리액트의 데이터 관리
리액트의 데이터 흐름은 단방향이다.
모 컴포넌트 레이아웃 안에 존재하는 자식 컴포넌트(stateless한 컴포넌트)들은 부모 컴포넌트의 상태를 props로 전달받게 되죠. 그러다 부모 컴포넌트의 상태값이 변하게 되면, 자식 컴포넌트들은 변화된 상태에 맞게 data 혹은 UI를 변경합니다. 즉, 리랜더링 과정을 거치게 됩니다.
컴포넌트는 대표적으로 다음과 같은 상황에서 리렌더링 된다
자신의 상태(state)값이 변경될 때, 부모 컴포넌트가 리랜더링될 때, 자신이 전달받은 props값이 변경될 때, 강제 업데이트(forceUpdate)함수가 실행될 때
여기서 리덕스를 좀 더 데이터 관리를 효율적으로 할 수 있다
리액트를 사용하면서, 상태 관리를 하는 것은 매우 중요한 요소 중 하나입니다. 리액트로 만들 수 있는 단일 페이지 애플리케이션(SPA, Single Page Application)는 data 혹은 UI의 변화가 복잡, 다양해지는 경우가 많아집니다. 그에 따라 단일 페이지를 이루는 컴포넌트들의 데이터 교류 또한 복잡해지기 때문에 이를 효율적으로 관리할 방법이 필요합니다. 리덕스는 이러한 복잡한 상태 관리를 효율적으로 할 수 있게 도와주는 도구입니다
SPA란? https://velog.io/@dbfudgudals/SPA%EB%9E%80
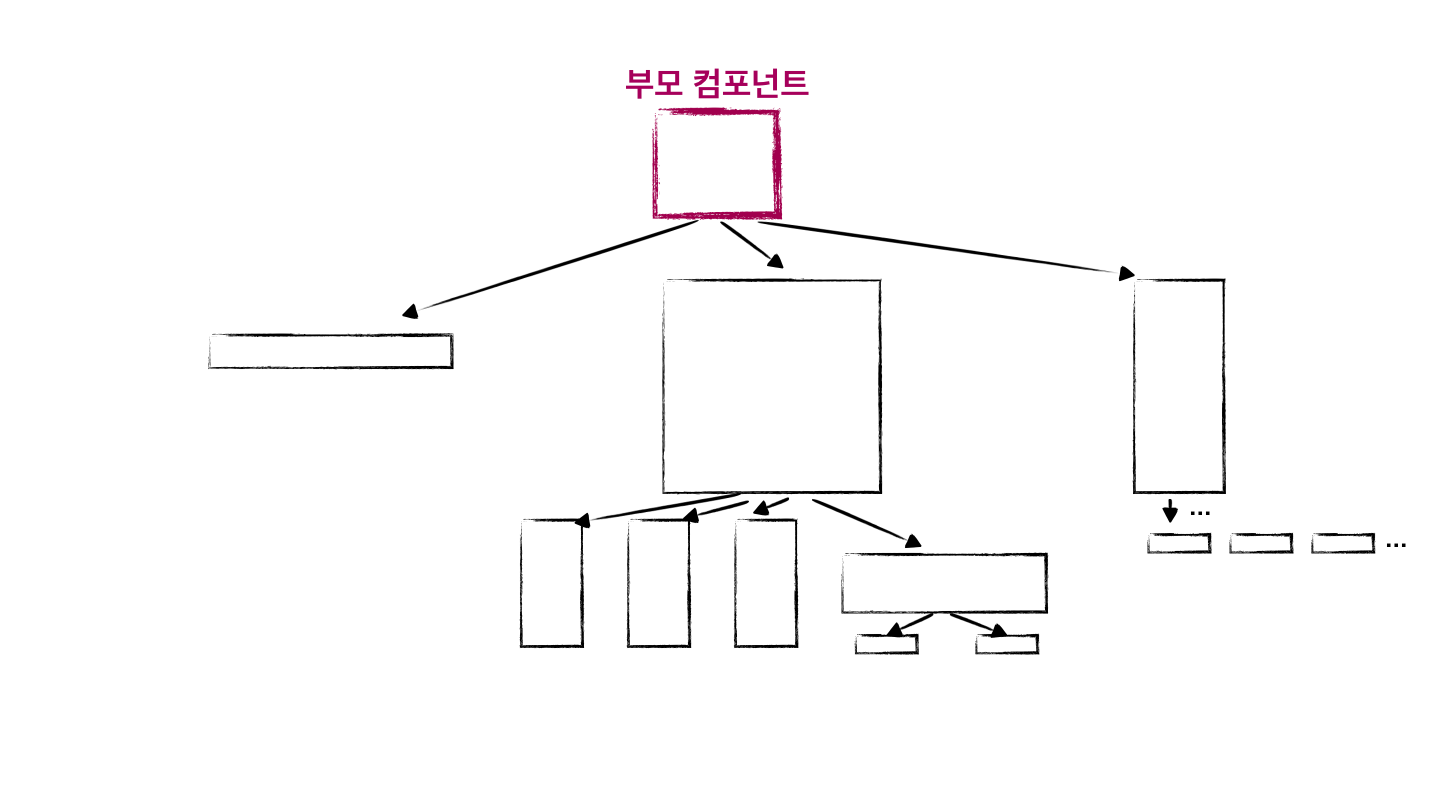
아래그림을 보면 리액트의 단방향 데이터관리를 볼 수 있따
부모컴포넌트는 아래 자식컴포넌트들에게 데이터를 props로 넘겨줄 수 있지만 자식 컴포넌트는 부모에게 어떤 데이터도 넘겨주지 못한다!

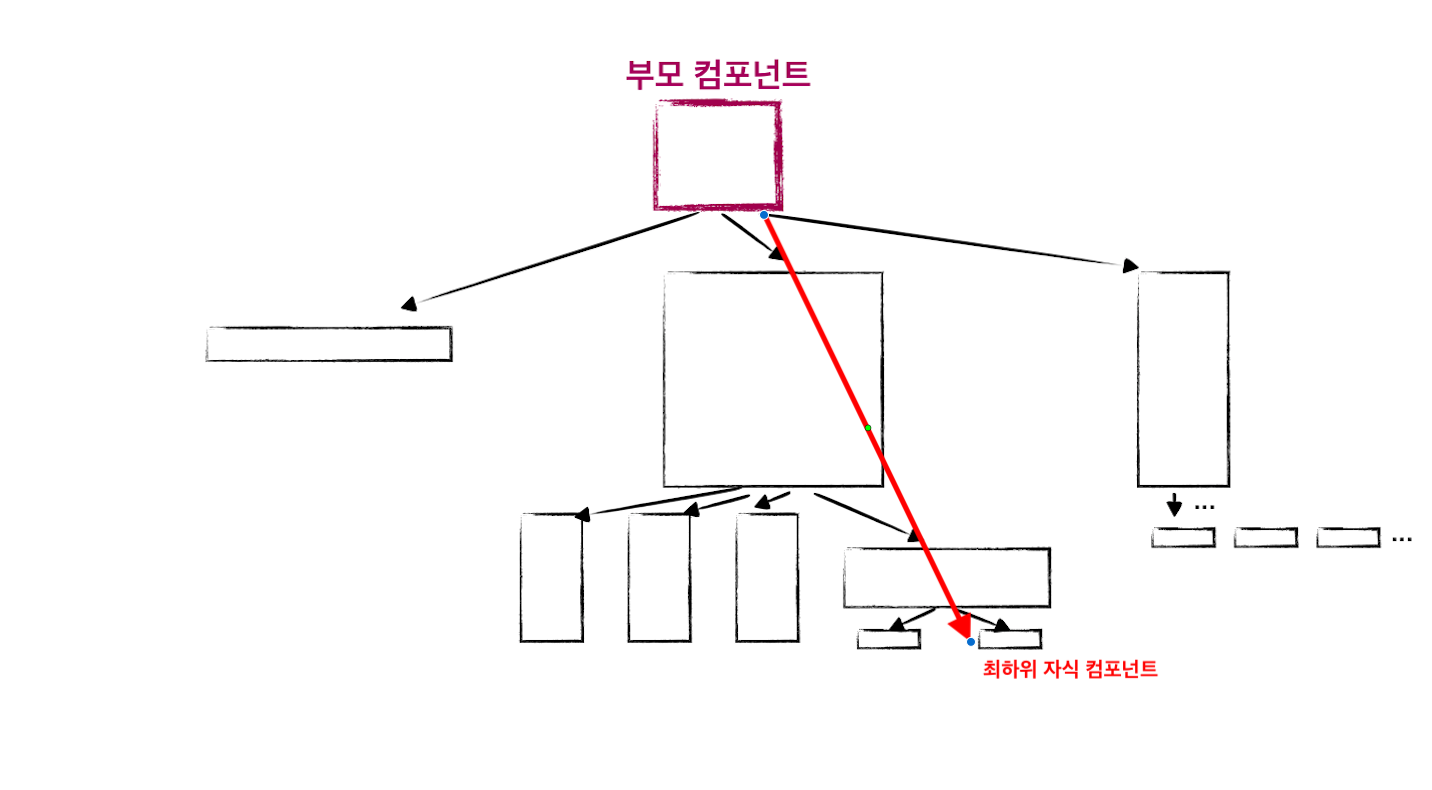
그리고 데이터전송 방법또한 최하위 자식컴포넌트 까지 데이터를 보내려면 여러 컴포넌트를 거쳐야하는 비효율적인 데이터 관리방식을 볼 수 있다

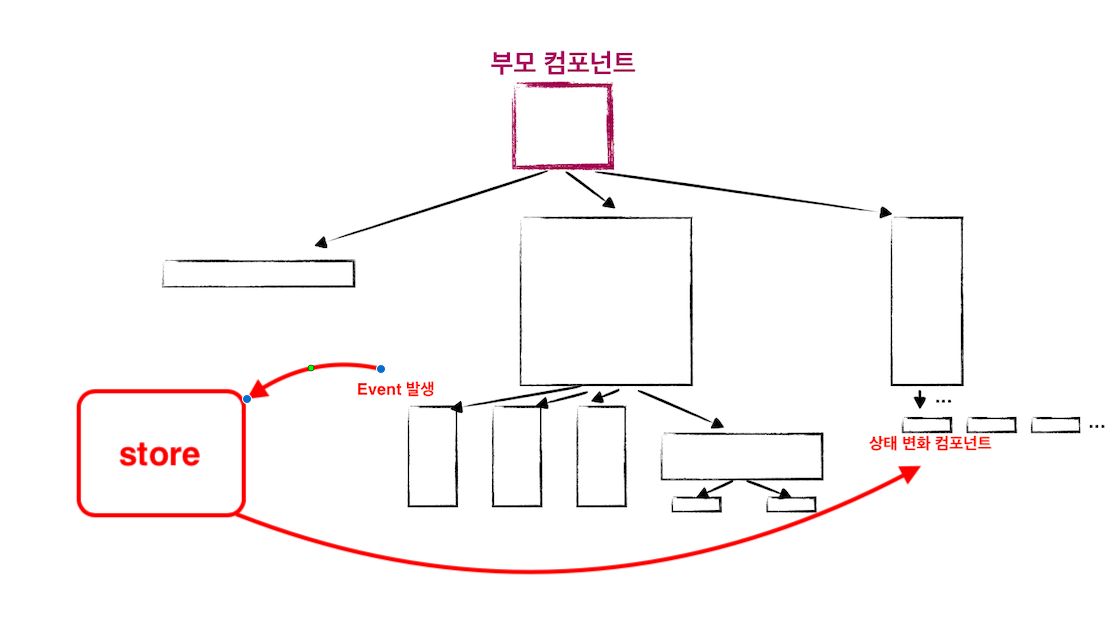
리덕스를 사용한다면 모든 컴포넌트에서 store를 구독 가능하다!

리덕스를 사용하면, 위와 같이 상태값을 컴포넌트에 종속시키지 않고, 상태관리를 바깥에서 할 수 있게 해줍니다.
인용 : https://velog.io/@youthfulhps/What-is-Redux-and-why-use-it
