웹 != 인터넷

웹(World Wide Web)
당시 빠르게 발전하고 있던 인터넷
그리고 HyperText같은 당시 새롭게 떠오르는
컴퓨터 기술들을 활용하여 이러한 문제점을 해결하고자 했음
Information Management: A Proposal
이 제안서의 아이디어를 토대로 오늘날의 웹이 탄생
웹의 존재이유는 정보(자원)의 공유
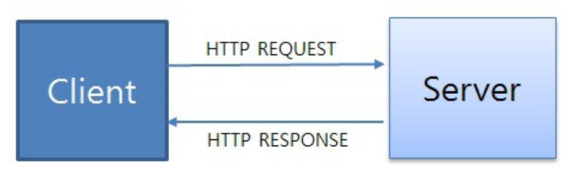
웹은 수많은 요청과 응답 사이클의 연속으로 이루어져 있음
공유과정에 참여하는 주체들
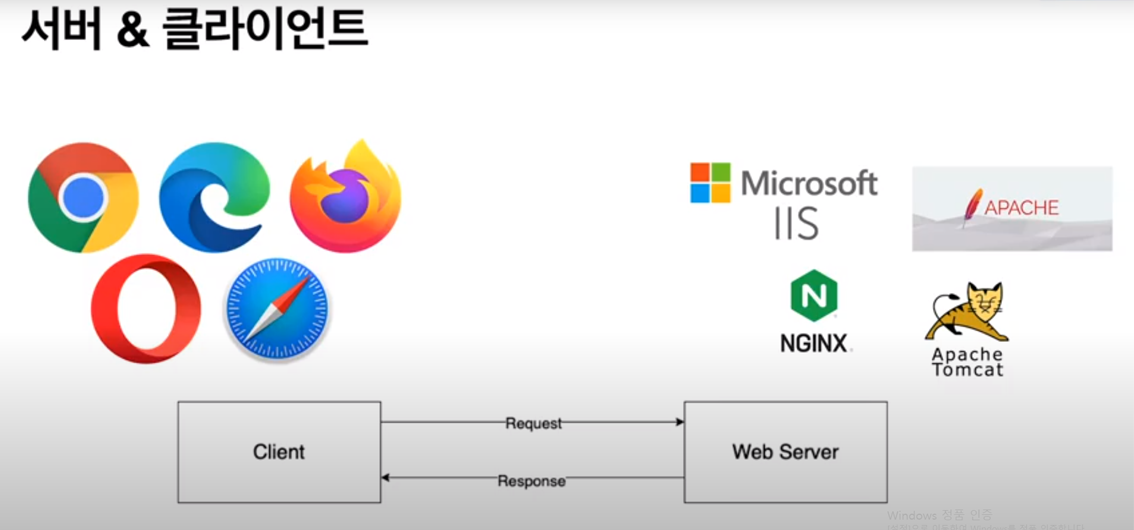
- 서버(server)
정보, 자원, 서비스를 제공하는 측. 요청을 받고 응답 하는 측
- 클라이언트(client)
클라이언트는 정보, 자원, 서비스를 사용하는 측. 요청을 보내는 측이다

그리고 서버와 클라이언트는
HTTP(HyperText Transfer Protocol)이라는 규약하에 요청과 응답을 한다
HTTPS는 HTTP보다 보안이 더 강화된 버전이라고 할 수 있다
HTTP의 대표적인 특성
비연결성
클라이언트의 요청에 대해 서버가 응답을 마치면 연결을 끊어버린다
다음 요청은 새로운 연결을 통해 이루어진다
단점 - 매번 모든 요청에 대해서 새로운 연결/해체 과정을 거치므로 네트워크 비용측면에서 비효율적
보완책 - HTTP/1.1 Keep-Aliv : 서버와 클라이언트 사이에서 통신이 없어도 지정된 시간동안 연결을 유지하는 기능
무상태(stateless)
서버와 클라이언트는 하나의 요청이 진행되는 동안만 서로를 인지
단점 - 클라이언트 인증(로그인)이 필요한 서비스에서 불편함
보완책 - 쿠키, 세션, 토큰(OAuth,jwt) - 상태를 기억하기 위한기능들
응답코드
HTTP Status Code(응답상태, 상태코드)
클라이언트 요청에 대해서 서버는 요청에 대한 처리 상태를 수자 코드로 반환
200(서버가 요청을 제대로 처리했을 때),404(요청한 페이지를 찾을 수 없음)
- 1XX (정보)요청을 받았으며 프로세르르 계속한다
- 2XX (성공)요청을 성공적으로 받았으며 인식해서 처리했다
- 3XX (리다이렉션)요청 완료를 위해 추가 작업 조치가 필요하다
- 4XX (클라이언트 에러) 요청의 문법이 잘못되었거나 요청을 처리할 수 없다
- 5XX (서버 에러)서버가 명백히 유효한 요청에 대해 충족을 실패했다
HTTP Method(verbs)(HTTP 메서드)
클라이언트가 요청을 보낼 때 해당 요청의 목적이 뭔지 HTTP Method를 통해 명시
- GET - 서버의 리소스를 조회하고자 할 때(READ)
- POST - 서버에 리소스를 생성하고자 할 때(CREATE)
- PUT - 서버의 리소르를 수정할 때(UPDATE)
- DELETE - 서버의 리소스를 삭제할 때(DELETE)
//여기까지가 CRUD
- HEAD - GET과 동일하나, 서버에서 Body를 빼고 HEAD로만 응답(리소스 확인의 용도)
- PATCH - 리소스의 부분만을 수정할 때
- OPTIONS - 지원 가능한 메서드 종류를 알아 볼 때
- TRACE - 리소르의 경로를 따라 메세지 look-back 테스트를 진행
- CONNECT - 리소스로 식별되는 서버로의 터널을 맺을때
웹 요청과 응답과정
1.1 URL
Uniform Resource Locator. 네트워크상 자원의 위치(주소)
1.2 홈 페이지에 대한 요청을 서버로 전송(HTTP Request)
포함된 내용 예시
- accept : 어떤 타입의 응답 컨텐츠를 수용할 수 있는지
- user-agent : 어떤 운영체제 어떤 브라우저인지
- cookie : 상태 기억을 위한 정보
1.3 서버가 클라이언트로 부터 요청을 받고 처리
- Request Headers 확인
요청에 대한 정보(URL, Method ...) + 클라이언트에 대한 정보(accept, user-agent, cookie...) - 요청에 상응하는 로직 수행
홈페이지(www.mysite.com)에 해당하는 html 파일을 찾은 후 요청에 대한 응답생성
1.4 서버가 클라이언트에게 응답(HTTP Response)
1.5 클라이언트 (웹 브라우저)가 응답을 받은 후 필요한 리소스들을 추가 요청 & 응답받기
1.6 모든 필요한 요청과 응답이 완료가 되면 브라우저는 렌더링 과정을 통해서
여태까지 받은 response들을 통합해서 화면에 뿌려준다
렌더링이 끝나면 마침내 육안을 통해 홈페이를 볼 수 있게 된다!
