Web Speech API
Web Speech API 문서 홈페이지 :
https://developer.mozilla.org/en-US/docs/Web/API/Web_Speech_API/Using_the_Web_Speech_API
우선 Web Speech API란?
웹 페이지나 웹 앱에서 음성 데이터를 인식하고 합성하는 기능을 제공하는 JavaScript API다.
여기서 Web Speech API를 두 가지로 분리할 수 있다.
Speech Recognition (음성 인식)
음성 인식은 사용자의 음성 입력을 텍스트로 변환하는 기능을 말한다. 이 기능은 사용자와 웹 앱 간의 음성 대화, 음성 명령 등 다양한 음성 기반 인터페이스를 구현하는데 사용될 수 있다.
그래서 손이 불편하신 분들에게 좋은 서비스를 제공할 수 있는 역할도 할 수 있다.
Speech Synthesis (음성 합성)
음성 합성은 텍스트를 음성으로 변환하는 기능을 말한다. 이 기능은 다양한 언어와 음성을 지원하며, 발음 속도, 피치, 볼륨 등의 세부 설정도 가능하다.
우리에게는 유튜브나 인터넷 방송에서 사용되는 도네이션이 될 수 있다.
홈페이지에 적용해보기
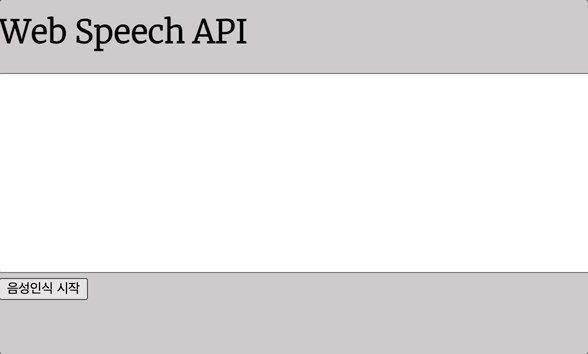
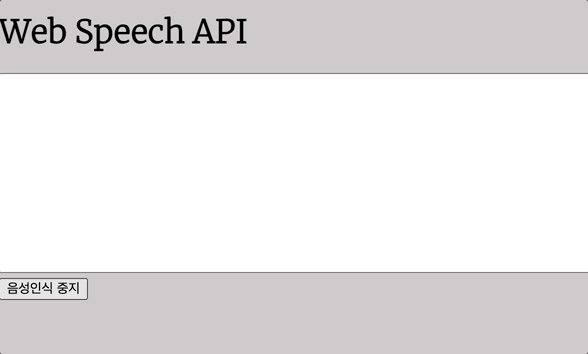
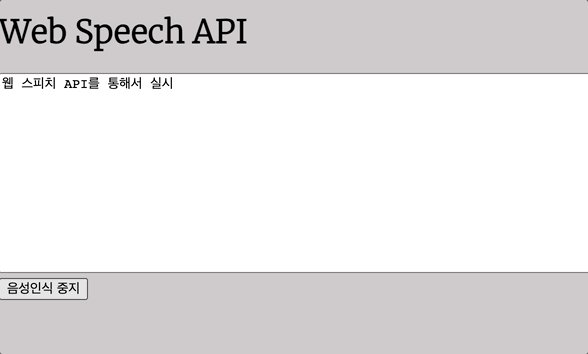
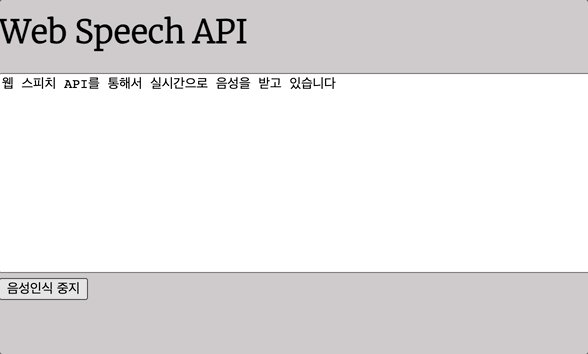
원래는 바로 개인 프로젝트에 적용을 해보려 했으나 원래를 이해한 다음 해보기 위해 따로 만들어서 진행을 해보았다. 우선 결과 화면이다.
결과

Speech Recognition에도 두 가지 종류가 있다. 음성을 다 받고 나서 보여주는 것과 음성이 나오는 중에 실시간으로 나오는 것이 있다. 나는 후자를 사용해서 만들었다.
어떻게 사용했는지는 코드를 보면서 설명하려 한다.
코드
- useSpeechToText.js
import SpeechRecognition, { useSpeechRecognition } from 'react-speech-recognition';
const useSpeechToText = () => {
const { transcript, listening } = useSpeechRecognition();
const toggleListening = () => {
if (listening) {
SpeechRecognition.stopListening();
} else {
SpeechRecognition.startListening({ language: 'ko-KR', continuous: true });
}
}
return { transcript, listening, toggleListening };
};
export default useSpeechToText;우선 음성인식을 사용하기 위해서는 라이브러리를 설치해야 한다.
npm i react-speech-recognition
+) react-speech-recognition
react-speech-recognition 라이브러리는, 웹 브라우저에서 제공하는 SpeechRecognition API를 React에서 쉽게 사용할 수 있도록 해준다.
나는 custom Hook을 만들어서 사용했다. useSpeechToText라는 Hook 함수를 만들었다. 코드를 보면 우선 import로 라이브러리를 가져온다.
그리고 변수를 불러온다.
- transcript : 현재까지 인식된 음성을 텍스트로 변환한 결과
- listening : 현재 음성 인식이 활성화되어 있는지를 나타내는 boolean 값
그리고 toggleListening 함수를 만든다. 이 함수는 현재 음성 인식이 활성화되어 있는지 확인하여, 활성화되어 있다면 음성 인식을 중지하고, 그렇지 않다면 음성 인식을 시작합니다. 음성 인식을 시작할 때는 옵션으로 언어와 연속적인 인식 여부를 설정한다.
+) 연속적인 인식 여부는 사용자가 말하는 것을 멈추면 음성인식을 멈춘다.
마지막으로 이것들을 반환해준다.
- App.js
const App = () => {
const { transcript, listening, toggleListening } = useSpeechToText();
return (
<div>
<h1>Web Speech API</h1>
<textarea className="transcript" value={transcript} onChange={() => {}} />
<button onClick={toggleListening}>
{listening ? '음성인식 중지' : '음성인식 시작'}
</button>
</div>
);
};
export default App;