
자동 컴파일(파일지정)
tsc logging.ts -w
tsconfig.json 생성
tsc --init
모든 ts 파일 자동 js 컴파일
tsc -w
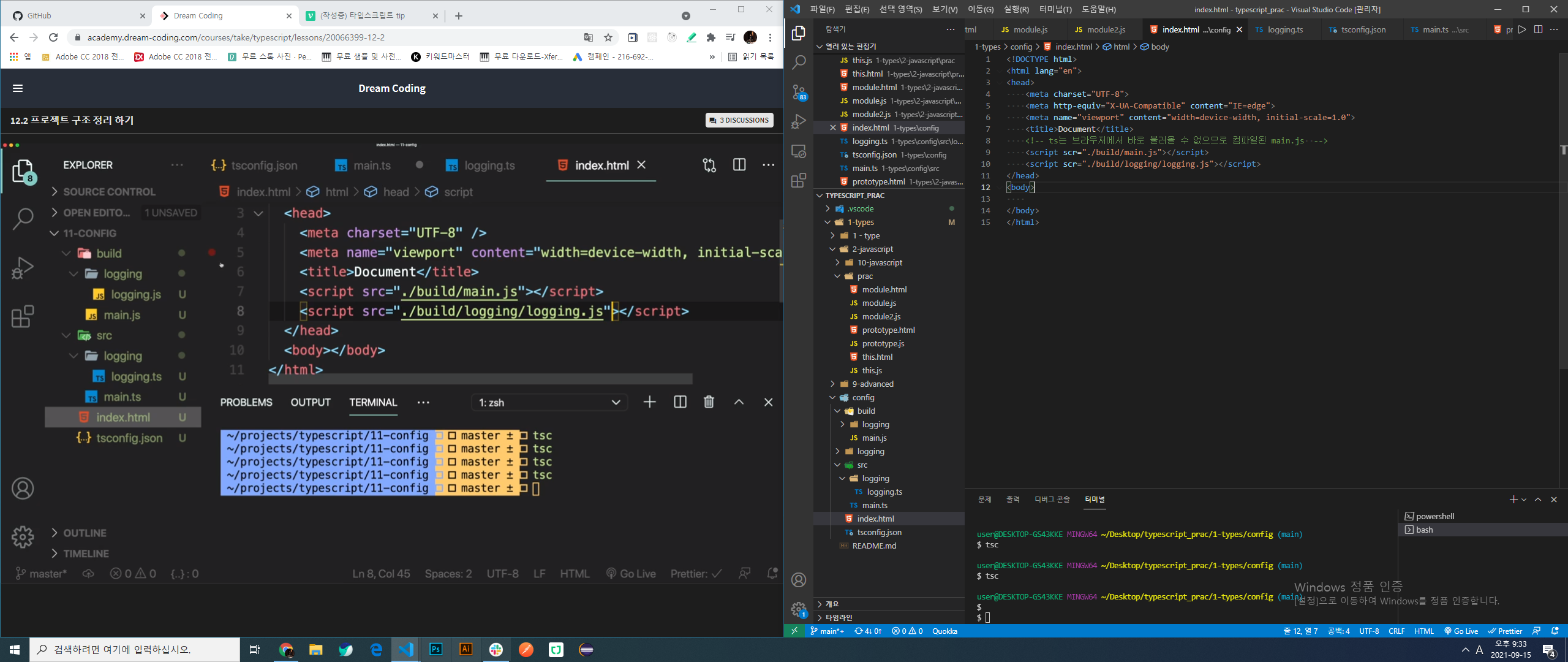
컴파일 된 js 파일 특정 폴더에 모아넣기(build)라는 폴더 지정
파일의 경로는 타입스크립트가 있는 최상위 폴더부터 기준으로 지정해둔 디렉토리에 저장된다.
ex) 리액트로 프로젝트를 만든다면 타입스크립트 지정폴더를 만들고 거기에 실제 프로젝트와 똑같이 폴더와 파일을 구성해놓고 js 지정파일도 설정해 컴파일해서 쓰면된다.
tsconfig.json 에 "outDir": "./build"
tsc 명령 입력시 build라는 파일에 컴파일된 파일
이런식으로 import해서 사용
<script scr="./build/main.js"></script>
<script scr="./build/logging/logging.js"></script>타입스크립트 전용 폴더 지정(다른 곳에서 ts파일 사용불가)
tsconfig.json안에 설정
"rootDir": "./src"
특정파일 컴파일 제외
compilerOptions아래 추가
"exclude": ["./src/dev.ts"]
특정 파일만 컴파일 지정
"include": ["./src/dev.ts"]
타입스크립트 디버깅하기
tsconfig.json에서
"sourceMap": true 사용
이제 컴파일시 logging.js.map 이런 파일이 같이 컴파일됨
