서두
부트캠프에서 작성한 부분이 너무 길어서 나눠서 글을 쓴다. 이번 포스팅은 유효성 검사에 따라 disabled 속성을 사용해서 버튼을 활성화하고 비활성화 하는 걸 만들었다.
gitHub : https://github.com/leeyulgok/yulgok-page
해당 코드는 위의 링크에 올렸다.
disabled
disabled란? 한국어로 하면 장애가 있는 있는 뜻이다. 그렇기 때문에 button 태그의 disabled 속성은 해당 버튼이 비활성화됨을 말한다. 조건을 만족해야지만 버튼이 활성화 된다.
결과
우선 만든 부분의 결과는 총 3가지로 나눠서 볼 수 있다.
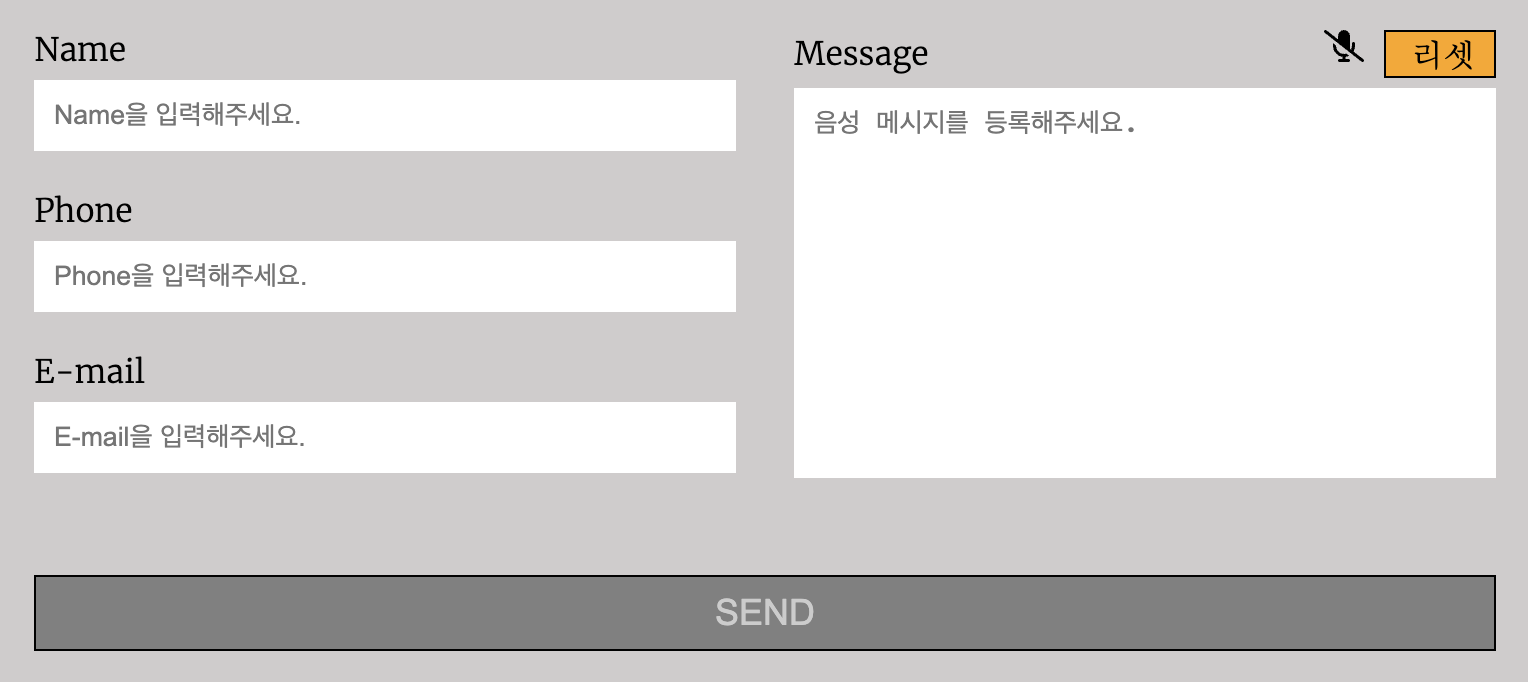
기본 상태

아무 것도 입력하지 않은 기본 상태다. Send 버튼의 색이 존재하지 않다. 이미지에는 없지만 마우스를 올리면 누를 수 없다고 나온다.
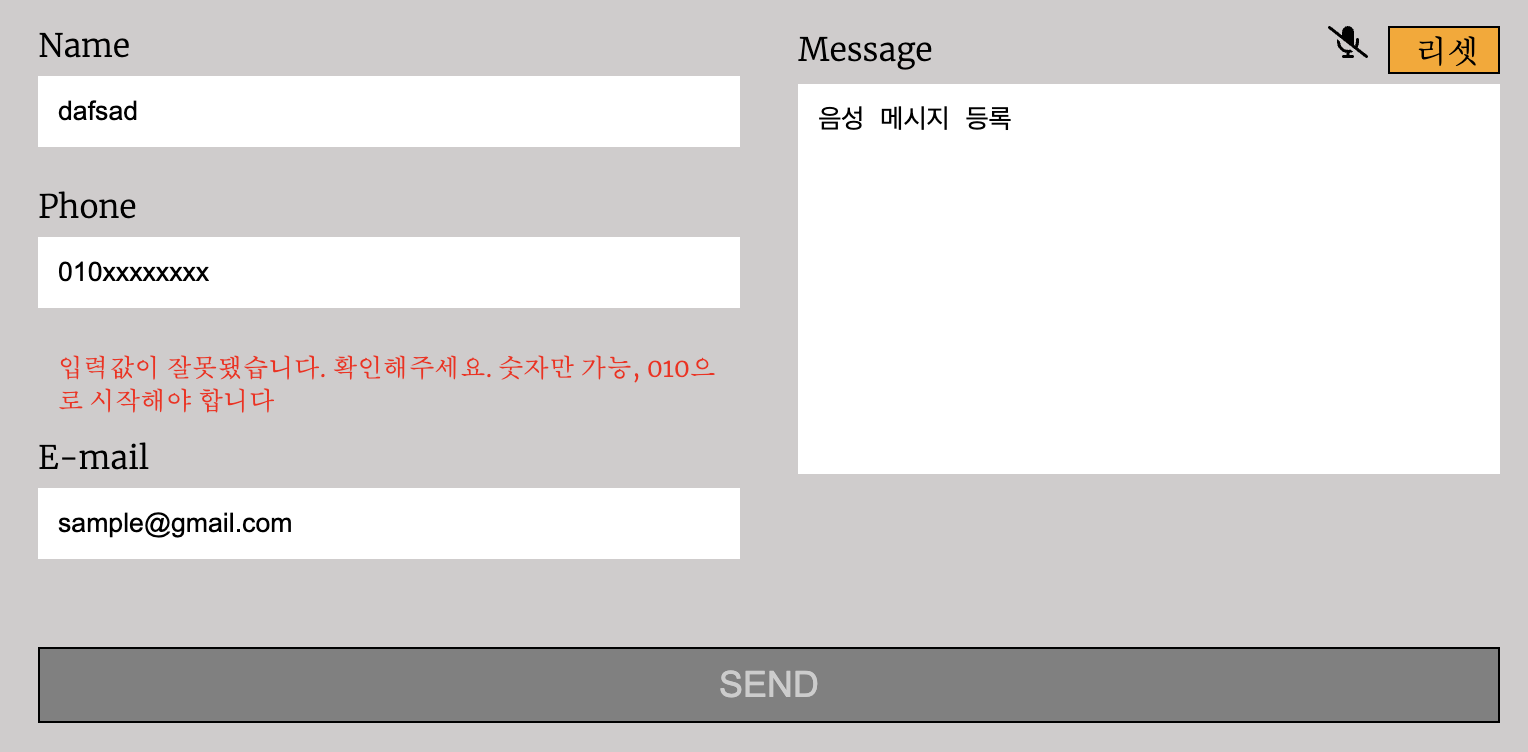
유효성 검사를 통과하지 못한 경우

값을 입력했지만 유효성이 일치하지 않을 경우도 마찬가지로 버튼이 활성화 되지 않았다.
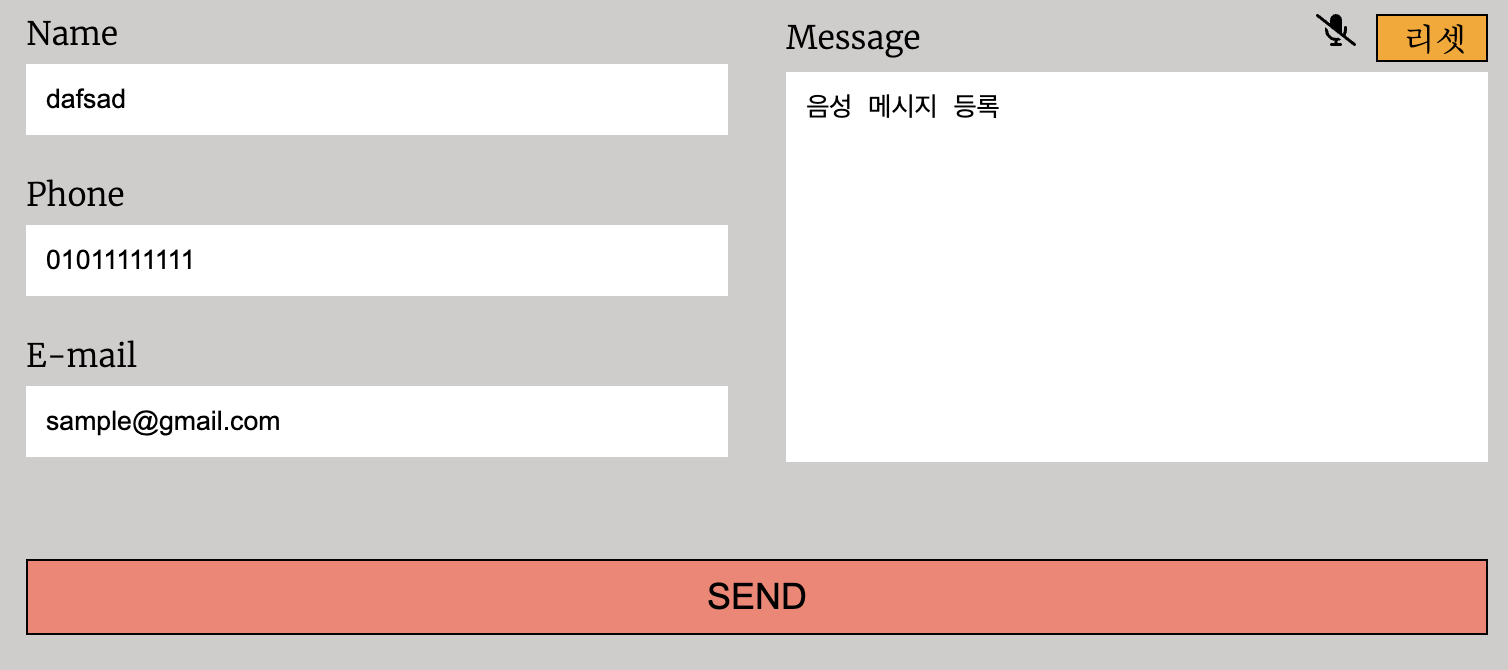
유효성 검사를 통과할 경우

유효성 검사를 통과할 경우 버튼이 활성화 된다. 버튼을 누를 수도 있고, 버튼을 누르면 메일도 발송이 된다. 이걸 가능하게 해주는 것이 disabled 속성이다.
코드
const ContactForm = () => {
const [isValid, setIsValid] = useState({
name: null,
phone: null,
email: null,
message: null,
});
const isFormValid = Object.values(isValid).every((value) => value);
...
return (
...
<div className={classes.submitBtn}>
<Button
className={`${classes.contactBtn} ${
isFormValid ? classes.activeBtn : ""
}`}
type="submit"
disabled={!isFormValid}
>
Send
</Button>
</div>
...
);
};
export default ContactForm;