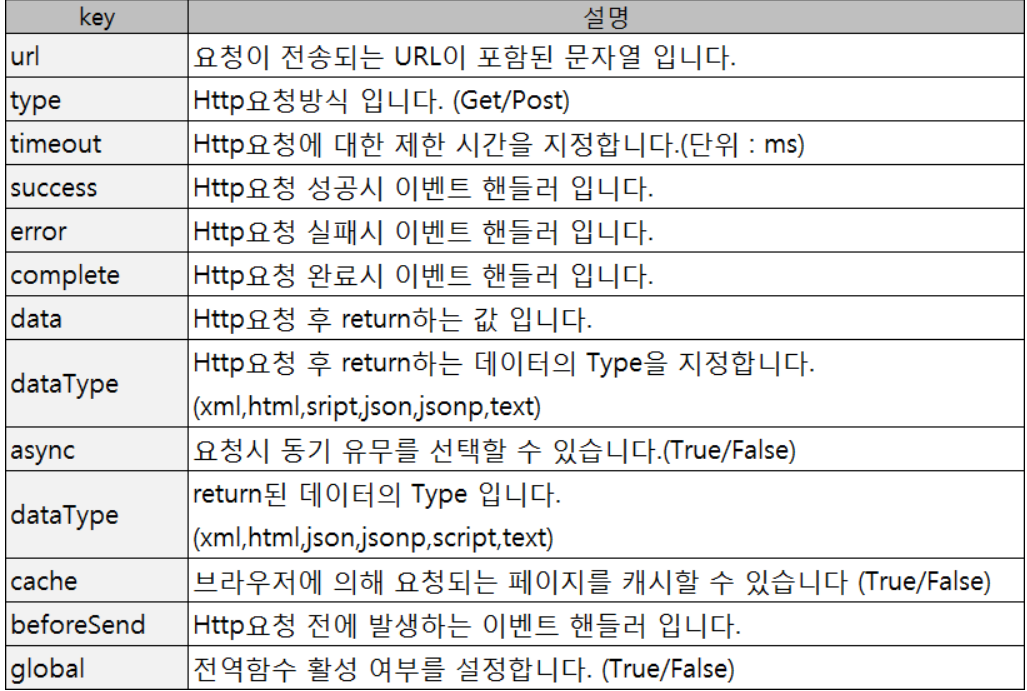
jQuery에서 제공하는 $.ajax([settings])함수 는 다음과 같은 구조로 구성되어 있습니다.





● $.ajax()메소드에서 사용할 수 있는 대표적인 옵션을 설명 $.ajax({
url: "/rest/1/pages/245", // 클라이언트가 HTTP 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
method: "GET", // HTTP 요청 메소드(GET, POST 등)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})
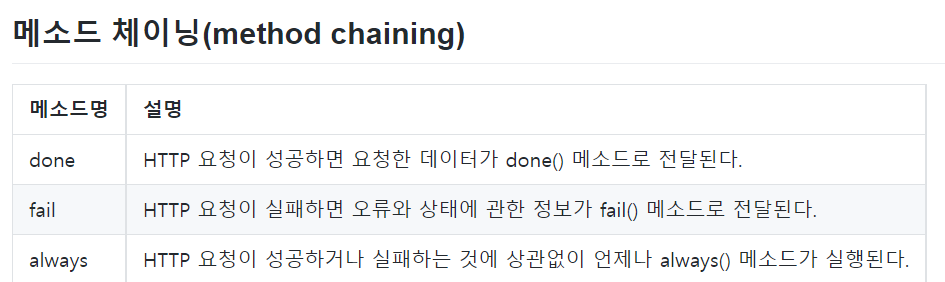
// HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달됨.
.done(function(json) {
$("<h1>").text(json.title).appendTo("body");
$("<div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했다.<br>")
.append("오류명: " + errorThrown + "<br>")
.append("상태: " + status);
})
//
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다!");
});● $.ajax()메소드의 동작을 보여주는 예제 var jqxhr = $.ajax("/rest/1/pages/245")
.done(function() {
alert("성공");
})
.fail(function() {
alert("실패");
})
.always(function() {
alert("완료");
});
jqxhr.always(function() {
alert("두번째 성공");
});




Jquery를 이용한 Ajax
jQuery를 이용하여 Ajax를 사용하게 되면 많은 이점이 있습니다. 일단 Ajax의 기본 Method를 이용해서 Server와 통신을 하면 상당히 복잡합니다. 이는 XMLHttpRequest를 직접 사용하기 때문인데, jQuery를 이용하면 100줄 정도의 Source를 몇 줄 만으로 간단하게 Server와 Data를 주고 받을 수 있습니다. 또한 크로스브라우징의 문제를 jQuery가 알아서 해결해주며 여러가지 편리한 기능들을 제공하기 때문입니다.
jQuery에서 제공하는 $.ajax([settings])함수 는 다음과 같은 구조로 구성되어 있습니다.

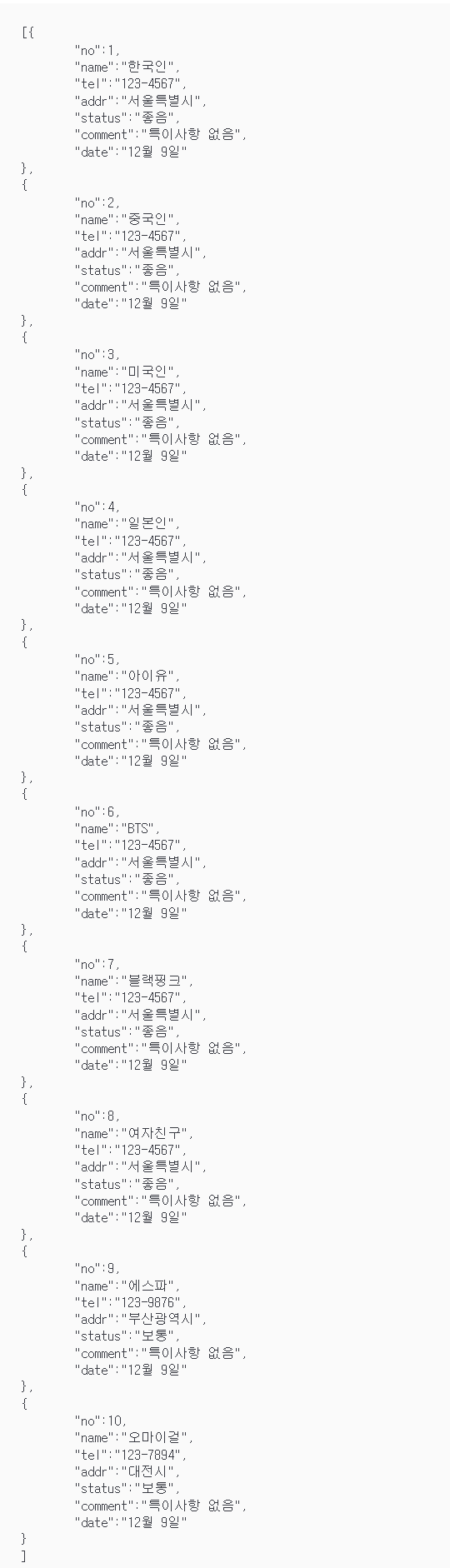
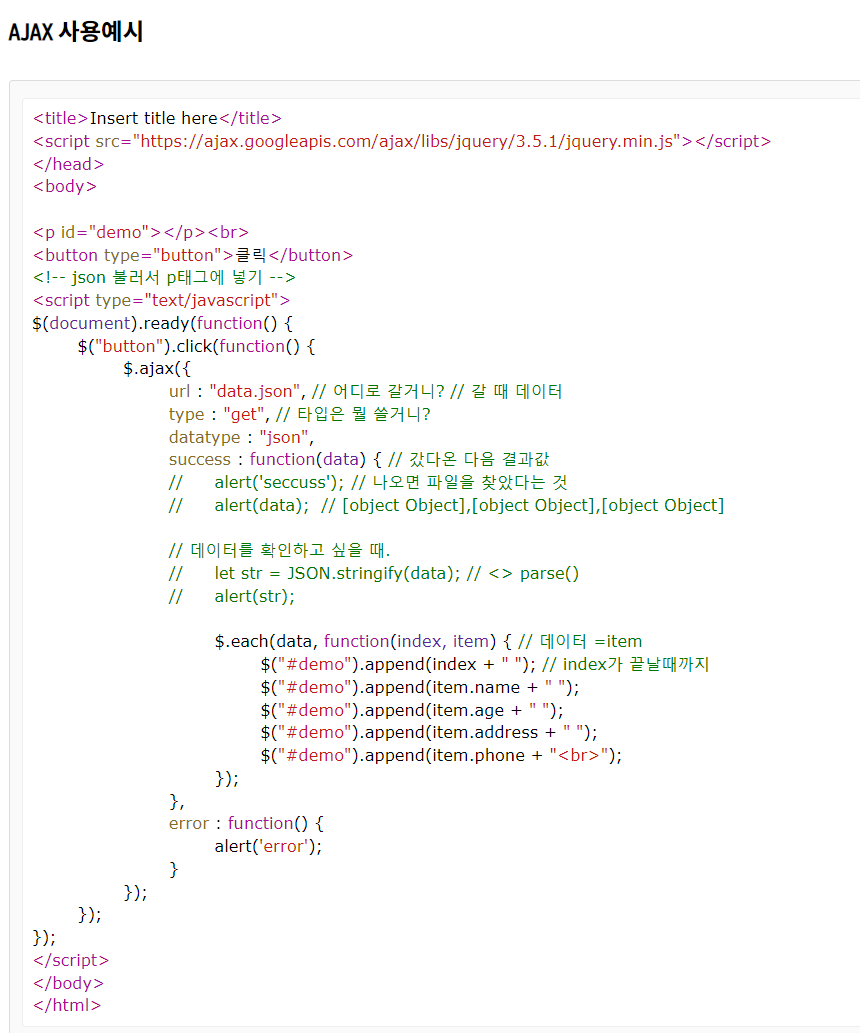
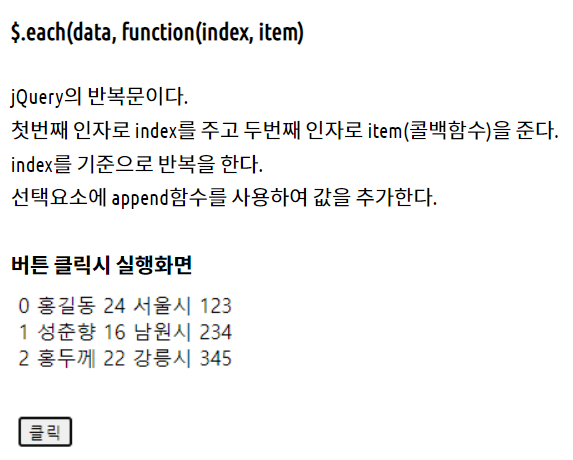
Jquery를 사용해서 ajax json 데이터 불러오기






ajax을 사용하여 JSON 데이터 출력



Ajax 데이터 주고 받기
Ajax 사용 기본 설정
- 라이브러리 사용을 위해 pom.xml에 dependency 추가를 해준다.
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.12.0</version> </dependency>
요청보내기
- @responseBody가 키워드이다.
- 평
