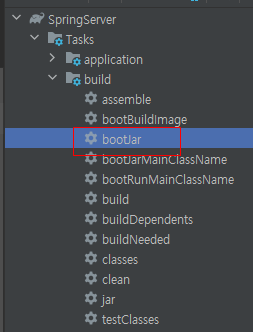
SpringServer 프로젝트 하나 생성





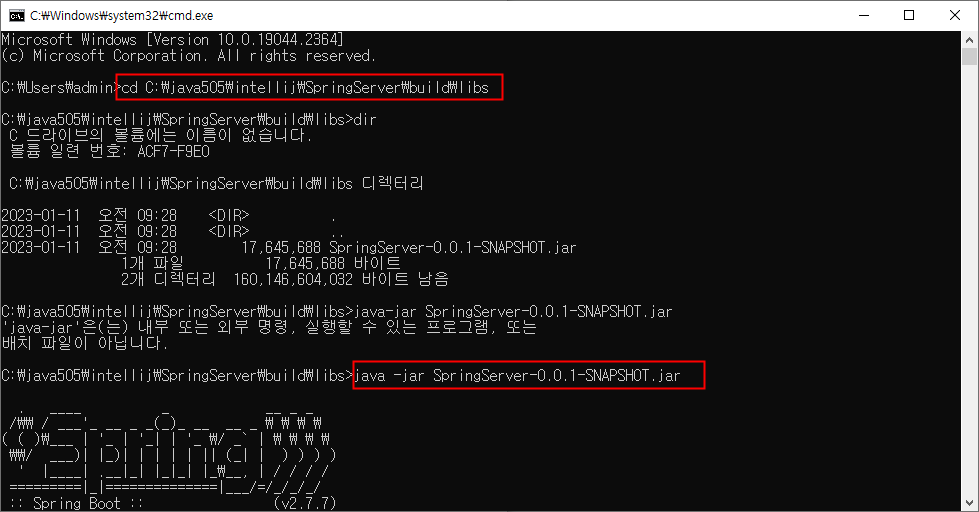
cmd창에 이렇게 치면 된다.
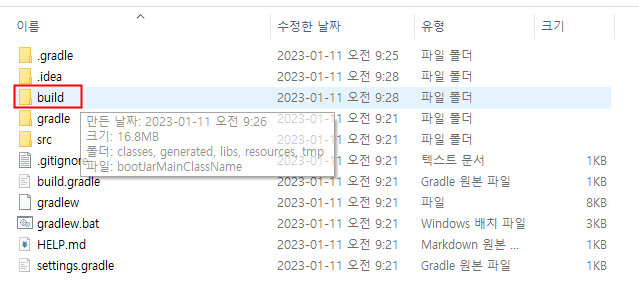
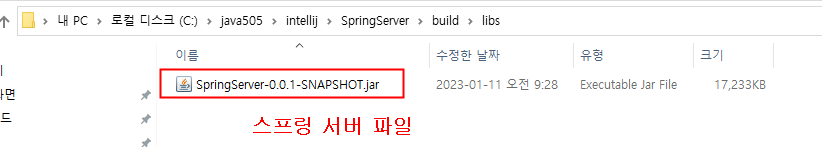
cd C:\java505\intellij\SpringServer\build\libs
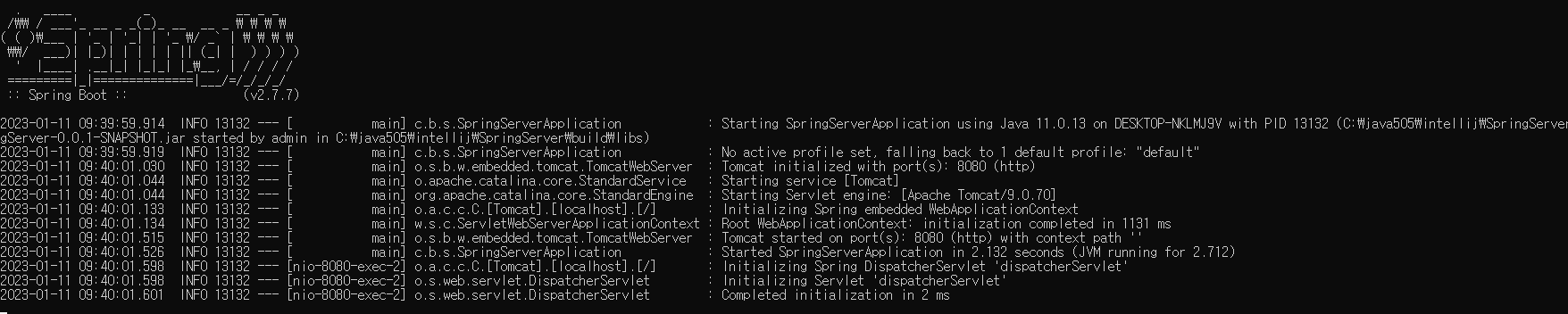
java -jar SpringServer-0.0.1-SNAPSHOT.jar
끄고 싶으면 ctrl C 두 번 정도 누르면 된다.

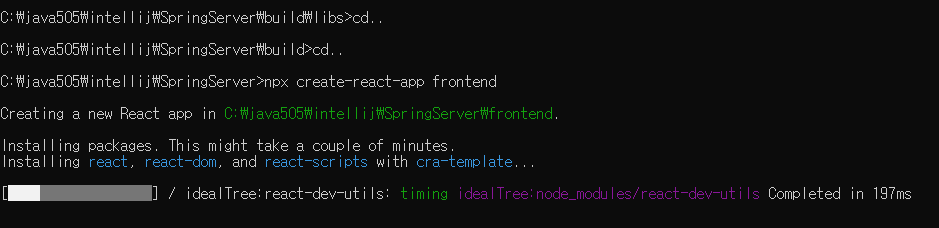
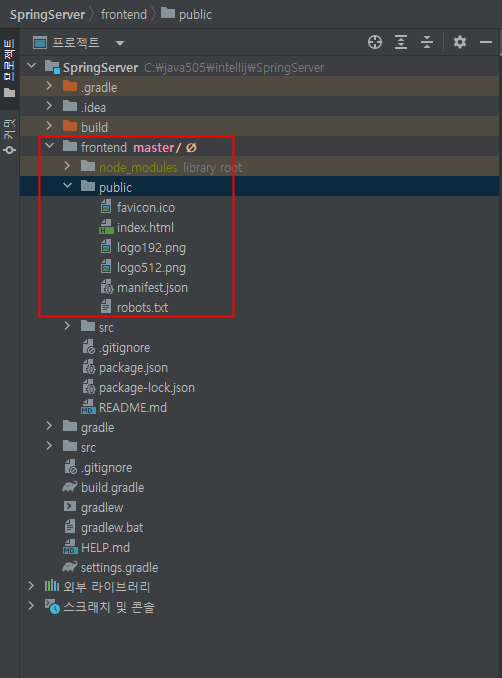
C:\java505\intellij\SpringServer>npx create-react-app frontend

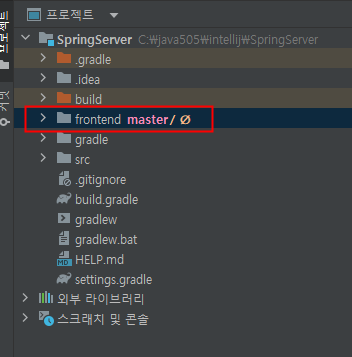
이렇게 frontend라는 파일이 생긴다.

cmd창에
cd frontend
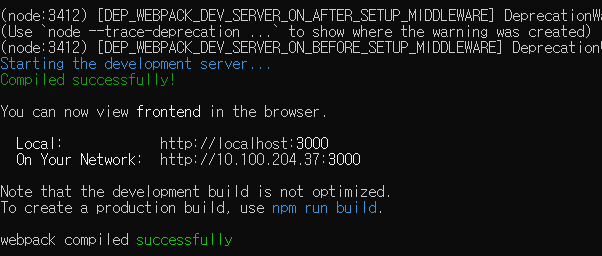
npm start
라고 치면 새로운 창이 뜨면서 로드가 된다.

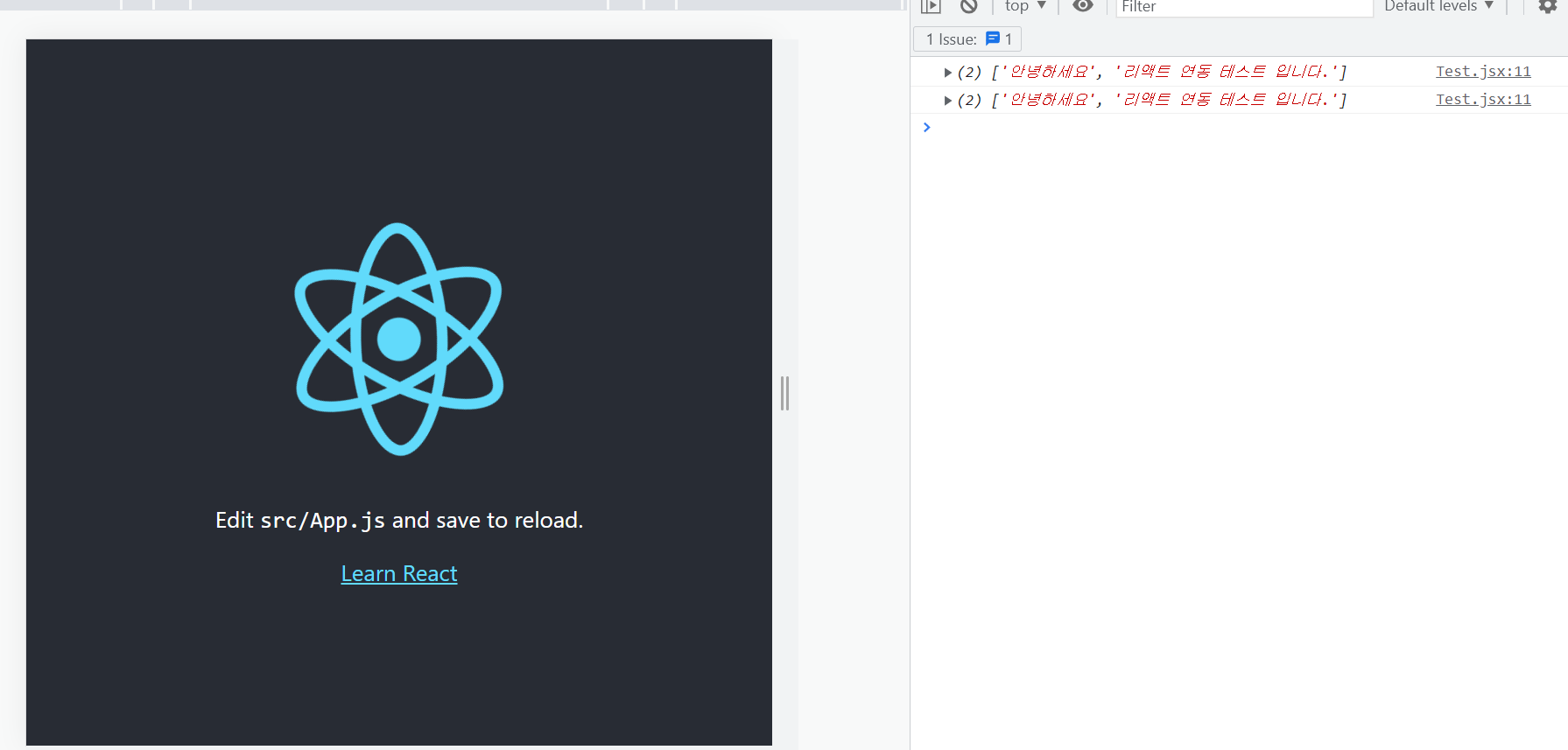
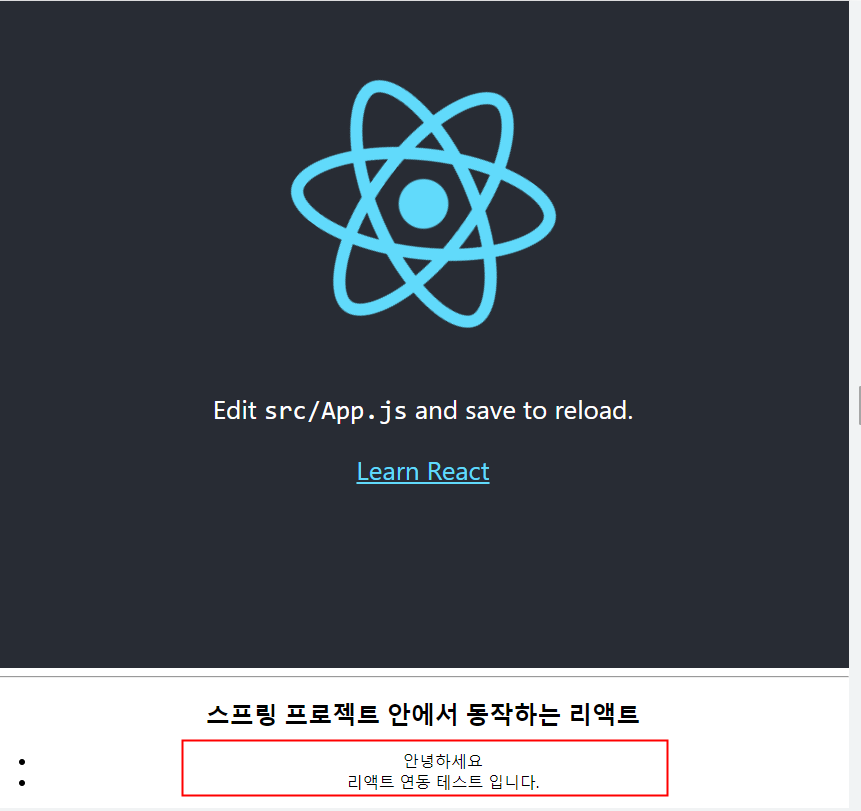
리액트가 스프링에 들어오게 되었다

마찬가지로 종료할 때 Ctrl C치면 된다.

Test.jsx생성
import React, {useState} from "react";
import axios from "axios";
function Test(props){
const [data, setData] = useState([]);
return(
<div>
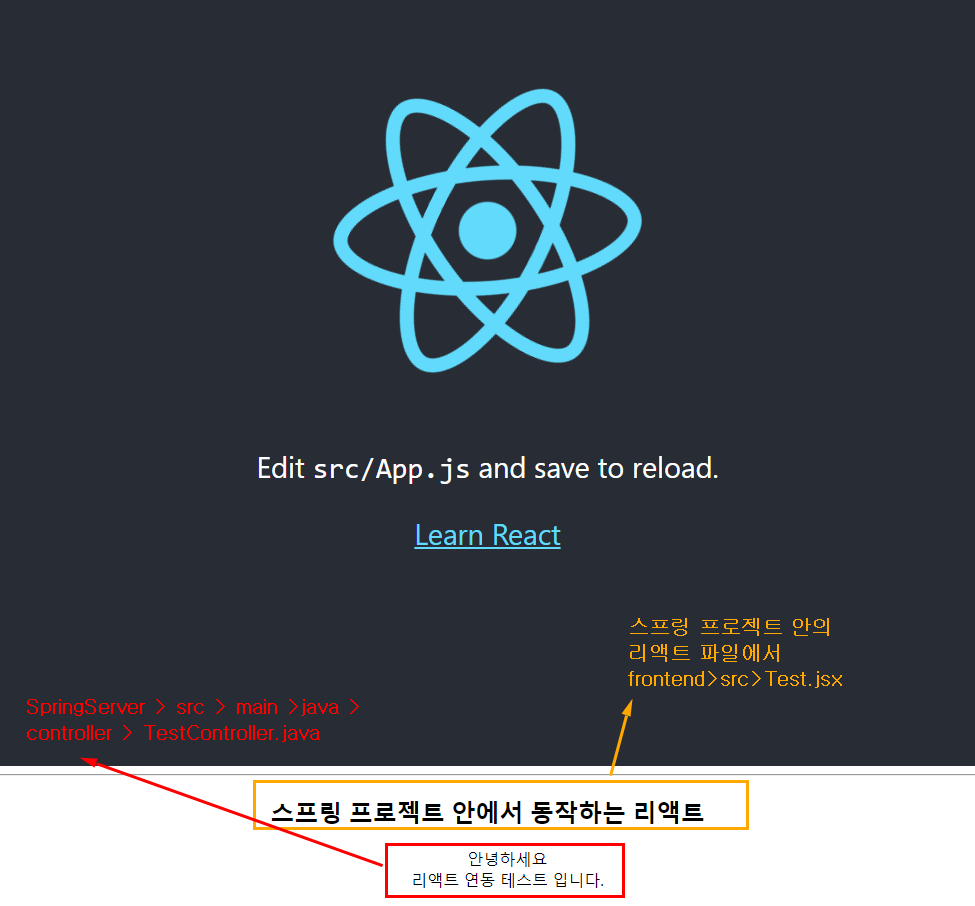
<h2>스프링 프로젝트 안에서 동작하는 리액트</h2>
<ul>
{
data.map((item,index)=>{
return <li key = {index}>{item}</li>
})
}
</ul>
</div>
);
}
export default Test;
axios 설치
C:\java505\intellij\SpringServer\frontend>npm install axios

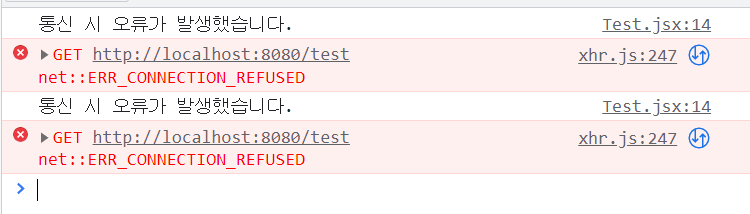
포트가 엇갈려서 생긴 오류
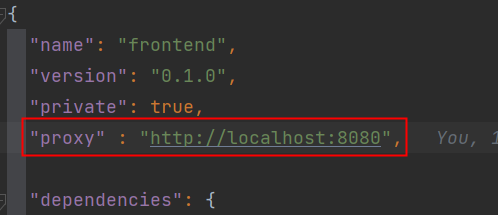
리액트에서 설정해주기


내가 원하는 모든 걸 8080으로 내보내겠다
console.log로 데이터 출력한다.
SpringServer > src > main > java > controller > TestController.java
TestController.java
package com.bitc.springserver.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
public class TestController {
@RequestMapping("test")
public List<String> test() throws Exception {
List<String> result = new ArrayList<>();
result.add("안녕하세요");
result.add("리액트 연동 테스트 입니다.");
return result;
}
}
setData로 넣어준다.

build.gradle
plugins {
id 'java'
id 'org.springframework.boot' version '2.7.7'
id 'io.spring.dependency-management' version '1.0.15.RELEASE'
}
group = 'com.bitc'
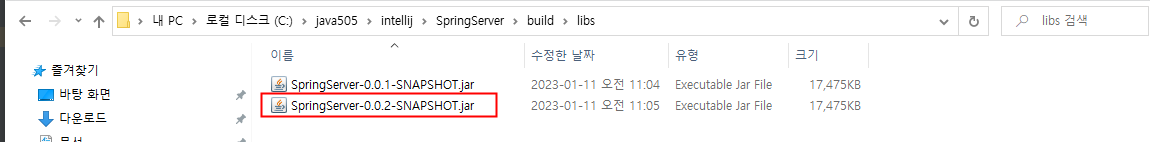
version = '0.0.2-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}
// 여기서부터 추가되었다. 배포할 때 넣어준다.
//리액트 프로젝트 폴더를 변수에 저장한다. $projectDir 현재 스프링프로젝트의 폴더명 frontend: 리액트 프로젝트명 => frontendDir이라
// 사용하겠다고 선언한 것. 변수에다 경로 넣어준 것이다.
// 바꾸는 건 뭐 여기 변수명 정도
def frontendDir = "$projectDir/frontend"
// 리액트 소스코드 복사 장소 (스프링 안에)
sourceSets {
main {
resources {
srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources{
dependsOn "copyReactBuildFiles"
}
// 리액트 프로젝트의 모듈 install, 함수 선언
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
// os에 따라 실행 방법 변경
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')){
commandLine "npm.cmd", "audit", "fix"
commandLine "npm.cmd", "install"
}
else{
commandLine "npm", "audit", "fix"
commandLine "npm", "install"
}
}
// 리액트 프로젝트 빌드, 함수 선언
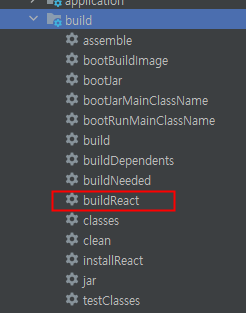
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
// os에 따라서 npm build 방식 변경, react 프로젝트 빌드
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')){
commandLine "npm.cmd", "run-script", "build"
}
else{
commandLine "npm", "run-script", "build"
}
}
// 리액트 프로젝트 빌드 파일을 스프링 프로젝트로 복사, 함수선언
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
// 리액트 프로젝트 빌드 완료 파일 위치
from "$frontendDir/build" //위에 있는 변수. 그 변수 아래의 build라는 폴더를 기준으로
// 스프링 부트 프로젝트 빌드 파일 위치 중 resources/main/static 폴더
into "$buildDir/resources/main/static"
}
// 배포 시 리액트 프로젝트의 배포 파일도 함께 포함한다
tasks.bootJar {
dependsOn "copyReactBuildFiles"
}

이런 거 여러 개 생겼을 거임




리액트로 front를 할거면 @RestController(@Controller + @ResponseBody) 사용해야 한다.
통신도 axios로만 사용해야 한다.
