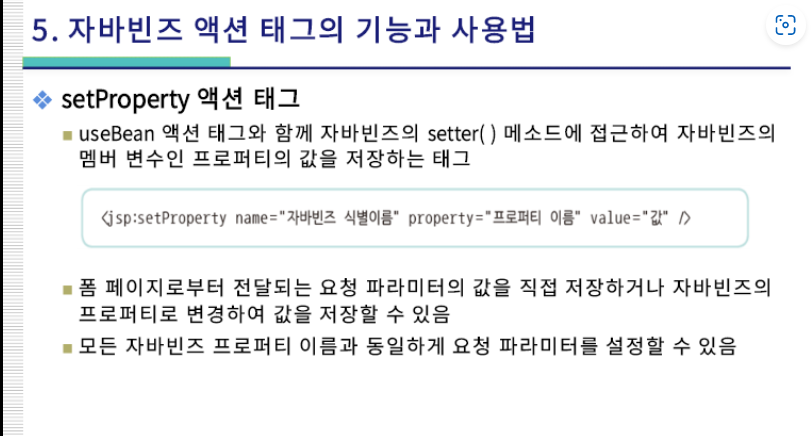
SetProperty 액션 태그




input으로 올릴게 여러 가지이면 *을 사용한다.
setProperty,getProperty
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 9:20
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>액션태그 setProperty</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<%--person으로 그냥 넣으면 홍길동 나옴. 하지만 setProperty이용하면 아이유 출력됨
usebean사용 할 때랑 방법이 다름. 스크립틀릿 사용하지 않아도 usebean 사용가능.--%>
<jsp:useBean id="person" class="com.bitc.jspchap07.Person" scope="request"></jsp:useBean>
<jsp:setProperty name="person" property="id" value="20221026"></jsp:setProperty>
<jsp:setProperty name="person" property="name" value="아이유"></jsp:setProperty>
<p>아이디 : <% out.println(person.getId());%></p>
<%--;꼭 넣어줘야 한다!!--%>
<p>이름 : <%out.println(person.getName());%></p>
</body>
</html>

set은 데이터 넣을 때 사용
get은 데이터 가져올 때 사용.

getproperty

<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 9:30
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<jsp:useBean id="person" class="com.bitc.jspchap07.Person" scope="request"></jsp:useBean>
<p>아이디 :<jsp:getProperty name="person" property="id"/></p>
<p>이름 : <jsp:getProperty name="person" property="name"/></p>
<p>아이디: <%=person.getId()%></p>
<p>이름 : <%=person.getName()%></p>
</body>
</html>
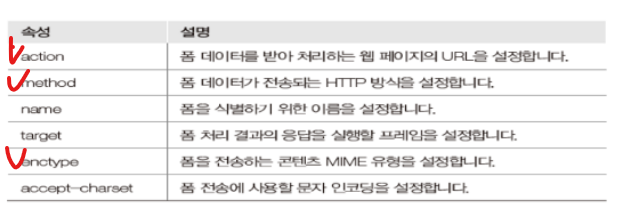
form 태그

이 세 가지를 위주로 사용함.
- method에는 get,post 두 가지 방법이 있다.
- enctype : 우리가 보내는 건 전부 문자열로 되어있다. 파일을 전송할 때 enctype많이 사용됨.
//post, get차이를 우리는 배웠다.
input 태그
- 지금까지 우리가 배운 서버로 데이터를 전송하기 위한 유일한 방법 나중에 AJax가 나오기는 한다.(js로 서버와 통신)

radio, checkbox, file
radio getParameter로 가능
checkbox는 getParameterValues 배열로 받아야한다.
hidden :***에 들어감
input태그 예제, 회원가입 form01
프로젝트 chap08생성
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 10:20
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>입력태그 </title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<h2>회원가입</h2>
<form action="#" name="member" method="post">
<p>아이디 : <input type="text" name="id"><button type="button">아이디 중복 검사</button> </p>
<p>비밀번호 : <input type="password" name="passwd"></p>
<p>이름 : <input type="text" name="name"></p>
<p>연락처 : <input type="text" maxlength="4" size="4" name="phone1">-<input type="text" maxlength="4"
size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3"> </p>
<p>성별 : <input type="radio" name="gender" value="남성" checked>남성
<input type="radio" name="gender" value="여성">여성</p>
<p>취미 : 독서<input type="checkbox" name="hobby1" checked>
운동 <input type="checkbox" name="hobby2">
영화 <input type="checkbox" name="hobby3"></p>
<p><button type="submit">가입하기</button>
<button type="reset">다시쓰기</button> </p>
</form>
</body>
</html>



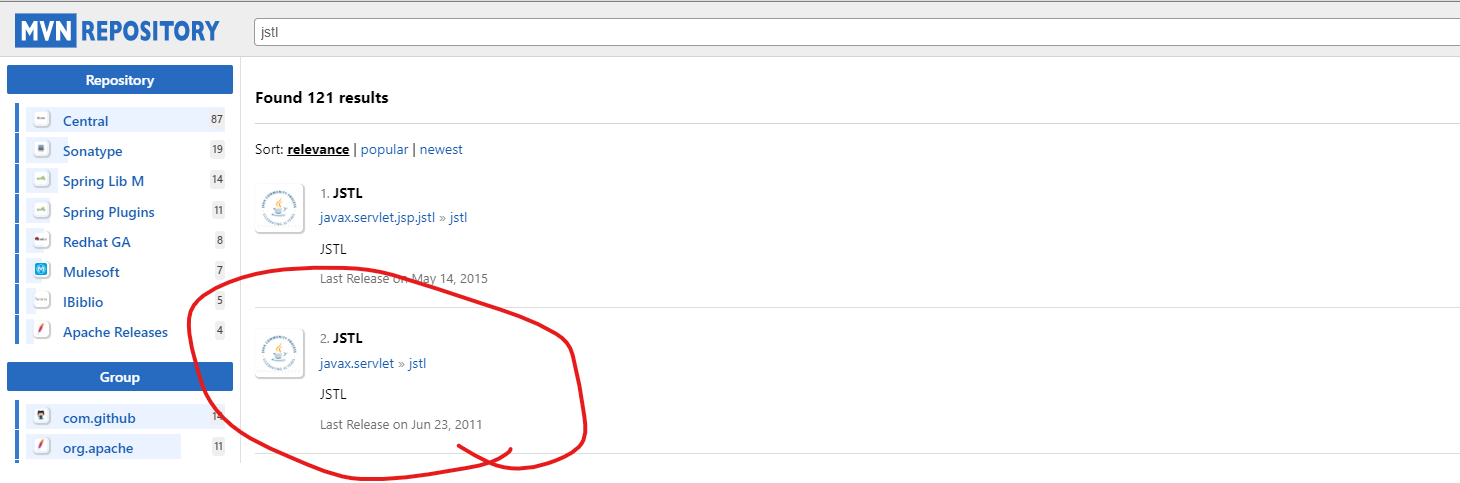
맨 위에 있는 거

https://mvnrepository.com/artifact/javax.servlet.jsp/javax.servlet.jsp-api
compileOnly 'javax.servlet.jsp:javax.servlet.jsp-api:2.3.3'
https://mvnrepository.com/artifact/javax.servlet/jstl
implementation 'javax.servlet:jstl:1.2'


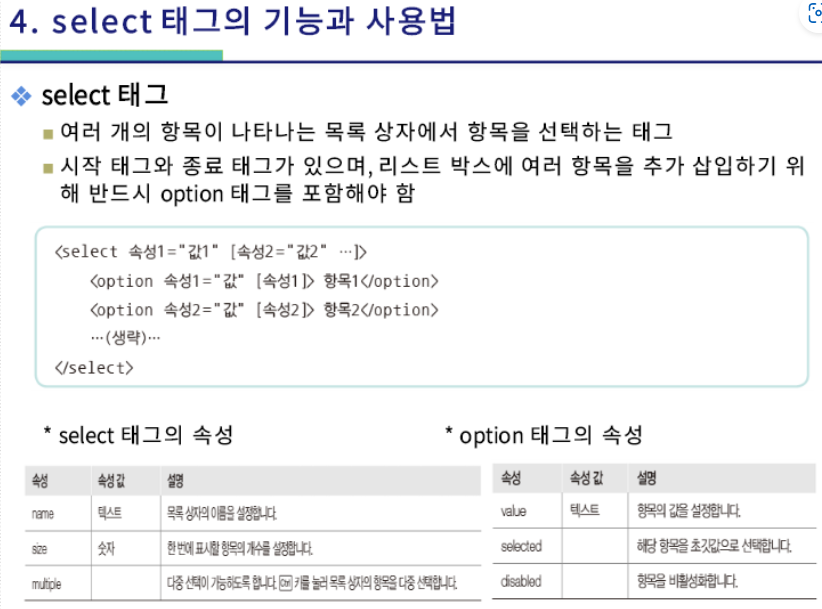
select 태그 form02
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 10:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<form action="#" name="member" method="post">
<p>아이디 : <input type="text" name="id"><button type="button">아이디 중복 검사</button> </p>
<p>비밀번호 : <input type="password" name="passwd"></p>
<p>이름 : <input type="text" name="name"></p>
<p>연락처 : <select name="phone1">
<%-- 아래에 쭉 나열된다.--%>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> -<input type="text" maxlength="4" size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3"> </p>
<p>성별 : <input type="radio" name="gender" value="남성" checked>남성
<input type="radio" name="gender" value="여성">여성</p>
<p>취미 : 독서<input type="checkbox" name="hobby1" checked>
운동 <input type="checkbox" name="hobby2">
영화 <input type="checkbox" name="hobby3"></p>
<p><button type="submit">가입하기</button>
<button type="reset">다시쓰기</button> </p>
</form>
</body>
</html>
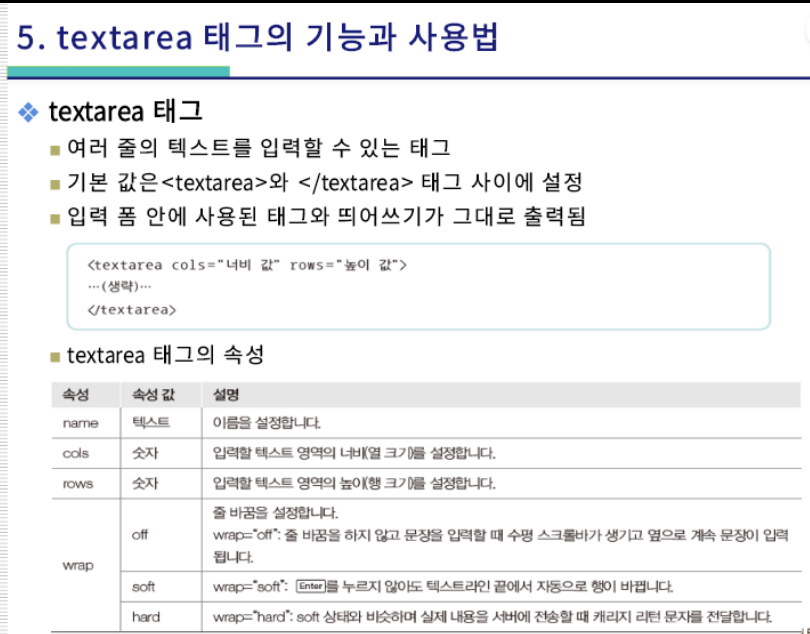
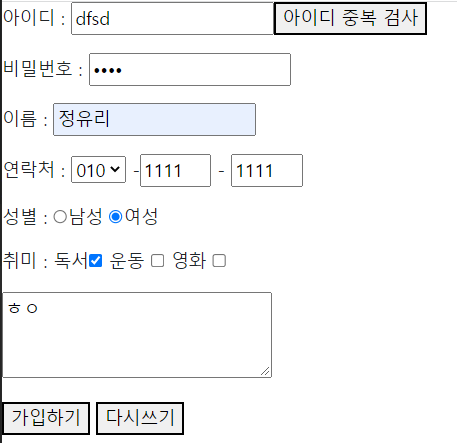
textarea 태그 form03

<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 10:35
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<form action="#" name="member" method="post">
<p>아이디 : <input type="text" name="id"><button type="button">아이디 중복 검사</button> </p>
<p>비밀번호 : <input type="password" name="passwd"></p>
<p>이름 : <input type="text" name="name"></p>
<p>연락처 : <select name="phone1">
<%-- 아래에 쭉 나열된다.--%>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> -<input type="text" maxlength="4" size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3"> </p>
<p>성별 : <input type="radio" name="gender" value="남성" checked>남성
<input type="radio" name="gender" value="여성">여성</p>
<p>취미 : 독서<input type="checkbox" name="hobby1" checked>
운동 <input type="checkbox" name="hobby2">
영화 <input type="checkbox" name="hobby3"></p>
<%-- 여기에 추가--%>
<p><textarea name="comment" cols="30" rows="3" placeholder="가입 인사를 입력해주세요"></textarea> </p>
<p><button type="submit">가입하기</button>
<button type="reset">다시쓰기</button> </p>
</form>
</body>
</html>

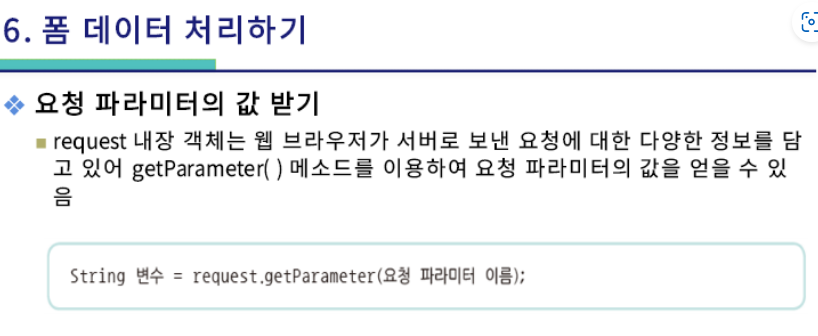
요청 파라미터 값 받아오기 form03, form03_process
form03
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 10:35
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<form action="form03_process.jsp" name="member" method="post">
<%-- 입력한 값이 넘어갈 것.--%>
<p>아이디 : <input type="text" name="id"><button type="button">아이디 중복 검사</button> </p>
<p>비밀번호 : <input type="password" name="passwd"></p>
<p>이름 : <input type="text" name="name"></p>
<p>연락처 : <select name="phone1">
<%-- 아래에 쭉 나열된다.--%>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> -<input type="text" maxlength="4" size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3"> </p>
<p>성별 : <input type="radio" name="gender" value="남성" checked>남성
<input type="radio" name="gender" value="여성">여성</p>
<p>취미 : 독서<input type="checkbox" name="hobby1" checked>
운동 <input type="checkbox" name="hobby2">
영화 <input type="checkbox" name="hobby3"></p>
<%-- 여기에 추가--%>
<p><textarea name="comment" cols="30" rows="3" placeholder="가입 인사를 입력해주세요" wrap="soft"></textarea> </p>
<%-- soft로 하면 자동으로 내려감 wrap 안하면 자동적으로 줄변경안된다.(화면보기에) hard에서는 \으로 줄바꿈 보여줌 soft는 아님.--%>
<p><button type="submit">가입하기</button>
<button type="reset">다시쓰기</button> </p>
</form>
</body>
</html>
form03_process
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 10:42
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>form 태그</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");//한글들어오는 것 때문에
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String gender = request.getParameter("gender");
String hobby1 = request.getParameter("hobby1");
String hobby2 = request.getParameter("hobby2");
String hobby3 = request.getParameter("hobby3");
String comment = request.getParameter("comment");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd%></p>
<p>연락처 : <%=phone1 + phone2 +phone3%></p>
<p>성별 : <%=gender%></p>
<p>취미 : <%=hobby1%>,<%=hobby2%>,<%=hobby3%></p>
<p>가입인사 : <%=comment%></p>
</body>
</html>


폼 데이터 처리하기 예제form04 form04_process

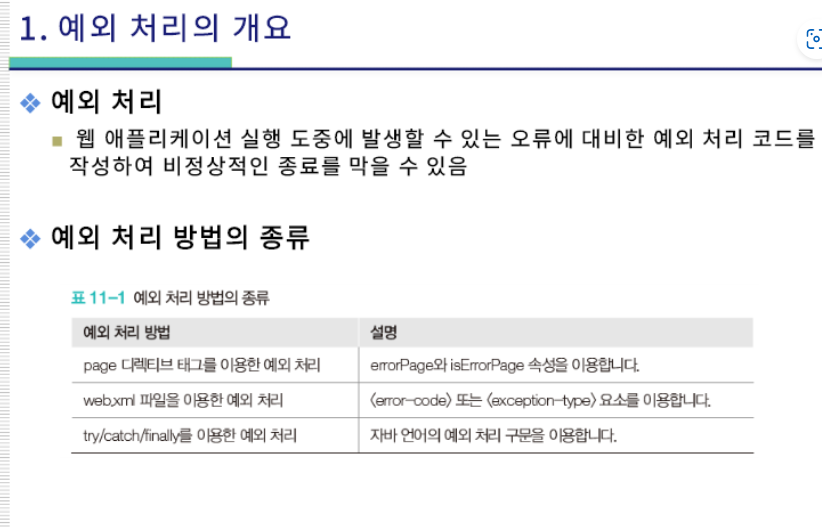
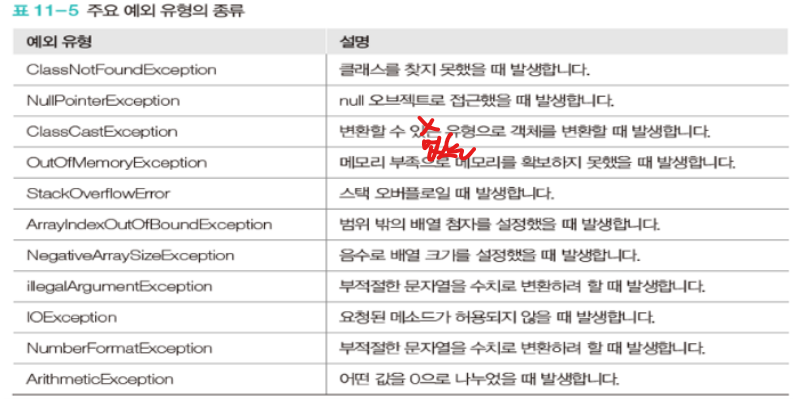
예외처리

errorPage, errorPage_error


원래는 exception바로사용불가. 하지만 true받았기 때문에 가능.
errorPage
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 11:35
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%@ page errorPage="errorPage_error.jsp"%>
<!DOCTYPE html>
<html>
<head>
<title>예외처리</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<p>name 파라미터 : <%=request.getParameter("name").toUpperCase()%></p>
</body>
</html>
errorPage_error
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 11:38
To change this template use File | Settings | File Templates.
--%>
<%--error가 발생했을 때 errorPage_error 이 페이지가 화면에 출력된다.--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>예외처리</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<h2>오류가 발생했습니다.</h2>
</body>
</html>
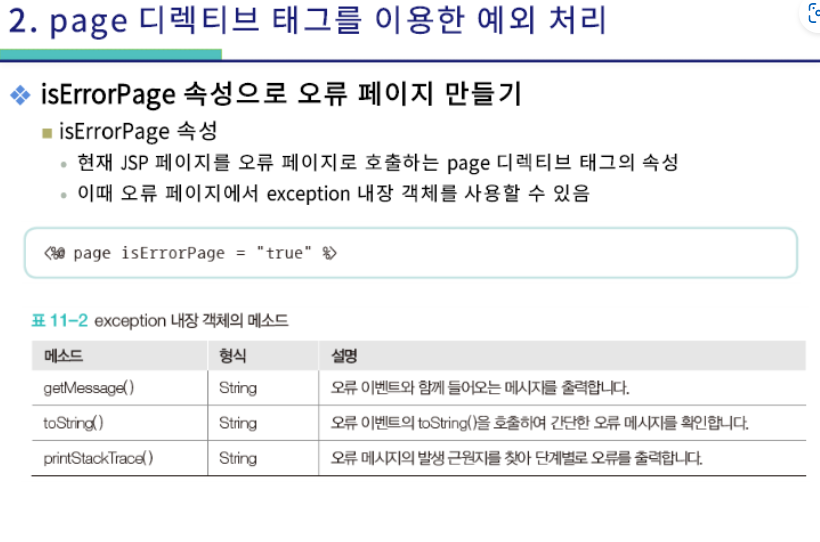
isErrorPage, isErrorPage_error

isErrorPage
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 11:41
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%@ page errorPage="isErrorPage_error.jsp"%>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<p>name 파라미터 : <%=request.getParameter("name").toUpperCase()%></p>
</body>
</html>
isErrorPage_error
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 11:38
To change this template use File | Settings | File Templates.
--%>
<%--error가 발생했을 때 errorPage_error 이 페이지가 화면에 출력된다.--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>예외처리</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<h2>오류가 발생했습니다.</h2>
</body>
</html>exception, exception_process, exception_error





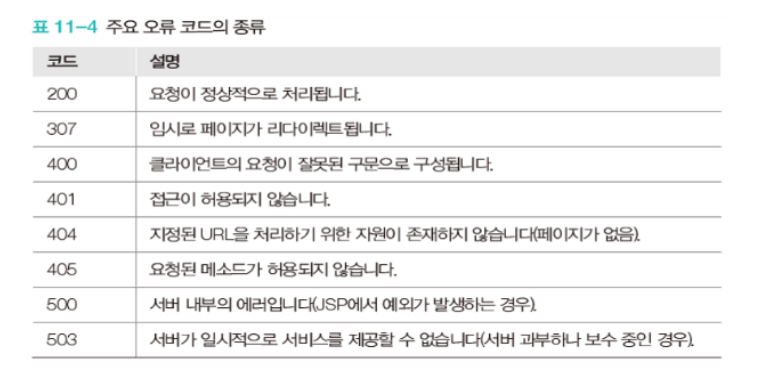
400번대(주소 잘못 입력, 사용권한), 500번대(서버에 접근은 되었는데 서버 내부에서 에러-이게 에러 잡기 까다롭다.)
500, 404가 주로 뜬다.
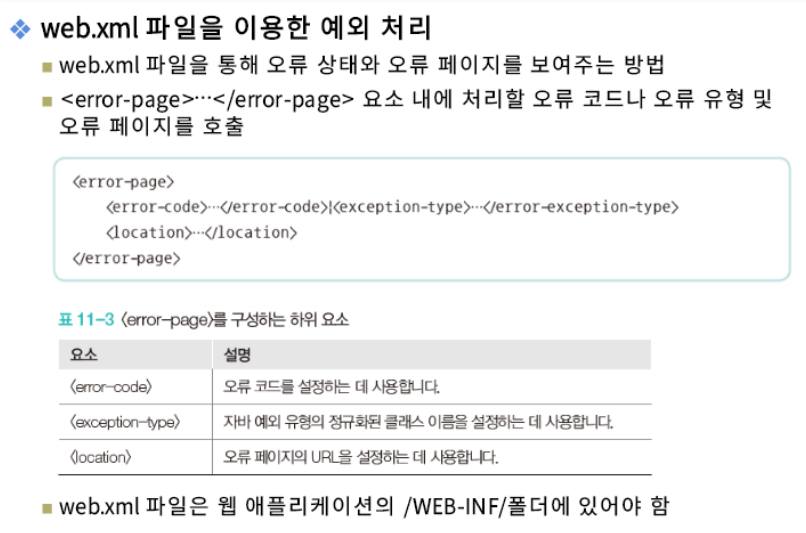
web-inf

exception
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 11:47
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>예외처리</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<form action="exception_process.jsp" method="post">
<p>숫자1 : <input type="text" name="num1"> </p>
<p>숫자2 : <input type="text" name="num2"> </p>
<button type="submit" 나누기></button>
</form>
</body>
</html>
exceptioin_process
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오전 11:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%@ page errorPage="exceiption_error.jsp"%>
<!DOCTYPE html>
<html>
<head>
<title>예외처리</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<%
String num1 = request.getParameter("num1");
String num2 = request.getParameter("num2");
int a = Integer.parseInt(num1);
int b = Integer.parseInt(num2);
int c = a/b;
out.print(num1 + "/" + num2 + "=" + c);
%>
</body>
</html>
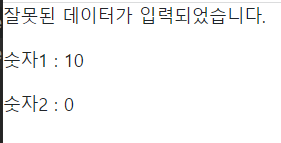
exception_error
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오후 12:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%@ page isErrorPage="true" %>
<!DOCTYPE html>
<html>
<head>
<title>예외처리</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
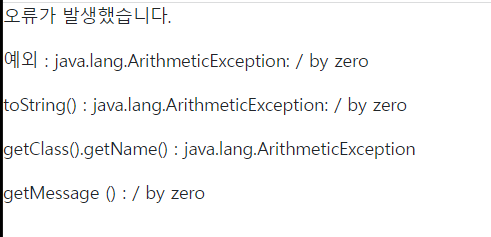
<p>오류가 발생했습니다.</p>
<p>예외 : <%=exception%></p>
<p>toString() : <%=exception.toString()%> </p>
<p>getClass().getName() : <%=exception.getClass().getName()%></p>
<p>getMessage () : <%=exception.getMessage()%></p>
</body>
</html>
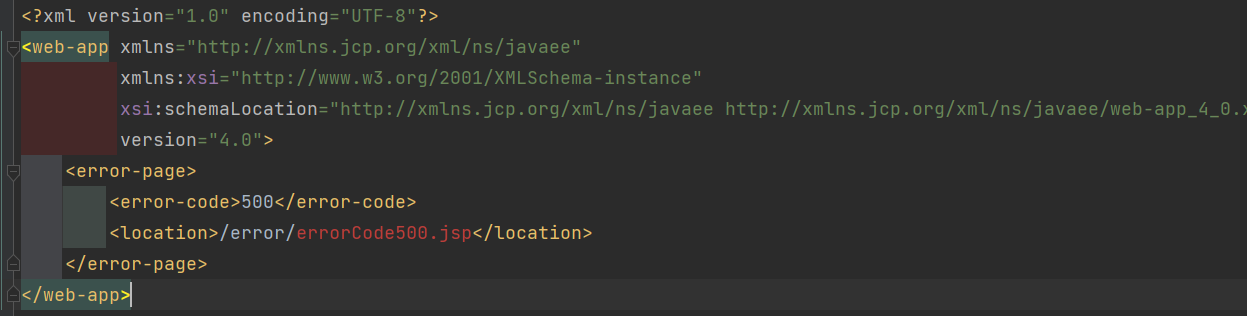
webapp > WEB-INF > error > errorCode500, errorCode, errorCode_process
errorPage 설정이 우선권 있다. 기존 web inf의 값보다.

null-point exceiption
try-catch-finally문
tryCatch,tryCatch_error, tryCatch_process
trycatch로 하면 내가 한 데이터 모두 넘어온다.

세션(session)

- 웹 브라우저마다 하나씩 존재. 웹 서버 사용자를 구분하는 단위.
- 웹 브라우저를 닫기 전까지 웹 페이지를 이동하더라도 사용자의 정보가 웹 서버에 보관되어 잇어 사용자 정보 잃지 않음

get, set으로 되어있는 것들..
체크 해놓은 건 꼭..!!!

name = userId / value = "Aaa"
chap10오픈
session01, session01_process, session02, session03, session04, session05, session06, session07
웹 - 각각의 페이지는 각각 어플리케이션. 각각의 웹 페이지는 기본적 데이터를 공유하지 않음
session은 웹 서버 내에 저장공간을 마련하여 웹 브라우저가 종료하기 전까지(웹 서버와 접속이 끊어지기 전 까지 계속 유지) 계속 유지한다. 다른 페이지로 이동해도 세션에 저장된 데이터는 공유가 된다. 동일한 세션 아이디일 때 저장공간을 마련하고 웹 서버가 끊기기전까지 계속 유지하고 계속 공유할 수 있다.
단일 세션 삭제 session04
세션 설정
session01 session01_process
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오후 2:39
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<form action="session01_process.jsp" method="post">
<label for="userId">아이디 : </label>
<input type="text" id="userId" name="userId" placeholder="아이디를 입력하세요"><br>
<label for="userPw">비밀번호 : </label>
<input type="text" id="userPw" name="userPw" placeholder="비밀번호를 입력하세요"><br>
<button type="submit">전송</button>
</form>
</body>
</html>
session01_process
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-26
Time: 오후 2:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<%
String userId = request.getParameter("userId");
String userPw = request.getParameter("userPw");
//setAttribute 데이터 저장, get~ 출력
if (userId.equals("admin")&& userPw.equals("1234")){
session.setAttribute("userId",userId);
session.setAttribute("userPw",userPw); //데이터 저장
out.println("세션 설정이 완료되었습니다.");
out.println(userId + "님 환영합니다.");
}
else{
out.println("세션 설정이 실패했습니다.");
}
%>
</body>
</html>
세션 유효 시간 설정

