들어가기
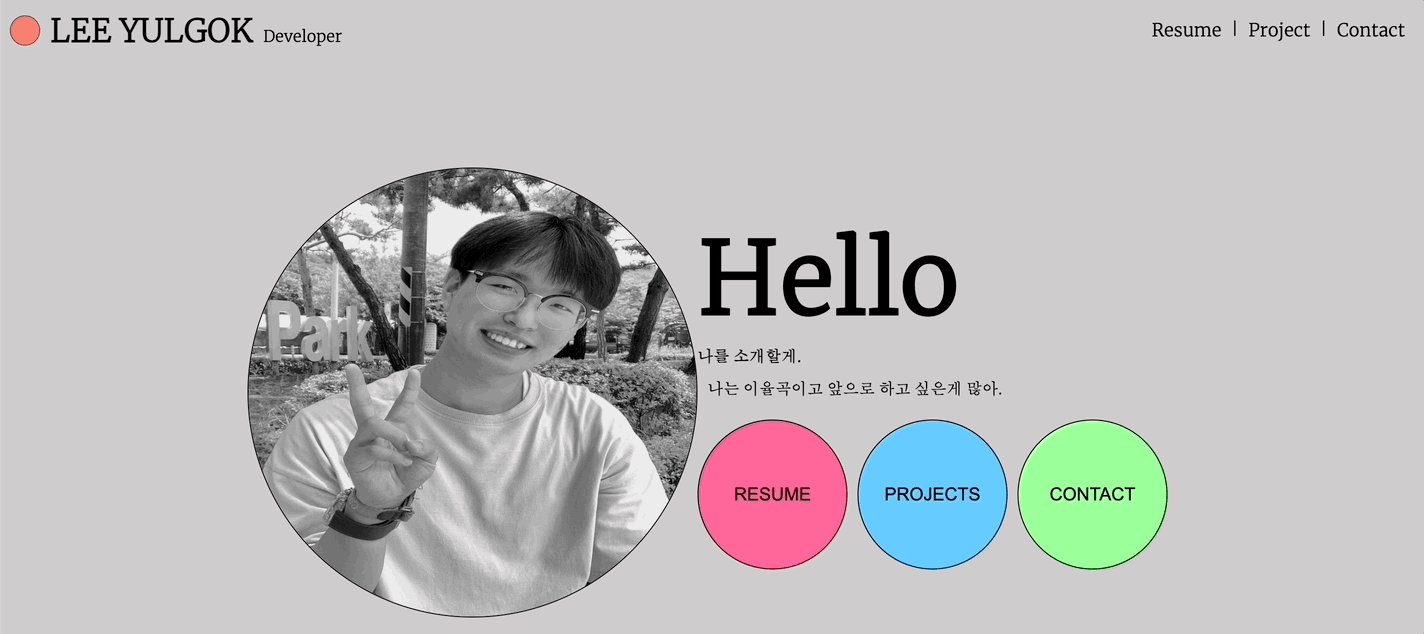
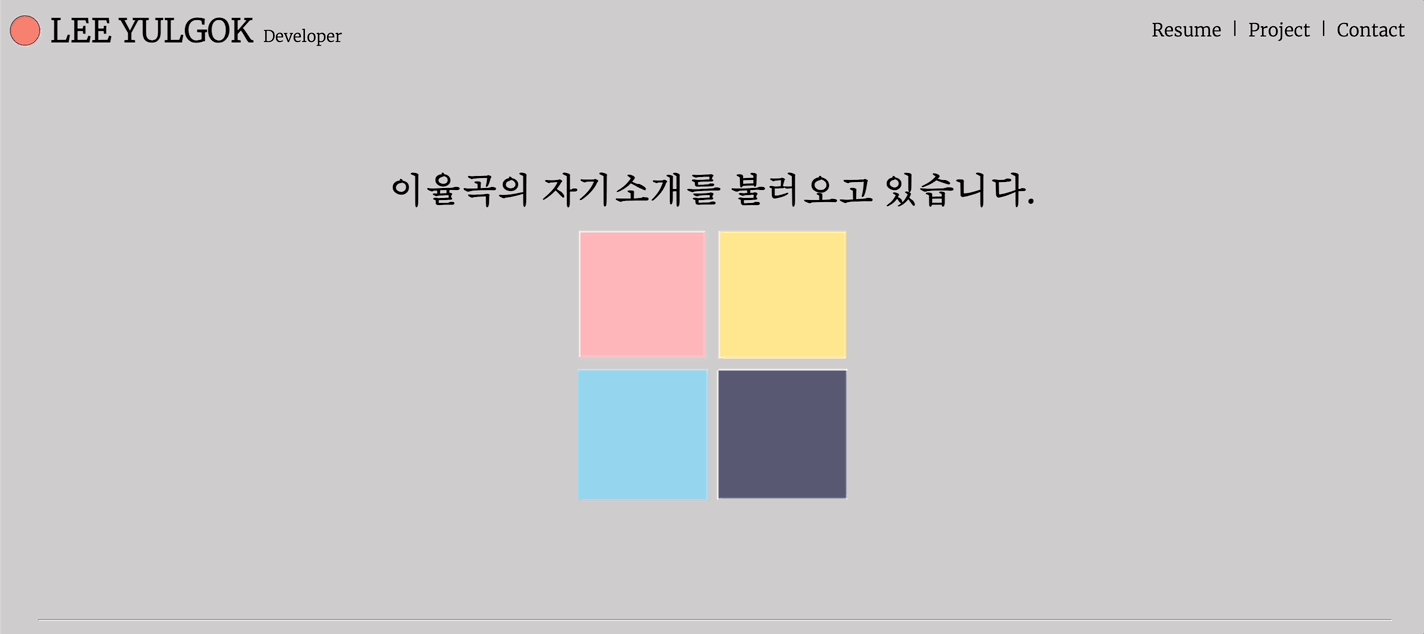
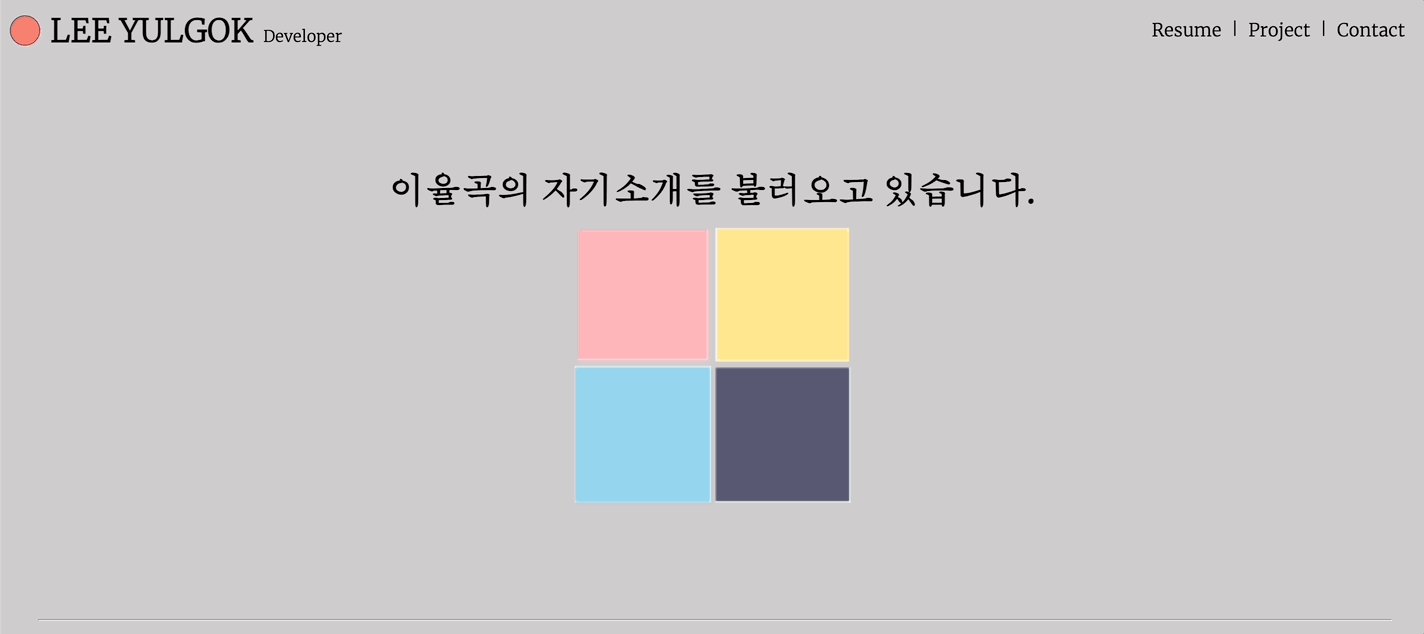
로딩화면 결과

useState와 useEffect를 사용하기 위해 로딩화면을 만들어봤다.
React에서 가장 기본이 되는 훅 함수가 useState와 useEffect인데 아직까지 개인 페이지를 만들면서 이 두 함수를 사용하지 않았다. 그래서 꼭 사용해보고 싶어서 어떻게 하면 좋을까 하다가 로딩화면을 만들었다.
로딩화면
일단 로딩화면을 만들기 위한 방법에는 2가지 방법이 있다. react-spinners를 사용하는 방법과 gif를 다운받아 컴포넌트화 하는 방법이 있다.
나는 후자를 선택해서 로딩화면을 만들었다.
gif로 만들기
위의 홈페이지에 들어가면 로딩에 관련한 다양한 스피너를 만나볼 수 있다. 나는 이곳에 들어가서 Free로 된 걸 다운받았다.
컴포넌트 만들기
- Loading.js
import Spinner from '../../assets/Spinner.gif';
import classes from './Loading.module.css';
const Loading = () => {
return (
<div className={classes.loadingContainer}>
<h1>이율곡의 자기소개를 불러오고 있습니다.</h1>
<img src={Spinner} alt="Spinner" />
</div>
);
}
export default Loading;다운받은 스피너를 vsCode에 저장하고, Loading 컴포넌트를 만들어 import 해주었다. 그리고 가볍게 로딩화면을 만들었다.
사용하기
const [loading, setLoading] = useState(true);
useEffect(() => {
const timer = setTimeout(() => {
setLoading(false);
}, 2000);
return () => clearTimeout(timer);
}, []);
return (
...
{loading ? (
<Loading />
) : (
<Routes>
{routes.map(({ path, component, key }) => (
...
);