💾DB연동을 했으니 이제 글을 작성해서 저장해보자!
View 작성
글 작성 부분은 테마에 없어 테마의 register.html를 수정하여 작성합니다.
post.jsp 작성
글을 작성하는 페이지를 작성합니다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="kr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Register</title>
<!-- Custom fonts for this template-->
<link href="/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template-->
<link href="/css/sb-admin-2.min.css" rel="stylesheet">
</head>
<body class="bg-gradient-primary">
<div class="container">
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<!-- Nested Row within Card Body -->
<div class="row">
<div class="col-lg-5 d-none d-lg-block bg-register-image"></div>
<div class="col-lg-7">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">Create Post!</h1>
</div>
<form action="/post" method="post" class="user">
<div class="form-group">
<input type="text" class="form-control form-control-user" name="title"
placeholder="Title">
</div>
<div class="form-group">
<textarea class="form-control form-control-user" name="content"/></textarea>
</div>
<div class="form-group">
<input type="text" class="form-control form-control-user"
name="name" placeholder="name">
</div>
<button type="submit" class="btn btn-primary btn-user btn-block">
Register Post
</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="/vendor/jquery/jquery.min.js"></script>
<script src="/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="/vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Custom scripts for all pages-->
<script src="/js/sb-admin-2.min.js"></script>
</body>
</html>
board.jsp 수정
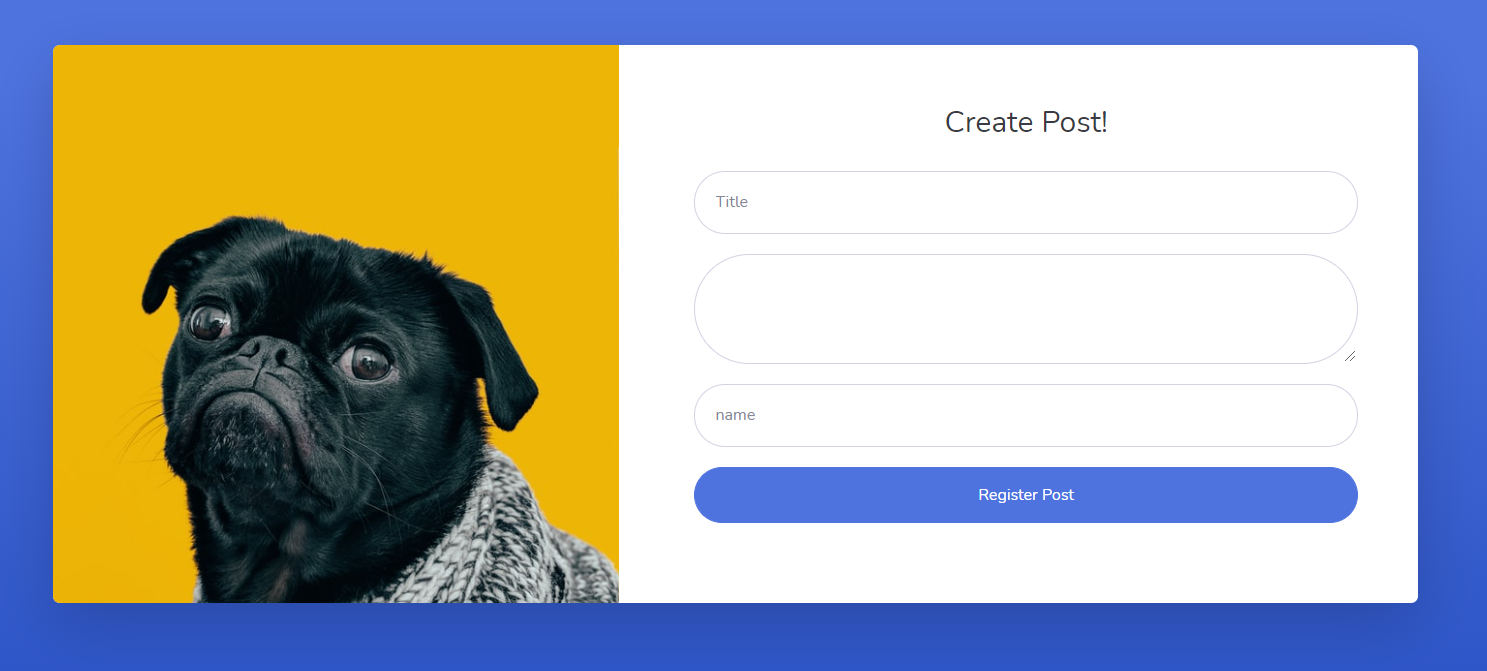
board.jsp에서 post.jsp 화면으로 넘어갈 수 있게 버튼을 하나 추가합니다. 위치를 정렬하기 위해 DataTables Example이 적혀있는 h6태그에 style을 추가합니다.
<!-- DataTales Example -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary" style="display: inline;">DataTables Example</h6>
<a href="/post" class="d-none d-sm-inline-block btn btn-sm btn-primary shadow-sm" style="float: right;">
Register
</a>완성된 View


글 작성 관련 구현
PostMapper 수정
PostMapper 클래스와 PostMapper.xml을 수정합니다.
PostMapper 클래스
public interface PostMapper {
public void save(PostVO postVO);
}PostMapper.xml
저번에 만든 TestMapper.xml을 PostMapper.xml로 변경해줍니다.
<mapper namespace="ac.kr.smu.mapper.PostMapper">
<insert id="save">
INSERT INTO post(title,content,created_date,name)
VALUES(#{title},#{content},#{created_date},#{name})
</insert>
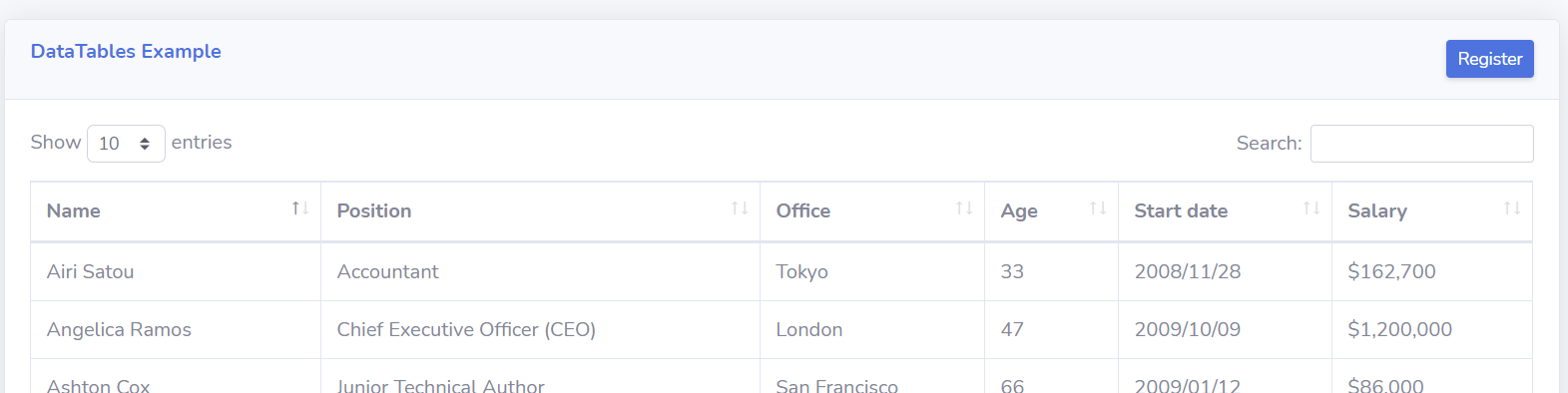
</mapper>insert 태그의 id는 인터페이스의 메소드의 이름입니다. #{파라미터 이름}은 메소드에 매개변수로 준 변수에 각각 대응됩니다.
PostService 작성
Service란?
Controller의 호출을 받아 실질적인 처리를 하는 부분입니다. Service는 인터페이스로 작성을 하고 이를 구현한 클래스도 작성합니다.
기계의 배터리가 일체형이면 배터리가 수명이 끝났을 때 교체를 하지 못합니다. 하지만 배터리를 분리시켜놓는다면 배터리가 끝났을때 손쉽게 교환할 수 있습니다. 이처럼 계층 간의 연결을 느슨히 연결하여 Service 계층의 전체적인 수정 또는 교체가 필요할 때 이를 구현한 객체만 교체해주기 위하여 이와 같이 구현합니다.
우리가 Backend를 구현할 때 Controller는 최대한 간략하게 Service에 요청하는 식으로 만들고, 모든 처리는 Service에서 하는 것으로 구현합니다.
public interface PostService {
public void save(PostVO postVO);
}
@Service
public class PostServiceImpl implements PostService {
@Autowired
private PostMapper postMapper;
public void save(PostVO postVO){
postMapper.save(postVO);
}
}PostController 작성
글 관련 기능을 수행할 PostController를 작성합니다. /post 경로로 들어오는 요청을 처리합니다. 반환할 때 "redirect:"를 붙이면 해당 url로 redirect됩니다.
@Controller
@RequestMapping("/post")
public class PostController {
@Autowired
private PostService postService;
@GetMapping
public void getPost(){}
@PostMapping
public String postPost(PostVO postVO){
postService.save(postVO);
return "redirect:/board";
}
}PostVO 클래스 수정
created_date에 현재 시간이 저장될 수 있도록 수정합니다.
private Timestamp created_date = new Timestamp(new Date().getTime());RootConfig 클래스 수정
@Configuration
@EnableTransactionManagement
@MapperScan("ac.kr.smu.mapper")
@ComponentScan("ac.kr.smu.service") //service 패키지에 있는 @Service Annotation이 붙은 클래스들을 Bean으로 등록
public class RootConfig {...}테스트