다시 React ! - 2
cra 폴더 구조
public
가상 DOM 을 사용하는 리액트는 실제 DOM 이 필요하다. 즉, 가상 DOM 이 들어갈 빈 껍데기 html 이 필요하다는 것인데, 바로 그 빈 껍데기가 존재하는 폴더이다. (index.html)
src
리액트 개발이 이루어지는 메인 폴더이다.
index.js
ReactDOM.render(<App />, document.getElementById('root'));App.js 에서 생성된 리액트 코드를 index.js 에서 불러온 후, public 에 있는 index.html 의 id 가 root 곳에 넣는다.
App.js
App 이라는 클래스를 생성한 후, 리액트 컴포넌트를 상속받는다. 그렇게 되면 리액트 컴포넌트 메소드를 사용할 수 있게 된다.
render() 메소드는 리액트 컴포넌트인데, 화면에 html 뷰를 생성해주는 역할을 한다. return 으로 받는 값들은, 나중에 html 코드로 바뀌게 된다.
그렇게 생성된 App 클래스를 export 문법을 이용해서 내보낸다.
TIL
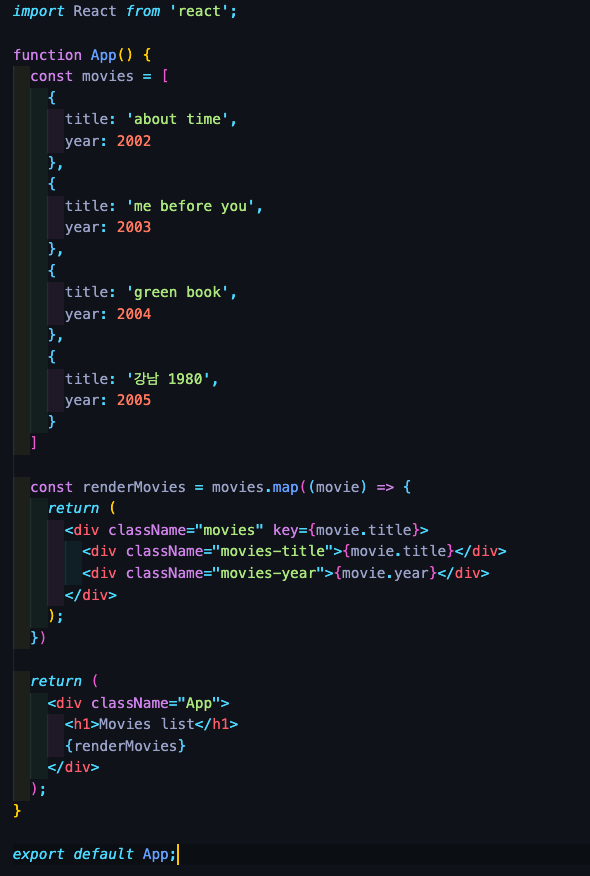
유튜브 영상 자료를 참고하여 빠르게 리액트에 대한 기초를 복습하는 중이다. 많은 웹 페이지에서 볼 수 있는 반복적인 요소, 예를 들면 상품 리스트 페이지 등에서 볼 수 있는 상품에 대한 요약된 정보를 반복적으로 나열하는 기능을 map() 함수 를 이용하여 구현해 보았다.

movies 라는 배열의 각 요소를 map 을 통해 하나씩 접근하여 jsx 문법 안에서 각각 배치시켜 주었다.
사실 위의 코드 스크린샷 안에 있는 renderMovies 라는 변수는 내게 있어 새로운 부분이다. 일전에 프로젝트를 진행하면서 구현해본 경험은 있었지만 map 함수를 변수로 빼내어 따로 관리할 생각은 해본 적이 없다. 이렇게 map 을 통해 반복되는 부분 조차 변수로 빼내어 관리하니 화면에 그려진 정보를 확인할 수 있는 return 문 내부가 훨씬 깔끔하고 가독성이 좋아졌다.
