
목차
- Semantic 이란?
- Semantic Web
- Semantic Tag
Semantic 이란?

🗣 면접관: Semantic이 무엇인지 설명해주세요.
🤔
프로그램에서 Semantic 이란 말 그대로 코드의 "의미"를 중점으로 둡니다.
예를 들어 내가 작성한 코드가 시각적으로 어떻게 보일까를 고민하기 보다.
나의 코드들이 어떤 의미를 가지고 작성이 되었는가를 보는 것입니다.🗣 면접관: 조금 더 자세히 설명해주세요.
🤔
1. HTML 에서의 예시로는<ul> 태그와 <ol> 태그가 있습니다.순서가 중요한
<ol>Ordered List 태그 (대표적으로 네이버 검색순위)에는 그에 맞는 내용들을 입력해야 의미가 있습니다.
반대로<ul>태그에는 순서가 그렇게 상관없는 내용을 시켜줘야 의미가 있습니다.
또한, 특정 페이지의 최상위 제목의 태그를 사용할 때에<h1>최상위 제목!</h1>을 사용해 줌으로써 의미를 부여합니다.
- CSS 에서의 예시로는
<div>, <span>, <p>, <ul>, <li>태그를 사용하는 것 보다 id와 class를 적용 시켜줌으로써 각각의 태그가 어떤 부분을 담당하고 어떤 역할을 하는지 나타냅니다.
<div id="fruit_basket"> <ul class=".fruits_item"> <li id="apple">사과</li> <li id="banana">바나나</li> <li id="grape">포도</li> </ul> </div>
Semantic Web 이란?
🗣 면접관: Semantic Web이 무엇인지 왜 만들어졌는지 설명해주세요.
🤔
기계와 사람이 이해할 수 있는 형태로 제작된 웹을 의미합니다. (상호상조 작용)Semantic Web이 등장하게 된 이유는 :
컴퓨터의 발달로 대중화가 되면서 웹도 자연스럽게 많이 사용하게 되었습니다.
때문에 사용자들이 생산하는 정보들이 많아지다가 그 양이 너무 많아졌습니다.
유익한 정보들도 많지만, 불필요한 정보들도 넘쳐나게 되었죠, 그 결과 일일이 수 많은 정보들 중에 자신이 필요한 정보를 찾아나서야 하는 문제점이 생기게 됩니다.이 문제를 해결하기 위해 Semantic Web이 필요하게 되었습니다.
기계가 사람을 대신해서 웹 페이지의 정보를 이해하고, 우리에게 필요한 정보만 보여주거나 정보를 가공해서 우리가 필요로 하는 형태로 가공해주는 것을 의미합니다.우리는 과거에 <header> 을 표현하기 위해 <div id="header"></div> 으로 표현해주었습니다. 하지만, 현재 <header></header> 을 사용해줌으로써 header을 더욱 직관적으로 표현해줄 수 있게 되었습니다.그 외에도
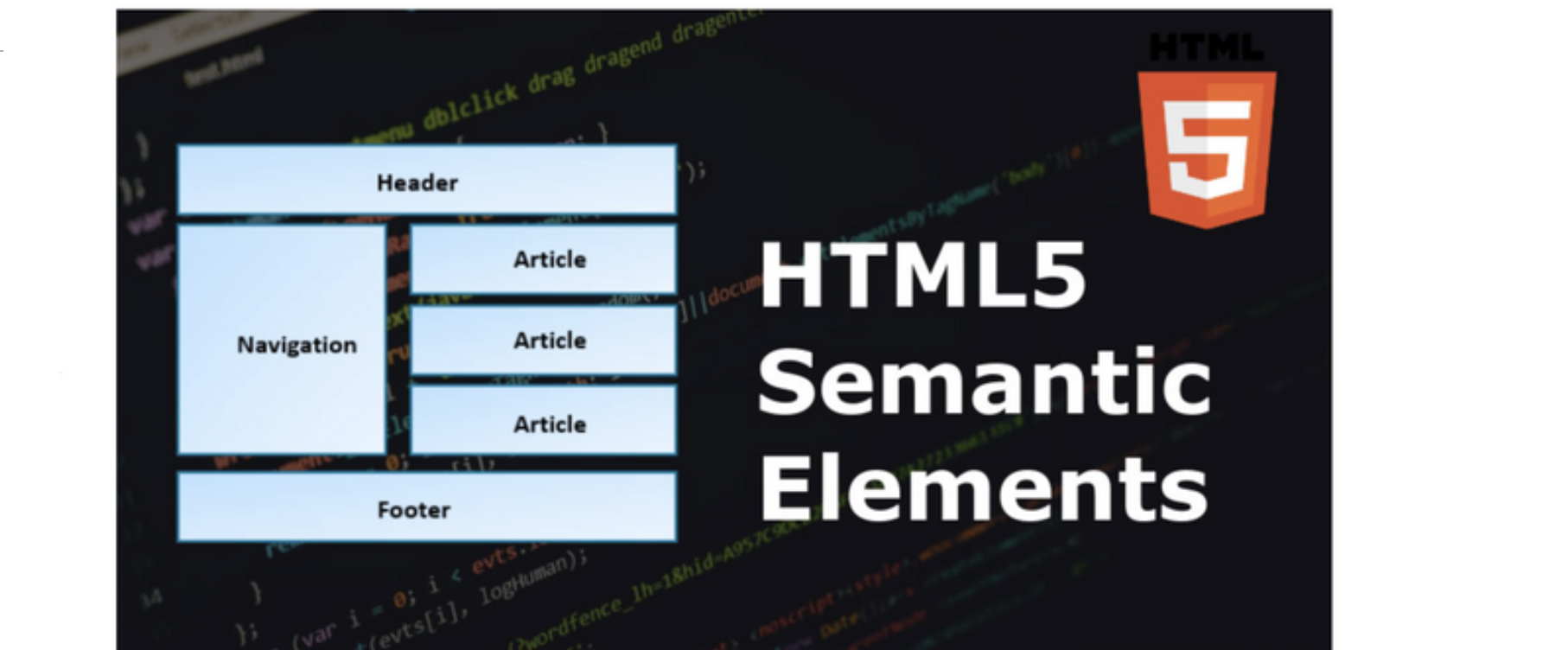
<section> <header> <footer> <article> <aside> <nav> <main> 등이 존재합니다.즉 Semantic 태그들을 사용한 Web에서는 기계들도 이해할 수 있으며, 개발자들도 어디가 header인지, main인지 쉽고 직관적으로 알 수 있게 되었습니다.
Semantic Tag 란?
🗣 면접관: Semantic Tag 에 대한 설명과 장점이 무엇인가요?.
🤔
Semantic Web에서도 언급했듯이,
과거 무분별한 태그의 사용으로 인해 정보를 찾기 위해 사람이 직접 개입해야 하는 비효율적인 시스템을 개선하고자, 의미 있는 태그들을 개발하기 시작했습니다.🧩 장점 : 검색 엔진 활성, 접근성, 유지보수, 코드 가독성
semantic tag와 non-semantic tag를 구분하여 사용하는 것은 유의미한 정보를 담을 것인지, 검색엔진에 노출이 필요한지의 여부에 따라 판단해야 합니다..