✂이젠 작성된 글을 삭제해보자
post.jsp 수정
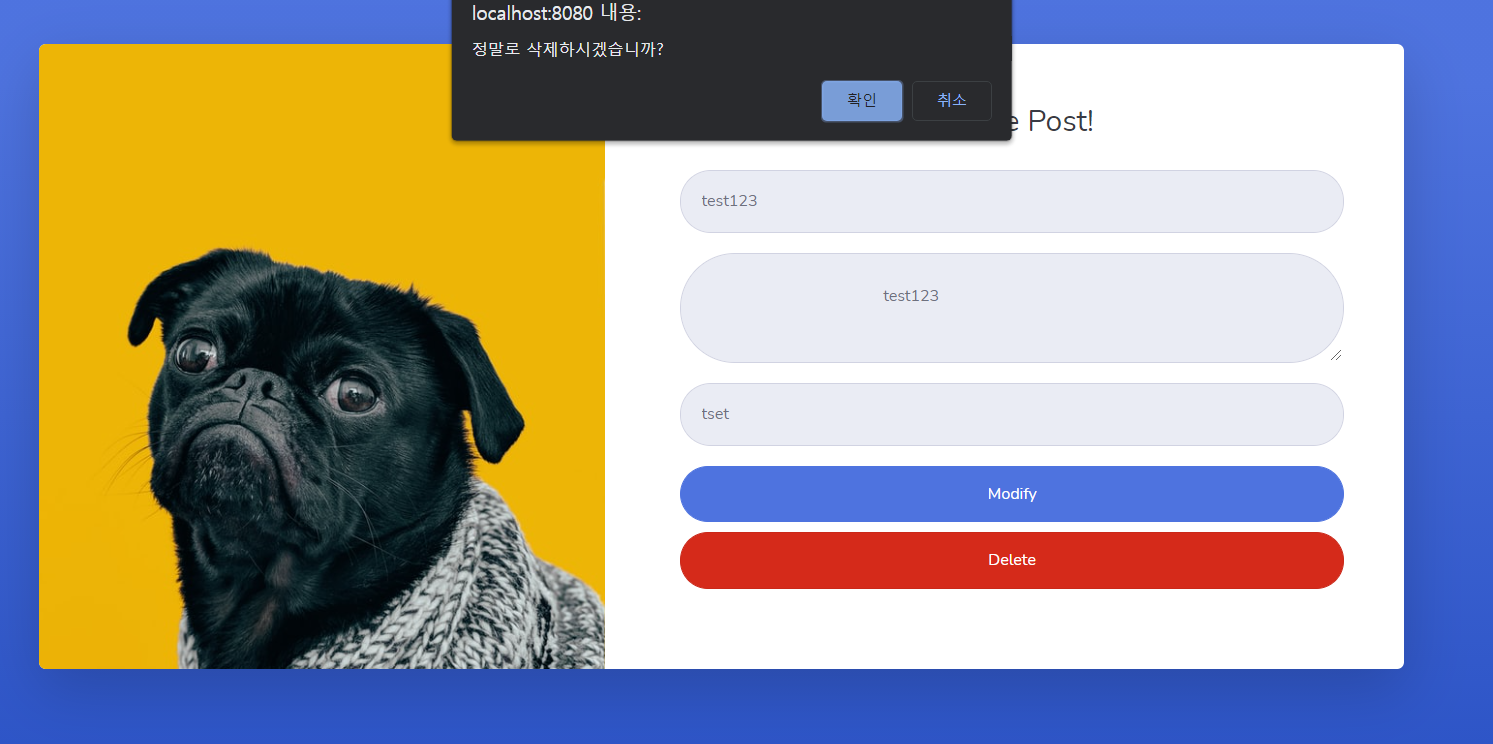
삭제 버튼과 삭제 버튼을 처리하는 스크립트를 추가합니다.
<a id="delete" class="btn btn-danger btn-user btn-block">
Delete
</a><script>
$("#delete").click(function(){
var chk = confirm("정말로 삭제하시겠습니까?")
if(chk) {
$.ajax({
type: "DELETE",
url: "/post/" + $("[name='id']").val(),
success: function (data) {
if (data)
location.href = "/board"
}
})
}
})
</script>PostMapper 인터페이스와 xml 수정
삭제를 처리하는 SQL과 메소드를 만들어줍니다.
<delete id="delete">
DELETE FROM post WHERE id=#{id}
</delete>public void delete(int id);PostService 수정
삭제를 처리하는 메소드를 만들어줍니다.
public void delete(int id);@Override
public void delete(int id) {
postMapper.delete(id);
}PostController 수정
@DeleteMapping("/{postId}")
public @ResponseBody boolean deletePost(@PathVariable int postId){
postService.delete(postId);
return true;
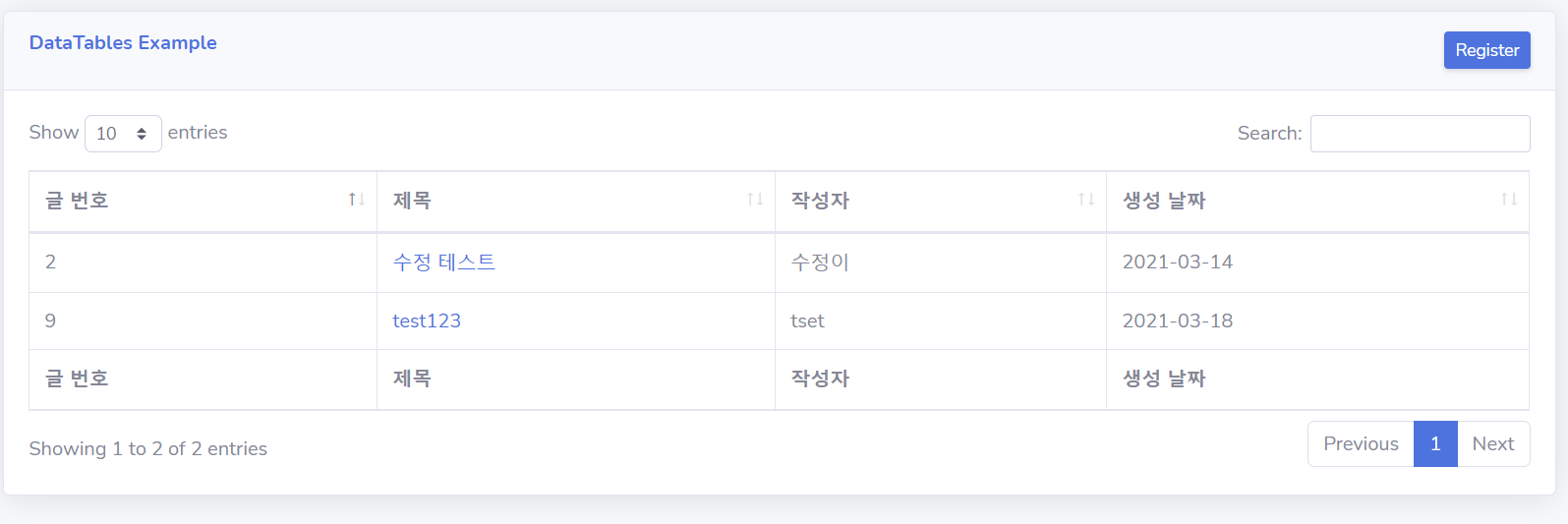
}테스트