
웹 페이지 (Static Web Page)
- 서버(웹 서버, Web Server)에 미리 저장된 파일(HTML 파일, 이미지, JavaScript 파일 등)이 그대로 전달되는 웹 페이지
- 서버는 사용자가 요청(Request)에 해당하는 저장된 웹 페이지를 보냄
- 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹 페이지를 보게 됨

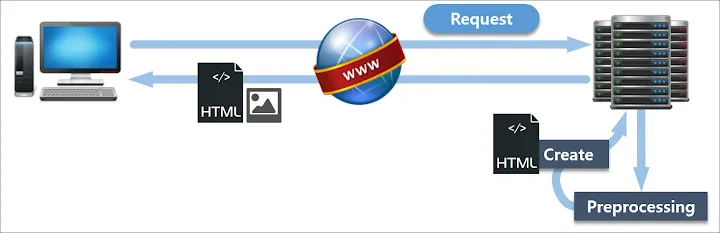
동적 웹 페이지 (Dynamic Web Page)
- 서버(웹 서버, Web Server)에 있는 데이터들을 스크립트에 의해 가공처리한 후 생성되어 전달되는 웹 페이지
- 서버는 사용자의 요청(Request)을 해석하여 데이터를 가공한 후 생성됭되는 웹 페이지를 보냄
- 사용자는 상황, 시간, 요청 등에 따라 달라지는 웹 페이지를 보게 됨

인터넷을 이용하면서 보게되는 웹 페이지는 크게 두가지로 나눌 수 있습니다. 하나는 정적 웹 페이지이고 다른 하나는 동적 웹 페이지입니다. 정적 웹 페이지는 마치 컴퓨터에서 저장된 텍스트 파일을 메모장으로 열어보듯이 저장된 그대로 보는 것이며, 동적 웹 페이지는 그런 내용들이 다른 변수들에 의해서 변경되어 보여집니다. 가장 큰 차이는 사용자가 받아보는 웹 페이지가 동적으로 변하는가 아닌가에 있습니다.
우리가 보는 대부분의 웹 페이지는 동적 웹 페이지라 할 수 있습니다. 커뮤니티 사이트에서 게시글을 본다거나, 뉴스 사이트에 올라오는 뉴스를 본다거나, 포털 사이트 같은 곳에서 웹툰을 본다거나, 이런 웹 페이지는 사용자의 요청에 따라서 원하는 페이지를 동적으로 생성하여 보내주는 것입니다. 모두 동적 웹 페이지죠. 2000년대 초만 하더라도 정적 웹 페이지가 꽤 많았지만, 웹 서비스의 발전에 따라, 사용자 및 서비스 제공자의 요구를 충족시키기 위해, 현재는 대부분(모두가 아님) 동적 웹 페이지로 구성되어 있습니다. 서비스 제공자 입장에서, 예를 들어 쇼핑몰 운영자라 가정할 때, 정적인 웹 페이지로만 웹 페이지를 구성하게 되면 상품을 등록하거나 제거할 때, 회원관리할 때, 상품 재고 관리할 때 등 그때마다 정적 웹 페이지를 제작해줘야 하지만, 동적 웹 페이지로 웹 사이트를 구축하여 상품등록 및 관리, 회원가입 등에 해당하는 스크립트만 작성하고 자동으로 페이지가 생성되게 해주면 사이트 관리 비용이 절감되게 되는 것입니다.
사용자 입장에서는 서버에서 처리된 웹 페이지를 전달받기 때문에 정적 웹 페이지와 동적 웹 페이지를 구분지을 필요가 없습니다. 결국 전달받는 웹 페이지는 HTML로 이루어진 웹 페이지기 때문이죠(JavaScript 등을 이용해서 클라이언트 측에서 동적으로 변하는 웹페이지도 있습니다만 여기에서 설명하는 부분은 서버 측 기준이고, 스크립트 역시 정적인 데이터라 분류했기 때문에 여기에서 다루지 않습니다). 하지만 웹 사이트를 구축할려는 입장에서는 이런 부분에 대해서 최소한 개념적으로라도 이해를 해야한다고 생각합니다.
정적 웹 페이지 장점
빠르다 : 요청에 대한 파일만 전송하면 되기 때문에 추가적인 작업이 없음
비용이 적다 : 마찬가지로 웹 서버만 구축하면 됨
- 정적 웹 페이지 단점
서비스가 한정적이다 : 저장된 정보만 보여줄 수 있음
관리가 힘들다 : 추가/수정/삭제의 작업 모두 수동
동적 웹 페이지 장점
서비스가 다양하다 : 다양한 정보를 조합하여 동적으로 생성하여 제공 가능
관리가 쉽다 : 웹 사이트 구조에 따라서 추가/수정/삭제 등의 작업이 용이
- 동적 웹 페이지 단점
상대적으로 느리다 : 사용자에게 웹 페이지를 전달하기 전에 처리하는 작업이 필요
추가 비용이 든다 : 웹 서버외에 추가적으로 처리를 위한 어플리케이션 서버(Web Application Server)가 필요
