📕 불러온 글을 읽어보자!
View 수정
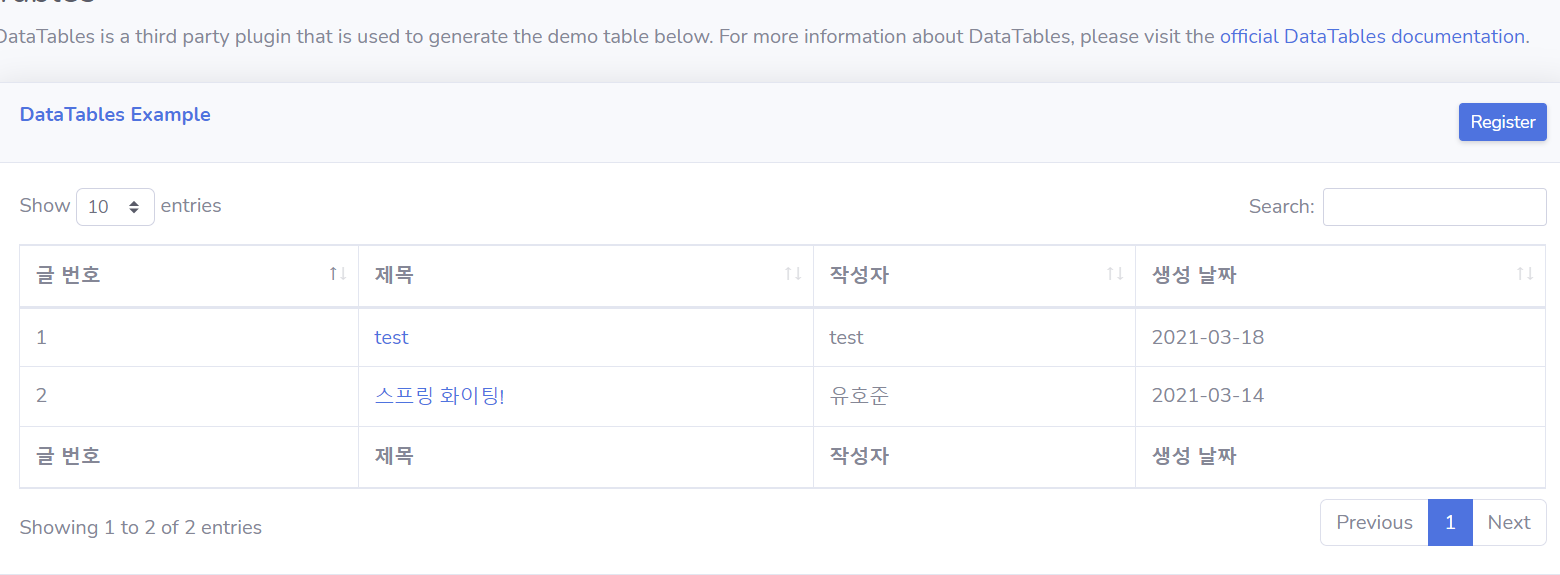
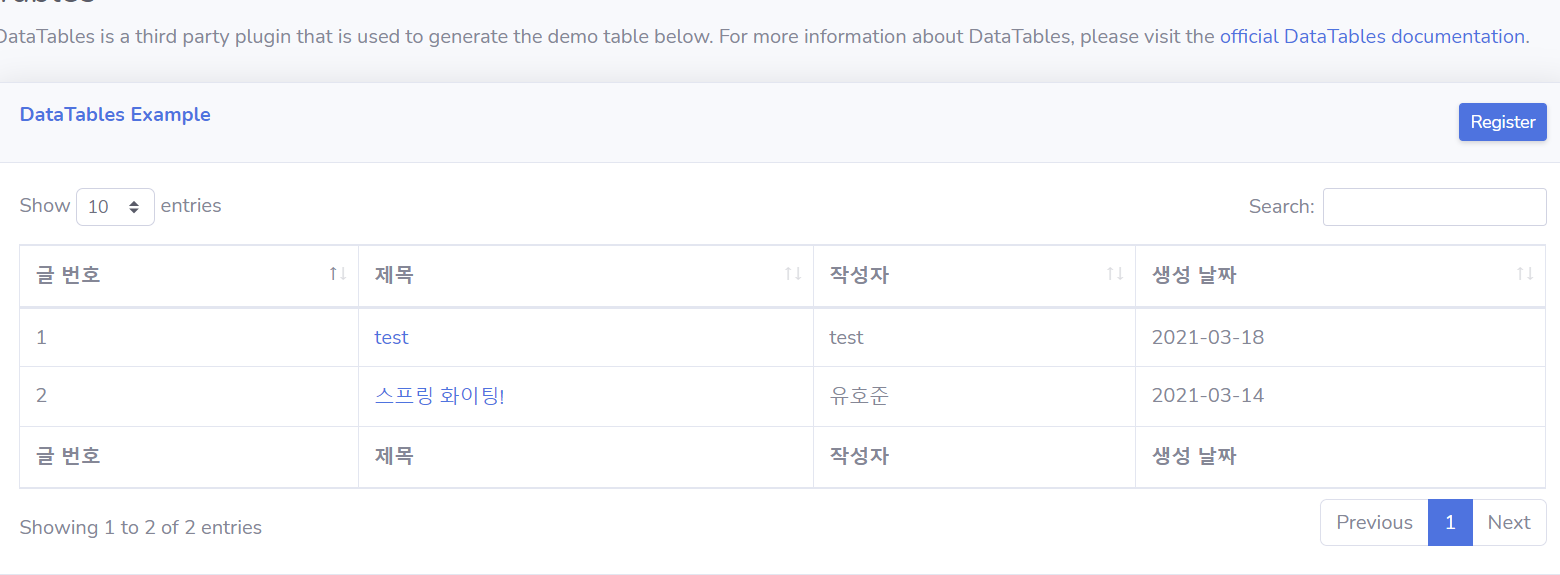
board.jsp 수정
글 제목을 누르면 해당 글을 조회할 수 있도록 아래와 같이 수정합니다.
<td><a href="/post/${post.id}">${post.title}</a></td>post.jsp 수정
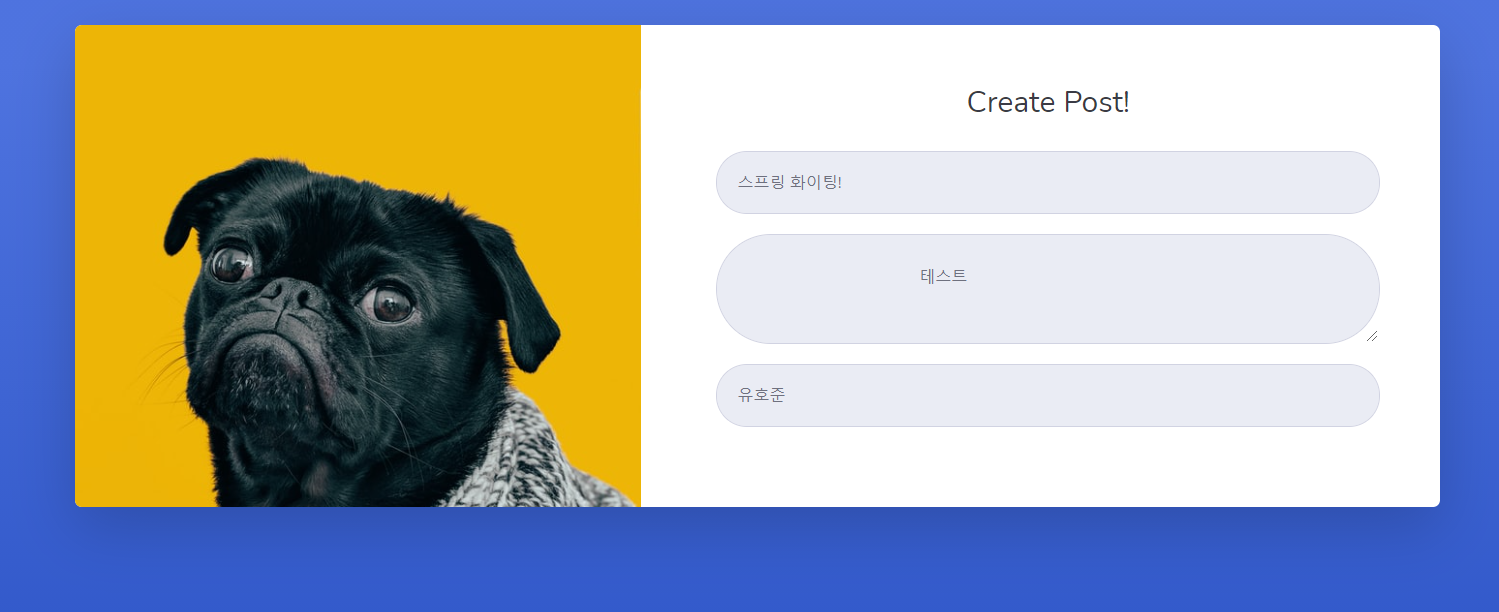
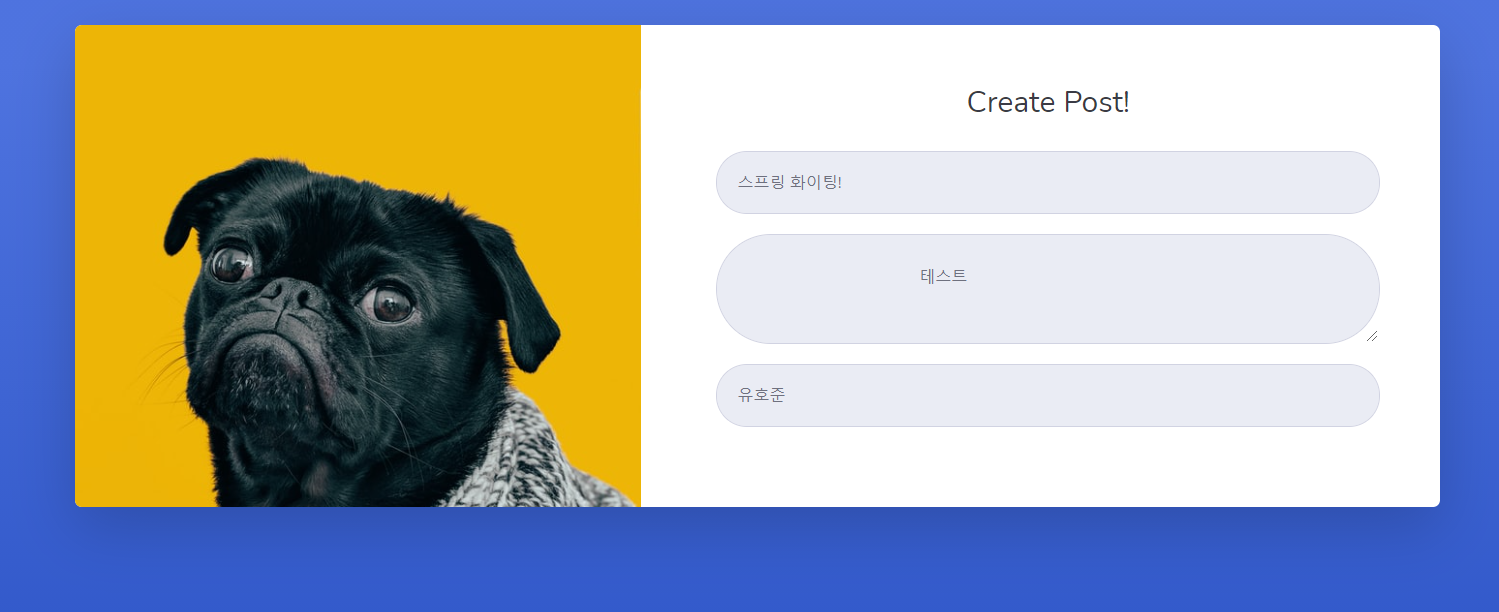
이전에 글 작성할 때 사용했던 뷰를 수정하여 글을 읽도록 하겠습니다. 모델 post가 있을 시에는 post의 내용을 보여주고 없다면 이전처럼 새 글을 입력하는 것으로 수정합니다. form을 아래와 같이 수정하면 됩니다.
<c:choose>
<c:when test="${post!=null}">
<form action="/post" method="post" class="user">
<div class="form-group">
<input type="text" class="form-control form-control-user" name="title" placeholder="Title" readonly value="${post.title}">
</div>
<div class="form-group">
<textarea class="form-control form-control-user" name="content" readonly>${post.content}</textarea>
</div>
<div class="form-group">
<input type="text" class="form-control form-control-user" name="name" placeholder="name" readonly value="${post.name}">
</div>
</form>
</c:when>
<c:otherwise>
<form action="/post" method="post" class="user">
<div class="form-group">
<input type="text" class="form-control form-control-user" name="title" placeholder="Title">
</div>
<div class="form-group">
<textarea class="form-control form-control-user" name="content"></textarea>
</div>
<div class="form-group">
<input type="text" class="form-control form-control-user" name="name" placeholder="name">
</div>
<button type="submit" class="btn btn-primary btn-user btn-block">
Register Post
</button>
</form>
</c:otherwise>
</c:choose><c:choose> 태그는 jstl문법으로 switch case문과 비슷하다고 생각하면 됩니다.
<c:when> 태그는 jstl문법으로 switch case에서 case와 비슷하다고 생각하면 됩니다.
<c:otherwise> 태그는 jstl문법으로 switch case문에서 default와 비슷하다고 생각하면 됩니다.
PostMapper 인터페이스와 xml 수정
post 테이블에 id로 post를 받아올 수 있도록 수정합니다.
public interface PostMapper {
public void save(PostVO postVO);
public List<PostVO> findAll();
public PostVO findById(int id);
}<mapper namespace="ac.kr.smu.mapper.PostMapper">
<insert id="save">
INSERT INTO post(title,content,created_date,name)
VALUES(#{title},#{content},#{created_date},#{name})
</insert>
<select id="findAll" resultType="PostVO">
SELECT * FROM post
</select>
<select id="findById" resultType="PostVO">
SELECT * FROM post WHERE id=#{id}
</select>
</mapper>PostService 수정
마찬가지로 id로 PostVO를 반환할 수 있도록 수정합니다.
public interface PostService {
public void save(PostVO postVO);
public List<PostVO> findAll();
public PostVO findById(int id);
}@Service
public class PostServiceImpl implements PostService {
@Autowired
private PostMapper postMapper;
public void save(PostVO postVO){
postMapper.save(postVO);
}
@Override
public List<PostVO> findAll() {
return postMapper.findAll();
}
@Override
public PostVO findById(int id) {
return postMapper.findById(id);
}
}
PostController 수정
@PathVariable로 post의 id를 받아서 그 id에 맞는 PostVO를 모델에 추가합니다. @PathVariable이 요청에 없다면 그대로 글 작성 화면을 반환합니다.
@Controller
@RequestMapping("/post")
public class PostController {
@Autowired
private PostService postService;
@GetMapping({"/{postId}",""})
public String getPost(@PathVariable(value = "postId",required = false) Integer postId, Model model){
if(postId != null)
model.addAttribute("post",postService.findById(postId));
return "post";
}
@PostMapping
public String postPost(PostVO postVO){
postService.save(postVO);
return "board";
}
}

@PathVariable은 예를 들어 url에서 /post/1로 요청이 왔을 시 1과 같은 /로 구분되는 변수들 입니다. 여기서는 경로를 /{postId}로 지정을 했으므로 /post/1로 요청이오면 1이 postId가 됩니다. 그리고 required속성을 false를 주게 되면 필수로 받지 않아도 됩니다.
테스트