- 나타날 때 (Mount)
- 업데이트 될 때 (Updation)
- 사라질 때 (Unmount)

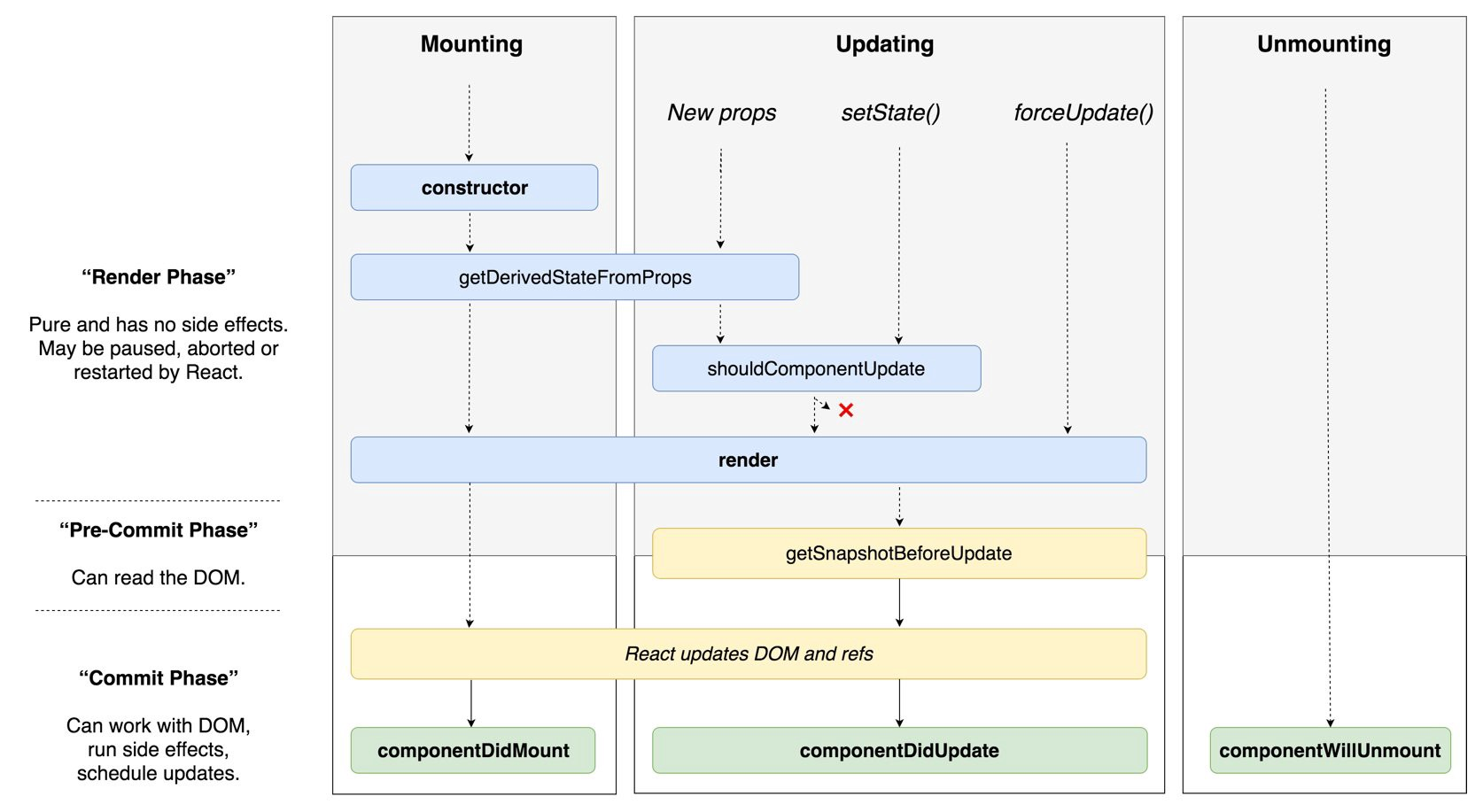
Mounting
1. constructor
- 생성자 함수, 우리가 만든 컴포넌트가 처음 브라우저에 나타날 때
가장 먼저 실행되는 함수 - 컴포넌트가 가지고 있어야할 초기 상태값들을 초기 설정함
- 컴포넌트가 만들어 지기전에 해야할 작업들을 처리함
2. getDerivedStateProps
- props로 받은 값을 state에 그대로 동기화 하고싶을 때 사용한다!
마운팅과정 뿐만 아니라 업데이팅 과정에서도 실행될 수 있다
3. render
- 어떤 DOM을 만들게 될지 내부의 태그엔 어떤 값을 전달해 줄지 정의해준다
4. componentDidMount
- 우리가 만든 컴포넌트가 브라우저에 나타나는 시점! 어떤 작업을 하겠다를 명시해주는 곳!
- 주로 외부 라이브러리를 사용하게 될 때 특정 DOM에 그려주세요!? 이런식의 코드를
작성할 수 있다 - 혹은 외부 API에 AJAX요청을 해야한다면 주로 여기서 처리한다!
- 컴포넌트가 나타나고 몇 초 뒤에 뭘 하고싶다 OR 해당 도메인에서 스크롤 이벤트를 읽고 싶다!
이것을 사용하자! - 특정 이벤트를 리스닝 할 수도 있다
Updating
1. shouldComponentUpdate
- virtual DOM에도 렌더링을 할지 말지 결정한다
- 컴포넌트가 업데이트 되는 성능을 최적화 시키고 싶을 때 사용한다!
- 상태가 바뀔 때 virtual Dom은 일단 화면을 그려 놓고 다른 부분만 찾아서 브라우저에 반영한다!
그런데 일단 화면을 그린다는 단계도 거치지 않고 최적화를 하고싶다! - boolean 값을 반환할 수 있다
true : render 프로세스를 거친다
false : 그냥 멈춘다! 렌더링을 멈추고 화면에 반영시키지 않는다
2. getSnapeshotBeforeUpdate
- 렌더링 후에 렌더링 결과물이 브라우저에 반영되기 직전에 호출됨
- 스크롤의 위치 해당 dom의 크기를 사전에 가져오고 싶을 때
3. componentDidUpdate
- 위의 작업들을 마치고 컴포넌트가 업데이트 되었을 때 호출됨
- 이전 상태와 지금의 상태를 비교해 어떤 작업을 할지 정해줌
Unmounting
- componentDidMount에서 리스닝 해준 이벤트들을 없애주는 작업을 해줄 수 있음!
useEffect로 클래스형 컴포넌트 흉내내기
componentDidMount, componentDidMount, componentWillUnmount말고도 흉내낼 수 있는 방법이 없을까??
shouldComponentUpdate흉내내기
함수 컴포넌트를 React.memo로 래핑하여 props를 얕게 비교할 수 있습니다.
const Button = React.memo((props) => {
// 당신의 컴포넌트
});React.memo는 PureComponent와 동일하지만, props만 비교합니다.
(두 번째 인수를 추가하여 이전 및 새 props를 받는 커스텀 비교 함수 컴포넌트를 지정할 수도 있습니다. true를 반환하면 업데이트를 건너뜁니다.)
React.memo는 비교할 단일 state 객체가 없기 때문에 state를 비교하지 않습니다. 하지만 자식들을 순수하게 만들 수도 있고 useMemo를 사용하여 개별 자식들을 최적화 할 수도 있습니다.
PureComponent란?
현재 state, props와 바뀔 state, props를 비교하여 업데이트 여부를 결정하게 되는 것이다.
