NEXT.js란?
리액트는 ui를 만들기 위한 라이브러리라고 공식문서에서 설명한다
결국 무언가를 완성도 있게 만드려면 React만으로는 부족하고
여러가지 라이브러리들을 조합해야한다!
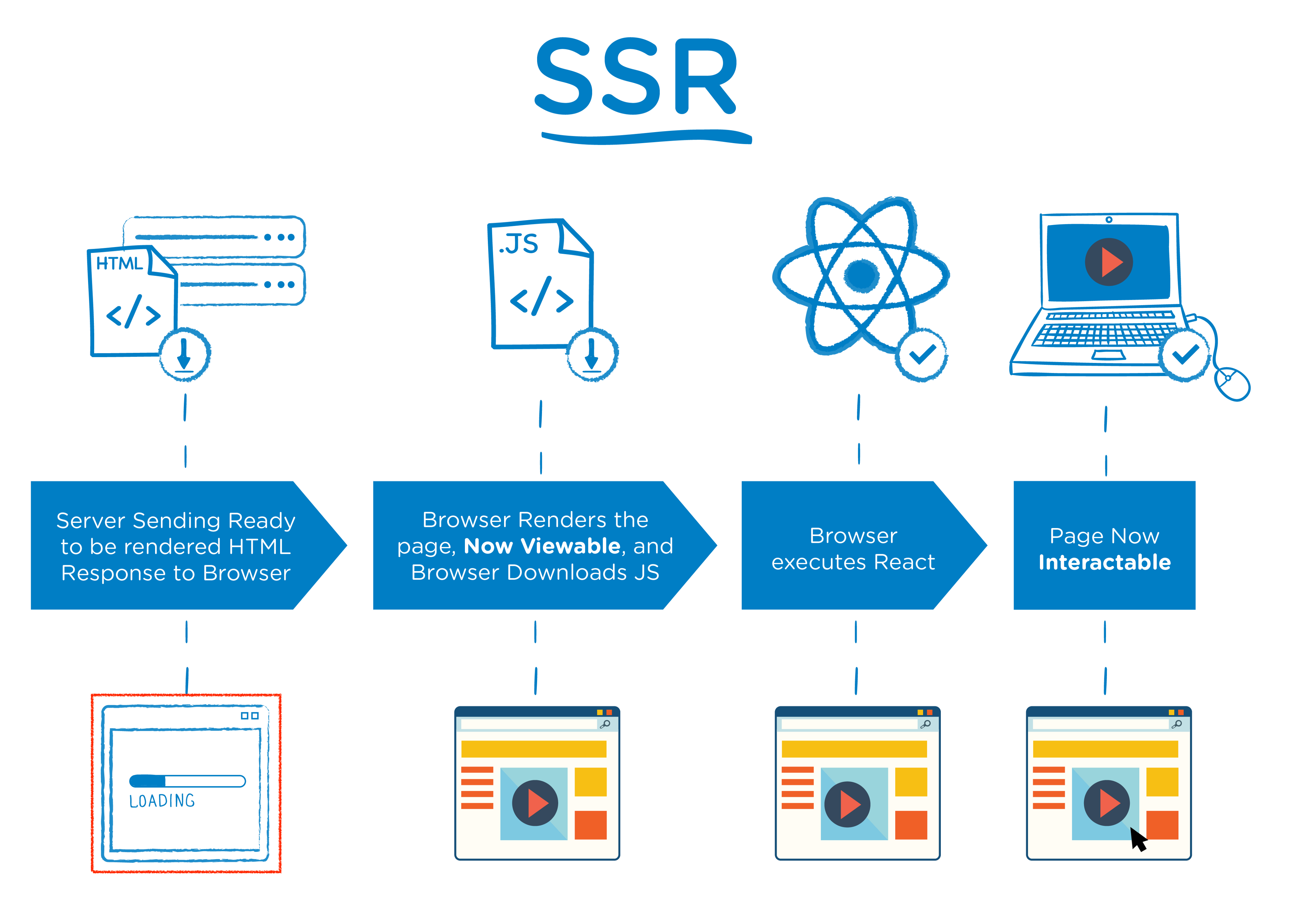
그 중에 NEXT.js는 SSR이라고 불리는 서버사이드 렌더링을 기본으로 사용하고
파일 시스템 기반의 라우팅 기능을 제공합니다

파일 시스템 기반의 라우팅 기능
/ => index.js
/about => about.js
/help => help.js
리액트는 스크립트로 화면을 그리기 때문에
새로고침을 하면 화면이 깜빡 거립니다
이것은 실제로 빈 html이 먼저 보여지고 스크립트가 화면을 렌더링하는 것입니다
SSR은 깜빡임이 없고 화면 렌더링 속도가 빨라 리액트의 이러한 단점을 보완해 줄 수 있습니다
파일 기반의 라우팅은 아주 간단히 페이지를 추가할 수 있습니다
/about 페이지를 만들고 싶으면 about.js 파일을 만들면 되고
/help 페이지를 만들고 싶으면 help.js 파일을 만들면 됩니다
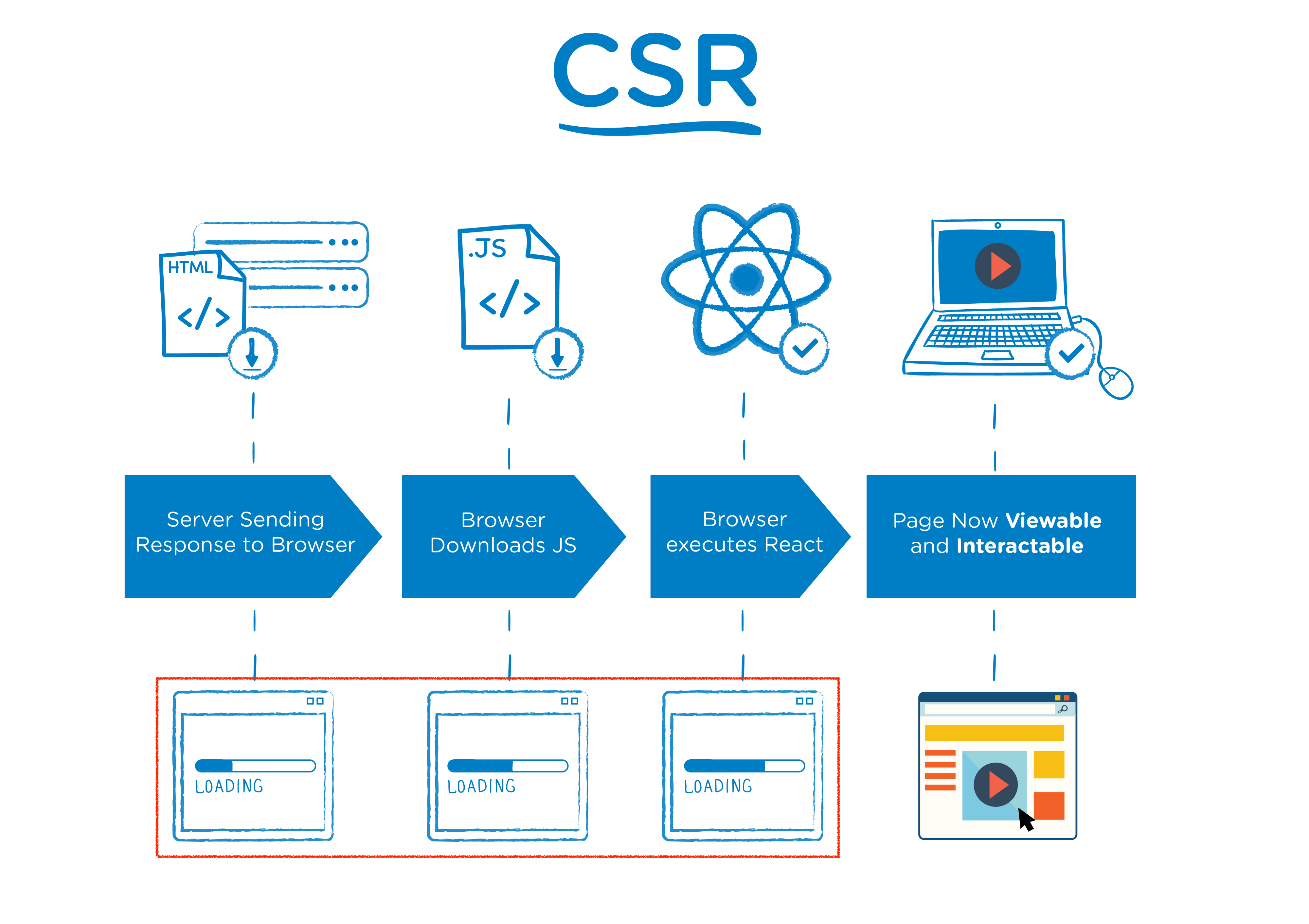
CSR vs SSR

국내의 검색봇들은 html을 기반으로 요소를 찾기 때문에
CSR은 처음에 빈 html을 내려주기 때문에 검색노출? 에서 불리 할 수 있습니다
검색봇이 제대로 동작하기 힘들다!
그렇다면? 첫페이지는 서버에서 받아서 렌더링하고
그 뒤에 발생하는 라우팅은 클라이언트 사이드 렌더링으로 하면어떨까?

CSR과 SSR 각각의 장점을 합쳤다
리액트는 처음에 빈 html을 보여주고 그 다음 스크립트로 제렌더링 되는 방식으로 알고 있다
실제로는 찰나의 순간? 빈화면이 보여지고 그 다음 다시 렌더링이 된다
그러나 첫 페이지를 서버에서 받는다는 것은?
내용이 모두 채워져 있는 html을 처음부터 받는다는 뜻!
프론트 측에선 DOM을 그대로 그려주기만 하면된다!
자바스크립트를 DOM으로 변환하는 과정이 없다!
그렇게 되면 검색엔진 최적화(SEO)에서 좀더 좋은 점수?를 받게되고
사용자가 화면을 보는 타이밍 또한 더 빨라진다! 페이지 깜빡임 사라짐!
SSR은 화면이 전환될 때마다 페이지가 리로딩 되기 때문에 페이지 이동시 화면 깜빡임과 불필요한 템플릿을 중복해서 로딩하게 됩니다.
또한, 서버의 응답에 의해 페이지를 이동해야하기 때문에 서버에 부담이 크고, 사용자 경험 측면에서 불편함이 느껴질 수 있습니다.
정리
- SSR의 경우, 초기 로딩 속도가 빠르고 SEO에 유리하지만, View 전환시 서버에 계속 요청을 해야하므로 서버에 부담이 크다.
- CSR의 경우, 초기 로딩 속도는 느리지만 초기 로딩 이후에는 서버에 다시 요청할 필요없이 클라이언트 내에서 작업이 이루어지므로 빠른속도와 자연스러운 사용자경험을 제공하지만 SEO문제가 있다.
번외
이런 기능을 위한 설정은 모두
zero configration으로 지원합니다
말 그래도 아무 설정없이 이러한 기능들을 사용할 수 있습니다
프론트엔드 개발을 초반 설정엔 많은 시간이 소요되고 개발을 하는 건지 설정을 하는건지 헷갈릴 때가 있는데 NEXT.js 이러한 문제점을 개선시켜주며
개발자가 설정보단 코드에 더욱 집중할 수 있도록 도와 줍니다
핵심적인 기능을 쉽게 제공하면서 확장성이 좋은설계는 어렵다
이 어려운 과제를 zeit로 해결할 수 있습니다
- 코드 스플릿팅으로 스크립트 파일을 페이지별로 쪼개서 필요한 파일만 로딩하는기능
- 구글 크롬팀과 협업하여 최적화를 이루는 중

