


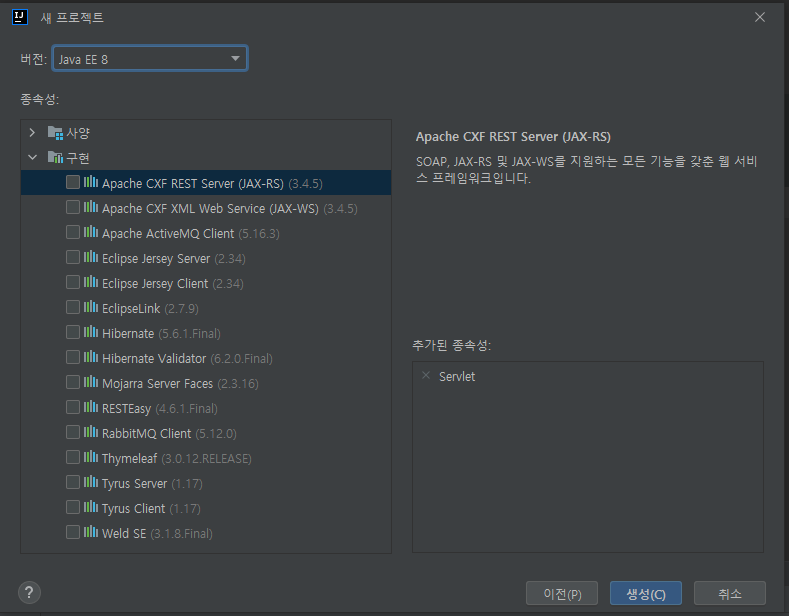
여기서 자바EE8로 바꿔줘야 한다.

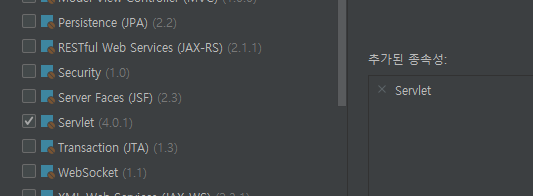
SERVLET 하나만 체크되어있는지 확인해야 한다.


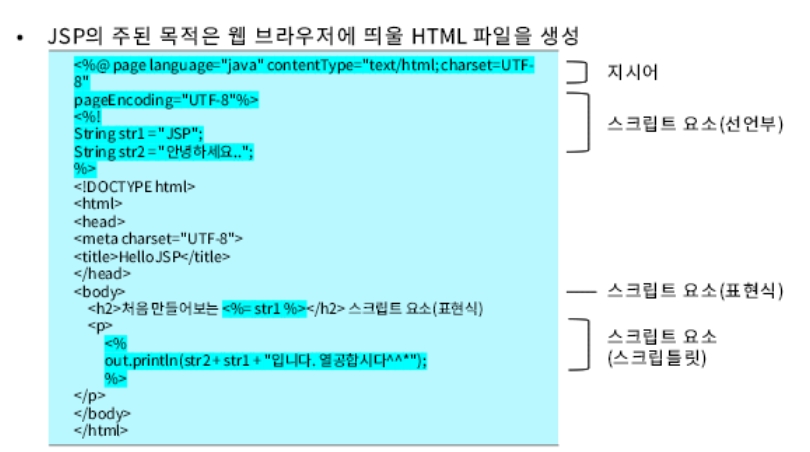
<%
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 9:28
To change this template use File | Settings | File Templates.
--%>
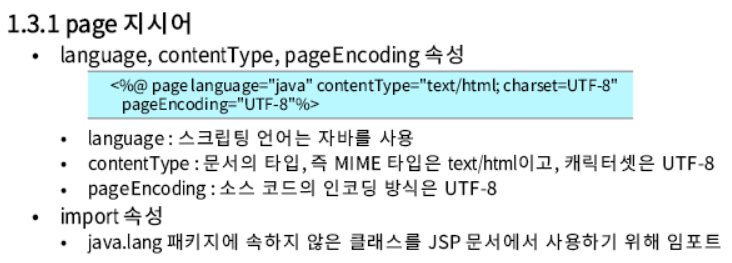
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<%!
String str1 = "jsp";
String str2 = "안녕하세요";
%>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>처음 만들어보는 <%=str1%></h2> 스크립트요소(표현식)
<p>
<%
out.println(str2 + str1 + "입니다. 열공합시다.");
%>
</body>
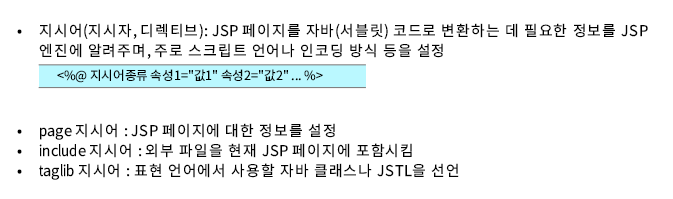
</html>지시어(directive)
<>


애플 홈페이지 참고
https://www.apple.com/kr/ipad-10.9/
화면 구성 잘 해놨다. (잘 나눠놓았다.) 위에는 다음페이지의 구성 중 하나
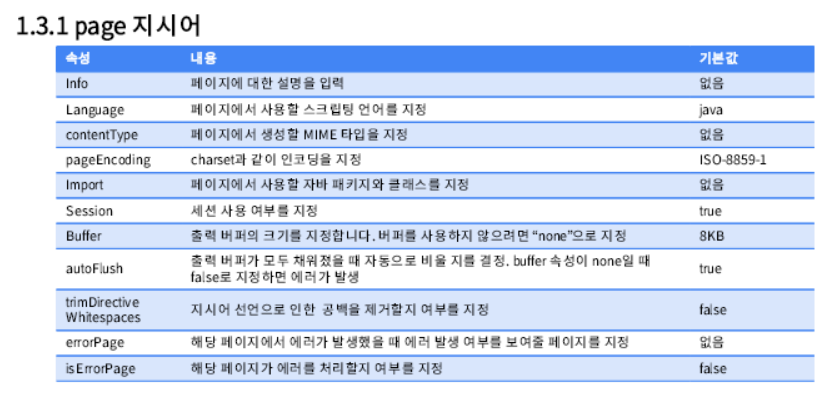
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>이런게 페이지 지시어. 위의 건 정말 기본적인 내용만 넣어놓은 것.


<%@> 공백있으면 안 된다.
-
Session :
- test.jsp페이지와 index.jsp는 같은 서버를 사용하지만 다른 페이지이기 때문에 서로 데이터를 공유할 수 없다. session은 웹의 저장공간이다. 기본적으로 session을 사용하긴한다.
-
buffer : 페이지에 저장될 수 있는 데이터 수
-
errorPage : 에러 발생 시 에러 발생 여부를 보여줄 페이지 지정.

이런거. 회사에서 따로 만든다.

test
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 9:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=utf-8" language="java" pageEncoding="utf-8" errorPage="page_errorPage.jsp" %>
<%--buffer : 한 페이지에 저장할 수 있는 데이터 수--%>
<%@ page import = "java.util.Date"%>
<%--자바에서는 소스 맨위에 import문 넣듯이 jsp에서는 이렇게 넣는다.--%>
<%!
String str1 = "jsp";
String str2 = "안녕하세요";
%>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>처음 만들어보는 <%=str1%></h2> 스크립트요소(표현식)
<p>
<%
out.println(str2 + str1 + "입니다. 열공합시다.");
%>
</p>
<p>Today is <%=new Date()%></p>
<%--월,일, 초까지 다 나온다.--%>
<%
String str = null;
out.println(str.toString());
%>
</body>
</html>
test.jsp -> 오류발생하면 page_errorPage.jsp로 화면 연결 page_errorPage, page_isErrorPage
<%@ page contentType="text/html;charset=utf-8" language="java" pageEncoding="utf-8" errorPage="page_errorPage.jsp" %>page_errorPage
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 10:27
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>Error Page-디렉티브 태그</title>
</head>
<body>
<h4>에러가 발생했습니다.</h4>
</body>
</html>
page_isErrorPage
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 10:32
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" errorPage="page_isErrorPage_error.jsp" %>
<html>
<head>
<title>디렉티브 태그</title>
</head>
<body>
<%
String str = null;
out.println(str.toString());
%>
</body>
</html>
page_isErrorPage_error
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 10:32
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" errorPage="page_isErrorPage_error.jsp" %>
<html>
<head>
<title>디렉티브 태그</title>
</head>
<body>
<%
String str = null;
out.println(str.toString());
%>
</body>
</html>isError페이지만들기 (2개 왔다갔다함.)
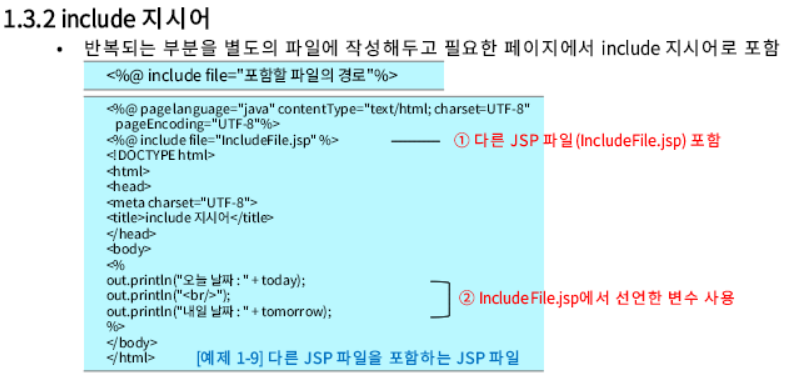
include페이지(책기준 ch6 p.174)

원하는 위치에 바로 넣으면 된다.
상대경로, url 같은 폴더의 경우 경로생략 가능.
include01_header.jsp, include01.jsp
include01
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 10:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%@ include file="include01_header.jsp"%>
<h4>------현재 페이지 영역-------</h4>
</body>
</html>
include01_header
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 10:51
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>디렉티브태그 include 헤더파일</title>
</head>
<body>
<h4>헤더페이지 영역입니다.</h4>
</body>
</html>
include02 include02_header include02_footer
include02
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 11:15
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>디렉티브태그 include사용</title>
</head>
<body>
<%@ include file="include02_header.jsp"%>
<p>방문해주셔서 감사합니다.</p>
<%@ include file="include02_footer.jsp"%>
</body>
</html>
include02_header
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 11:17
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%!
int pageCount = 0;
void addCount(){
pageCount ++;
}
%>
<%--위에 꺼. 멤버 변수, 멤버 메서드--%>
<%--<%!는 선언부이다. 사용할 멤버변수나 메서드를 선언한다. 서블릿 변환시 _jspService()메서드 외부에 선언됨.--%>
<%
addCount();
%>
<p>이 페이지 방문은 <%=pageCount%>번째 입니다.</p>taglib

jstl 설치
jstl 설치하는 경로 이걸 설치해야 taglib 사용할 수 있다.
https://mvnrepository.com/?https://mvnrepository.com/search?q=jstl

2015년 버전

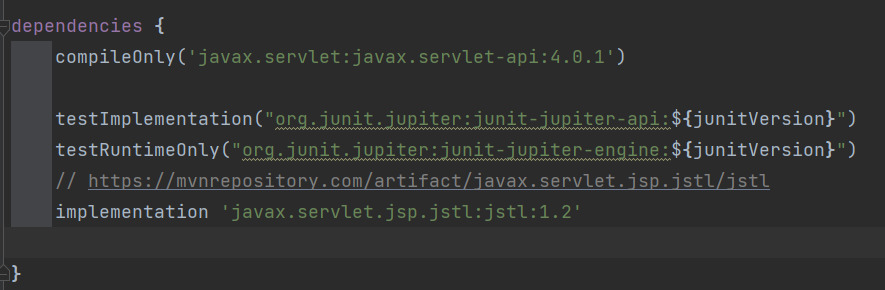
gradle로 되어있는 거 복사한다.
// https://mvnrepository.com/artifact/javax.servlet.jsp.jstl/jstl
implementation 'javax.servlet.jsp.jstl:jstl:1.2'
근대 지금 오류남.. 보류중



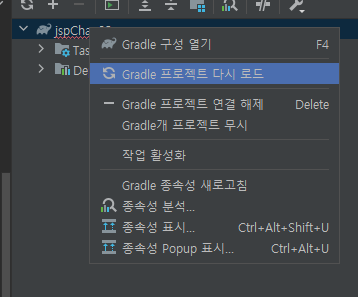
오른쪽 위에 저 버튼 눌러줌. 아님

스크립트 요소
선언부

실제 서블릿 파일.
자동으로 클래스를 생성. jsp -> java -> class 이렇게 톰캣에서 돌아간다.

<%! %> 선언할 때 사용
declaration01.jsp
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 12:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>스크립팅 태그, 선언부</title>
</head>
<body>
<%! //선언부분
int data = 50;
int sum(int a, int b){
return a + b;
}
String makeItLower(String data){
return data.toLowerCase();
}
%>
<%
out.println("Value of variable is :" + data);
out.println("<br>");
out.println("2+3 = " + sum(2,3));
out.println("<br>");
out.println(makeItLower("Hello World")); //대문자를 소문자로 출력
%>
</body>
</html>
스크립틀릿
- method 선언은 무조건 !붙은 선언부에서 다 처리해야한다.
- main메서드와 비슷하다.
- 지역변수 선언가능.(멤버변수아님)

- html
scriptlit01.jsp
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 12:18
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>스크립팅 태그, 스크립틀릿</title>
</head>
<body>
<%
// 지역변수 선언 _jspService() 메서드의 지역분수로 사용됨.
int a = 2;
int b = 3;
int sum = a + b;
out.println("2 + 3 = " + sum);
%>
<%--스크립틀릿 태그는 html 사이에 여러번 사용해도 상관 없음. 필요할 때마다 계속 사용하면 됨.--%>
<br>
<%
for(int i = 0; i< 11; i++){
if (i % 2 == 0){
// out 객체를 사용하여 html태그와 java 코드를 함께 표현하는 것이 가능.
out.println(i + "<br>");
} // 짝수만 출력됨.
}
%>
<br><br>
<%
int score = 85;
if (score >= 90){
out.println("당신의 점수는" + score + "점이고, 등급은 A입니다.");
}
else if(score >= 80) {
out.println("당신의 점수는" + score + "점이고, 등급은 B입니다.");
%>
<p>-----스크립틀릿 태그 중간에 들어간 html 태그 ------</p>
<%
}
else if(score >= 70){
out.println("당신의 점수는 " + score + "점이고, 등급은 C입니다.");
}
else if(score >= 60){
out.println("당신의 점수는 " + score + "점이고, 등급은 D입니다.");
%>
<p>-----스크립틀릿 태그 중간에 들어간 html 태그 ------</p>
<%
}
else{
out.println("당신의 점수는 "+ score + "점이고, 등급은 F입니다.");
}
%>
<br><br>
<%
for (int i = 0; i < 10; i++){
out.println("i의 값 : " + i);
%>
<p> for문 중간에 들어간 태그</p>
<%
}
%>
</body>
</html>
표현식
- 실행결과로 하나의 값이 남는 문장
- 상수, 변수, 연산자를 사용한 식, 반환값이 있는 메서드 호출 등

expression.jsp
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 12:41
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>스크립팅 태그, 표현식</title>
</head>
<body>
<p>Todays date : <%= new java.util.Date()%></p>
<%--직접 값을 출력해도 되고--%>
<%!
int div(int a, int b){ //변수 선언하는 형태로 해도 되고.
return a - b;
}
%>
<%
int a = 10;
int b = 20;
int c = 30;
%>
<%= a + b + c%>
<p>10 - 3 = <%= div (10,3) %></p>
<p>변수 바로 출력 : <%=c%></p>
</body>
</html>
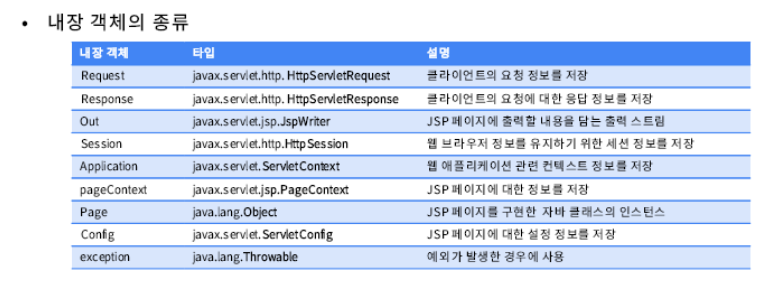
내장객체
- 컨테이너가 미리 선언해놓은 참조 변수를 이용해 사용
- 별도의 객체 생성 없이 각 내장 객체의 메서드를 사용할 수 있음
- jsp문서의 <%스크립틀릿%>과 <%=표현식%>에서만 사용할 수 있음

- Request : 사용자 입력정보(서버 -> 클라이언트)
- Response : 요청한 정보에 대해서 클라이언트->서버에게 주는 객체
- Session : 서버의 저장정보(페이지가 변경되도 정보 보유함.)
- Application : 웹 어플리케이션 관련 컨텍스트 정보 가지고 있음.
hello.jsp -> hello_jsp.java // page라는 이름으로 사용됨.
request객체
- 가장 많이 사용되는 객체. 클라이언트가 전송한 요청 정보를 담고 있다.
request객체 예제

localhost, ip주소 :127.0.0.1 : 둘 다 네트워크 상에서 내 컴퓨터를 뜻한다.
requestMain
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 2:02
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<h1>정유리 tomcat server</h1>
<h2>1. 클라이언트와 서버의 환경 정보 읽기</h2>
<a href="RequestWebInfo.jsp?eng=Hello&kor=안녕">Get 방식</a>
<br>
<form action="RequestWebInfo.jsp" method="post">
영어 : <input type="text" name="eng" value="bye"><br>
한글 : <input type="text" name="kor" value="잘가"><br>
<%-- kor맞춰줘야--%>
<input type="submit" value="POST 방식 전송">
</form>
<br>
<h2>2. 클라이언트 용청 매개변수 읽기</h2>
<form action="RequestParameter.jsp" method="post">
아이디 : <input type="text" name="id" value=""> <br>
성별 :
<input type="radio" name="gender" value="man"> 남자
<input type="radio" name="gender" value="woman" checked> 여자
<br>
<input type="checkbox" name="favo" value="eco">경제
<input type="checkbox" name="favo" value="pol" checked>정치
<input type="checkbox" name="favo" value="ent">연예
자기소개 :
<textarea name="intro" cols="30" rows="4"></textarea>
<br>
<input type="submit" value="전송하기">
</form>
<h2>3.HTTP 요청 헤더 정보 읽기</h2>
<a href="RequestHeader.jsp">요청 헤더 정보 읽기</a>
</body>
</html>
RequestWebInfo
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 2:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<h2>1.클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<%-- get, post 방식--%>
<%-- get : 웹브라우저의 주소창에 데이터를 함께 전송하는 방식(주소로 보낸다)--%>
<%-- post : 데이터를 웹페이지의 body에 저장하여 전송하는 방식(바디에 넣어서 전송)--%>
<li>데이터 전송 방식: <%=request.getMethod()%> </li>
<li>URL : <%=request.getRequestURL()%></li>
<li>URL : <%=request.getRequestURI()%></li>
<li>프로토콜 : <%=request.getProtocol()%></li>
<li>서버명 : <%=request.getServerName()%></li>
<li>서버 포트 : <%=request.getServerPort()%></li>
<li>클라이언트 IP 주소 : <%=request.getRemoteAddr()%></li>
<li>쿼리스트링 : <%=request.getQueryString()%></li>
<li>전송된 값1 : <%=request.getParameter("eng")%></li>
<li>전송된 값2 : <%=request.getParameter("kor")%></li>
</ul>
</body>
</html>
내 컴퓨터의 ip주소를 알고 싶다면


- get -> 주소에 데이터를 함께
RequestWebInfo.jsp?eng=Hello&kor=안녕
& : 데이터 더 보낸다.
? : 물음표로 구별한다.
eng=영어입니다&kor=한글;

네이버 검색창 방식이 get방식이다.

post -> 중요한 정보는 POST방식으로 보낸다.

위 아래 같은 건데 방식에따라 다르게 나온다.
내장객체
process request
process
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 3:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장객체 request</title>
</head>
<body>
<%
// 한글이 깨질 경우 추가. 이거 안넣으면 한글 다깨져서 출력됨.
request.setCharacterEncoding("UTF-8");
String userName = request.getParameter("userName");
String userId = request.getParameter("userId");
%>
<h3>전송된 이름 : <%=userName%></h3>
<h3>전송된 id : <%=userId%>></h3>
</body>
</html>
request
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 3:24
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장객체 request</title>
</head>
<body>
<%--서버로 전송되는 데이터는 form 태그 안의 input 태그가 가지고 있는 데이터만 전송된다.--%>
<%--아래의 id는 적용안됨.--%>
<%--<input type="text" name="userId" placeholder="id를 입력해주세요"> --%>
<%--action : 내가 접속할려는 주소 위치--%>
<%--method: 전송방식--%>
<form action="process.jsp" method="post">
<label for="user-name">이름 :</label>
<input type="text" name="userId" placeholder="id를 입력해주세요">
<input type="text" id="user-name" name="userName" placeholder="이름을 입력해주세요"><br>
<button type="submit">전송</button>
</form>
</body>
</html>
RequestMain / RequestWebInfo , RequestParameter, RequestHeader
RequestMain
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 2:02
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<h1>정유리 tomcat server</h1>
<h2>1. 클라이언트와 서버의 환경 정보 읽기</h2>
<%--GET,POST방식--%>
<%--GET : 웹프라우저 주소창에 데이터를 함께 보내는 방식 속도가 빠름--%>
<%--POST : 데이터를 웹페이지 BODY에 저장하여 전송하는 방식. 암호화 되엉있음. 속도느림--%>
<a href="RequestWebInfo.jsp?eng=Hello&kor=안녕">Get 방식</a>
<br>
<form action="RequestWebInfo.jsp" method="get">
영어 : <input type="text" name="eng" value="bye"><br>
한글 : <input type="text" name="kor" value="잘가"><br>
<%-- kor맞춰줘야--%>
<input type="submit" value="GET 방식 전송">
</form>
<br>
<form action="RequestWebInfo.jsp" method="post">
영어 : <input type="text" name="eng" value="bye"><br>
한글 : <input type="text" name="kor" value="잘가"><br>
<%-- kor맞춰줘야--%>
<input type="submit" value="POST 방식 전송">
</form>
<br>
<h2>2. 클라이언트 용청 매개변수 읽기</h2>
<form action="RequestParameter.jsp" method="post">
아이디 : <input type="text" name="id" value=""> <br>
성별 :
<input type="radio" name="gender" value="man"> 남자
<input type="radio" name="gender" value="woman" checked> 여자
<%-- radio는 name으로 찾아도 하나만 가져온다.getParameter--%>
<br>
<input type="checkbox" name="favo" value="eco">경제
<input type="checkbox" name="favo" value="pol" checked>정치
<input type="checkbox" name="favo" value="ent">연예
<%-- checkbox는 여러 정보를 다 가져올 수 있다.--%>
자기소개 :
<textarea name="intro" cols="30" rows="4"></textarea>
<br>
<input type="submit" value="전송하기">
</form>
<h2>3.HTTP 요청 헤더 정보 읽기</h2>
<a href="RequestHeader.jsp">요청 헤더 정보 읽기</a>
</body>
</html>
RequestWebInfo
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 2:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<h2>1.클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<%-- get, post 방식--%>
<%-- get : 웹브라우저의 주소창에 데이터를 함께 전송하는 방식(주소로 보낸다), 속도빠름--%>
<%-- post : 데이터를 웹페이지의 body에 저장하여 전송하는 방식(바디에 넣어서 전송), 속도 상대적으로 느림--%>
<li>데이터 전송 방식: <%=request.getMethod()%> </li>
<%-- URL : 전체주소--%>
<%-- URI : resource의 주소--%>
<li>URL : <%=request.getRequestURL()%></li>
<li>URL : <%=request.getRequestURI()%></li>
<%-- 통신 규약 종류--%>
<li>프로토콜 : <%=request.getProtocol()%></li>
<%-- getServerName() : 현재 접속한 서버의 이름을 알려줌--%>
<li>서버명 : <%=request.getServerName()%></li>
<%-- getServerPort : 현재 접속한 서버의 포트 번호를 알려줌--%>
<li>서버 포트 : <%=request.getServerPort()%></li>
<%-- getRemoteAddr : 접속한 클라이언트의 ip주소를 알려줌---%>
<li>클라이언트 IP 주소 : <%=request.getRemoteAddr()%></li>
<%-- getQueryString : get방식으로 접속 시 주소 뒤에 추가된 데이터 부분을 의미--%>
<li>쿼리스트링 : <%=request.getQueryString()%></li>
<%-- 여기가 중요하다!! getParameter(String name), getParameterValues(String name) 많이 사용함.--%>
<%-- !!!!중요!!! 여기서 name이란?getParameter()를 통해서 전송된 데이터의 이름(변수명)은 html의 input태그에 설정한 name 속성값!!!--%>
<%-- getParameter : 클라이언트에서 서버로 전송한 데이터 가져오기 --%>
<%-- getParameter(String name) : client가 전송한 이름이 name인 데이터를 가져옴--%>
<%-- getParameterValues(String name) : client가 전송한 이름이 name인 배열형태의 데이터를 가져옴--%>
<%-- getParameterNames() : client가 전송한 모든 데이터를 Enumeration 객체 타입으로 가져옴--%>
<%-- getParameterMap() : client가 전송한 모든 데이터를 HashMap 방식으로 가져옴--%>
<li>전송된 값1 : <%=request.getParameter("eng")%></li>
<li>전송된 값2 : <%=request.getParameter("kor")%></li>
<%-- input태그에 kor이 되어있고, 이 데이터에 대한 이름이 kor로 되어있는 이 전체에 대한 값이 잘가라고 뜬다.--%>
</ul>
</body>
</html>
RequestParameter
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 2:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<h2>1.클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<%-- get, post 방식--%>
<%-- get : 웹브라우저의 주소창에 데이터를 함께 전송하는 방식(주소로 보낸다), 속도빠름--%>
<%-- post : 데이터를 웹페이지의 body에 저장하여 전송하는 방식(바디에 넣어서 전송), 속도 상대적으로 느림--%>
<li>데이터 전송 방식: <%=request.getMethod()%> </li>
<%-- URL : 전체주소--%>
<%-- URI : resource의 주소--%>
<li>URL : <%=request.getRequestURL()%></li>
<li>URL : <%=request.getRequestURI()%></li>
<%-- 통신 규약 종류--%>
<li>프로토콜 : <%=request.getProtocol()%></li>
<%-- getServerName() : 현재 접속한 서버의 이름을 알려줌--%>
<li>서버명 : <%=request.getServerName()%></li>
<%-- getServerPort : 현재 접속한 서버의 포트 번호를 알려줌--%>
<li>서버 포트 : <%=request.getServerPort()%></li>
<%-- getRemoteAddr : 접속한 클라이언트의 ip주소를 알려줌---%>
<li>클라이언트 IP 주소 : <%=request.getRemoteAddr()%></li>
<%-- getQueryString : get방식으로 접속 시 주소 뒤에 추가된 데이터 부분을 의미--%>
<li>쿼리스트링 : <%=request.getQueryString()%></li>
<%-- 여기가 중요하다!! getParameter(String name), getParameterValues(String name) 많이 사용함.--%>
<%-- !!!!중요!!! 여기서 name이란?getParameter()를 통해서 전송된 데이터의 이름(변수명)은 html의 input태그에 설정한 name 속성값!!!--%>
<%-- getParameter : 클라이언트에서 서버로 전송한 데이터 가져오기 --%>
<%-- getParameter(String name) : client가 전송한 이름이 name인 데이터를 가져옴--%>
<%-- getParameterValues(String name) : client가 전송한 이름이 name인 배열형태의 데이터를 가져옴--%>
<%-- getParameterNames() : client가 전송한 모든 데이터를 Enumeration 객체 타입으로 가져옴--%>
<%-- getParameterMap() : client가 전송한 모든 데이터를 HashMap 방식으로 가져옴--%>
<li>전송된 값1 : <%=request.getParameter("eng")%></li>
<li>전송된 값2 : <%=request.getParameter("kor")%></li>
<%-- input태그에 kor이 되어있고, 이 데이터에 대한 이름이 kor로 되어있는 이 전체에 대한 값이 잘가라고 뜬다.--%>
</ul>
</body>
</html>
