장점
-
배우기가 간단하고, 애플리케이션을 만들 때 복잡함이 적다.
-
Controller, directive, template, model 처럼 분리를 하지 않고 Component 단 하나로 관리한다.
-
뛰어난 Garbage Collection, 메모리 관리, 성능을 가지고 있다.
-
서버 사이드 렌더링과 클라이언트 렌더링을 둘 다 지원한다.
-
간편한 UI 수정과 재사용이 용이하다.
-
다른 프레임워크나 라이브러리와 혼용하여 사용할 수 있다. 즉, 개발이 완료된 서비스에도 적응이 가능하다.
단점
-
보여지는 부분에만 관여하기때문에 데이터 모델링, Routing, Ajax 등등의 기능을 제공하지 않는다.
-
view 외 기능들은 직접 구현하거나 라이브러리를 사용하여 구현해야 하기 때문에 JavaScript 배경지식이 부족할 경우애는 사용이 힘들다.
-
IE8 이하 버전들을 지원하지 않는다.
본격적인단점
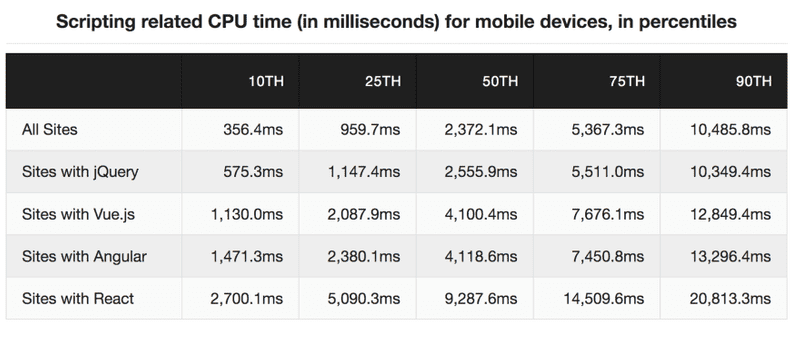
1. 너무 느리다.

자료 제공 : tim kadlec
모바일 유저 중 53%가 로딩이 3초 이상 걸리는 웹 사이트를 사용하지 않는다.
페이지의 로딩 시간이 1초 늘어날 때마다, 10%의 유저가 이탈한다.
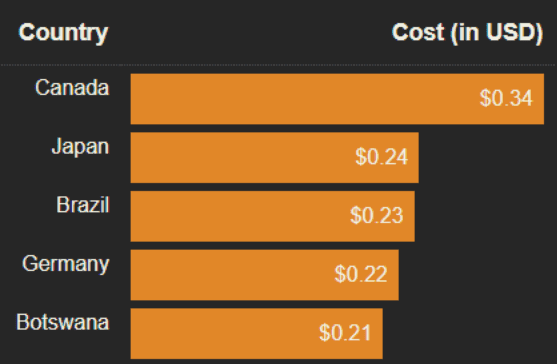
2. 너무 비싸다.

당신의 웹사이트는 데이터 제한 때문에 무거운 웹사이트를 자유롭게 사용할 수 없는 사람들을 고려하고 있는가?
많은 사람들이 자바스크립트 프레임워크들의 과도한 용량에 대해 걱정하고 있지만, 개발자들은 그닥 신경쓰지 않는듯하다.
웹사이트의 용량을 체크해주는 테스팅 사이트를 사용해보라. > 링크
만약 당신의 웹사이트가 데이터 요금이 비싼 국가의 사용자들을 대상으로 하고 있다면, 용량 최적화에 대해 좀 더 고민해봐야할 것이다.
웹의 핵심 가치를 부정한다
리액트의 작동 원리는 다음과 같다.
사이트에 필요한 모든 자바스크립트를 처음 7초동안 아무것도 보여주지 않으면서 다운로드한다.
하지만 한번 다운로드한 이후엔, 다시 리소스를 다운로드하지 않아도 된다.
왜냐면 리액트는 Single Page Application(SPA)이기 때문이다.
이는 웹의 핵심가치와 정확히 반대된다.
웹은 기본적으로 모든 것을 스트리밍한다. 페이지들은 HTML을 제공하고, 이미지/동영상과 마찬가지로 다운로드 되자마자 볼 수 있다. 가벼운 response들만으로 브라우징을 할 수 있는 것이다
인터넷은 stream이지만, 리액트는 그렇지 않다.
웹앱은 유저가 컨텐츠를 보기 위해 30초동안 다운로드해야하는 네이티브앱과는 다르다.
웹페이지를 네이티브앱처럼 다루는 것은 좋지 않다.
