
- JavaScript는 싱글 스레드로 작동하는 언어입니다.
스레드란?
작업을 수행하는 일꾼이라고 생각하면 됩니다.
싱글 스레드는 일꾼이 하나이기에 하나씩 작업을 수행하게 됩니다. (동시 작업 x)
- JavaScript는 비동기 작업을 동시에 할 수 있습니다.
JavaScript는 싱글 스레드여서 작업을 하나씩 할 수 있다고 했는데?
어떻게 비동기 작업을 동시에 할 수 있을까?
이유를 알기 전에 JavaScript의 엔진을 살펴봐야 합니다.
JavaScript 엔진
자바스크립트 엔진의 대표적인 예는 Google V8 엔진입니다. V8 은 Chrome과 Node.js에서 사용합니다.
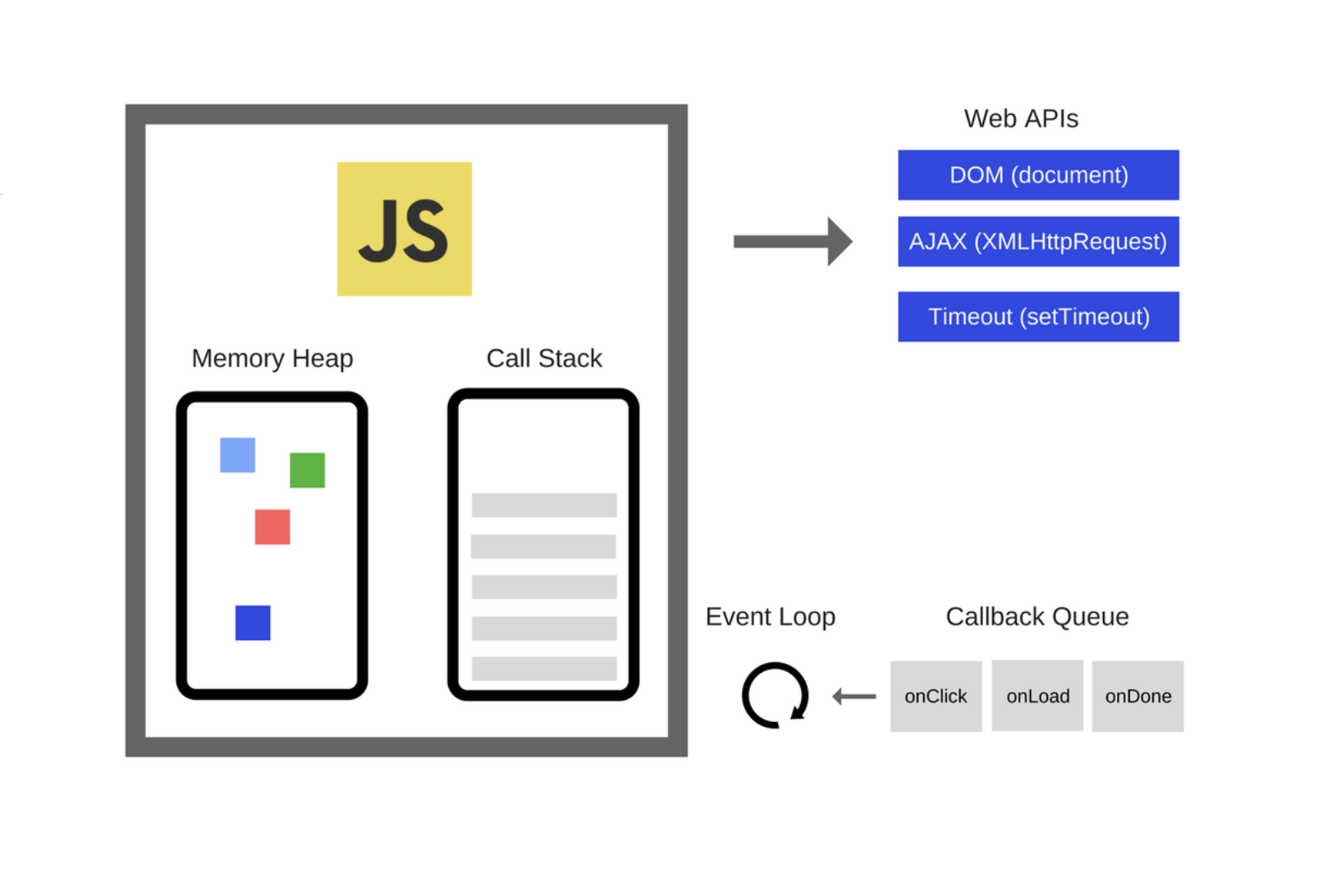
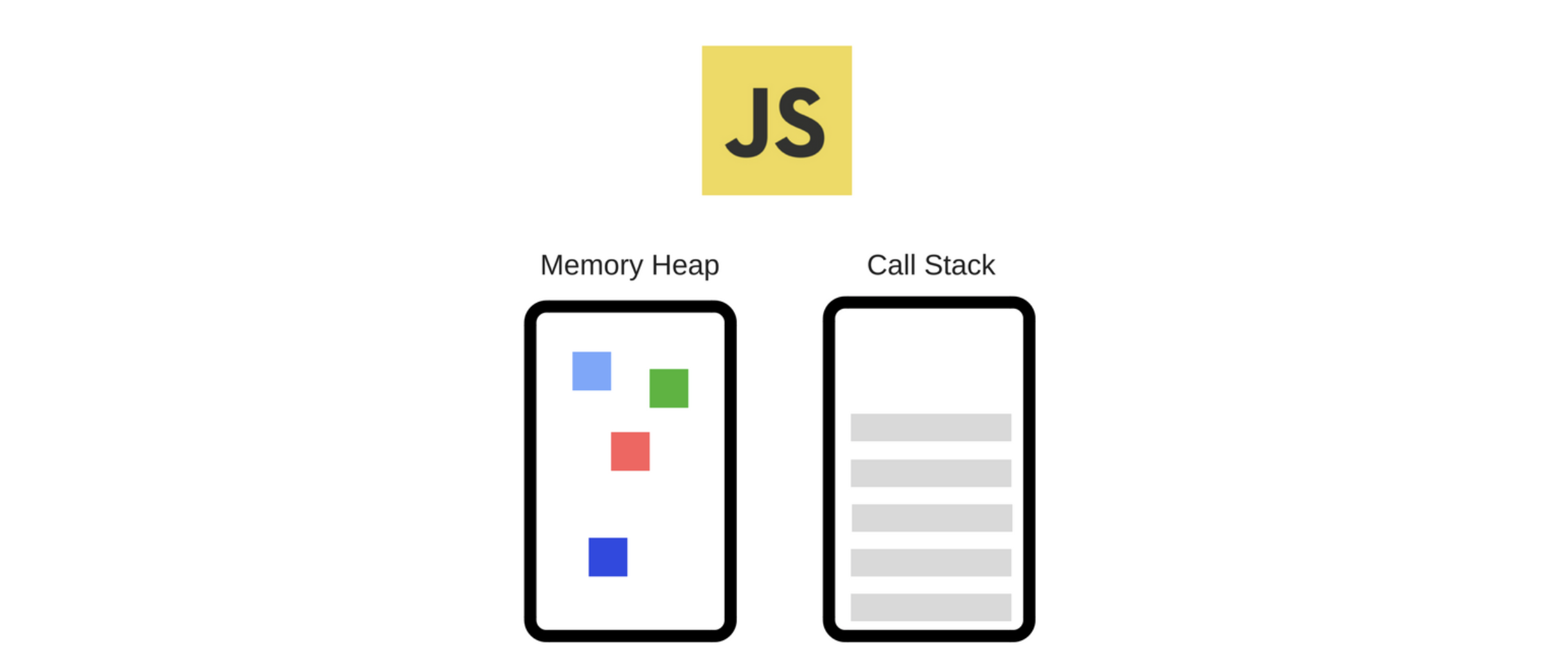
아래는 엔진의 구조도를 간단히 나타낸 그림입니다.

Memory Heap : 메모리 할당이 일어나는 곳
Call Stack : 코드 실행에 따라 호출 스택이 쌓이는 곳
Javascript가 싱글 스레드라는 말은 호출스택(Call Stack)이 하나라는 말입니다.
Call Stack
Stack은 후입 선출 : Last In First Out 구조를 따른다.
ex ) 식당 종업원이 손님의 접시를 치울 때 하나씩 접시를 쌓고 위에서부터 접시를 꺼내서 청소하는 원리와 같다.
호출 스택(Call Stack)은 여러 함수들(functions)을 호출하는 스크립트에서 해당 위치를 추적하는 인터프리터 (웹 브라우저의 자바스크립트 인터프리터같은)를 위한 메커니즘입니다. 현재 어떤 함수가 동작하고있는 지, 그 함수 내에서 어떤 함수가 동작하는 지, 다음에 어떤 함수가 호출되어야하는지 등을 제어합니다.
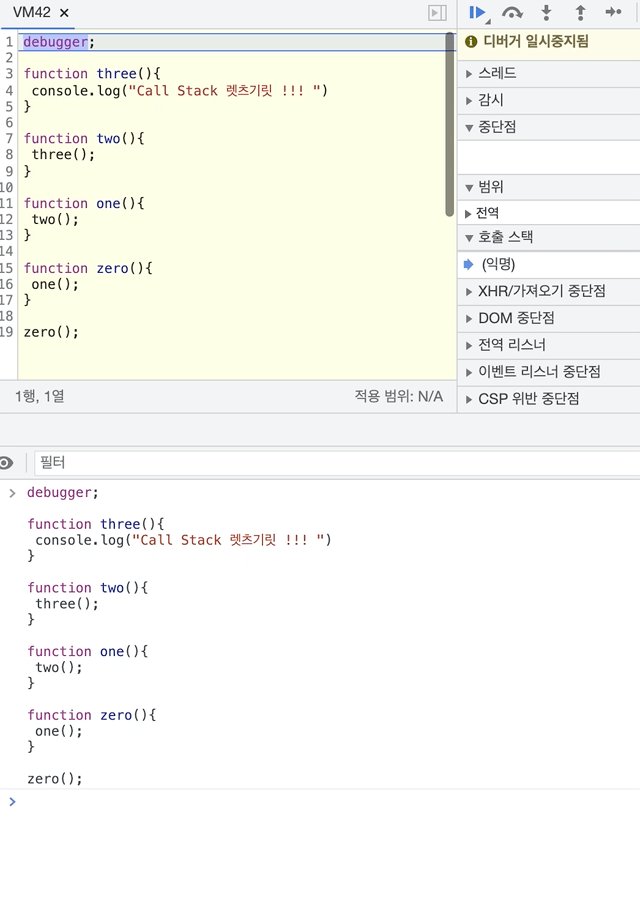
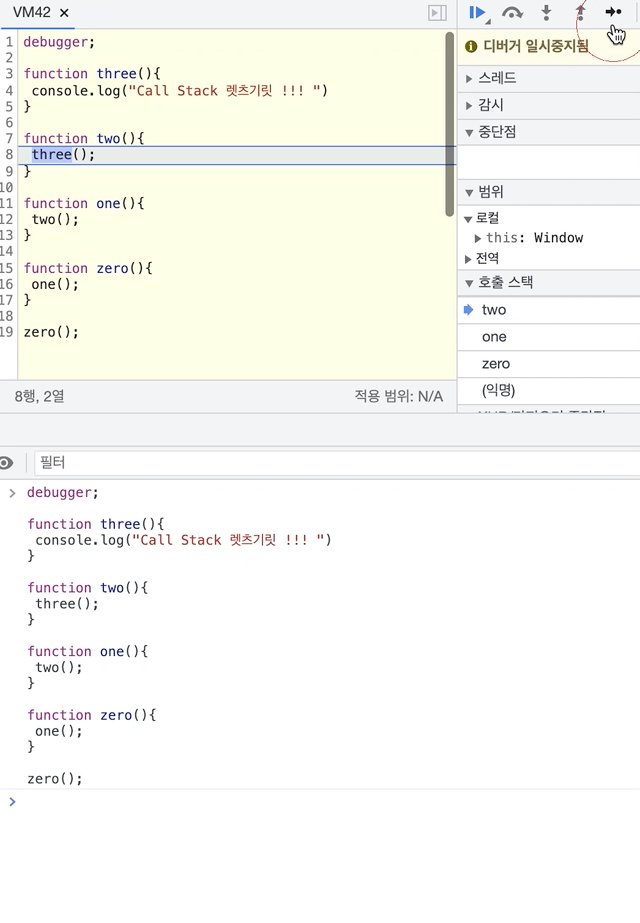
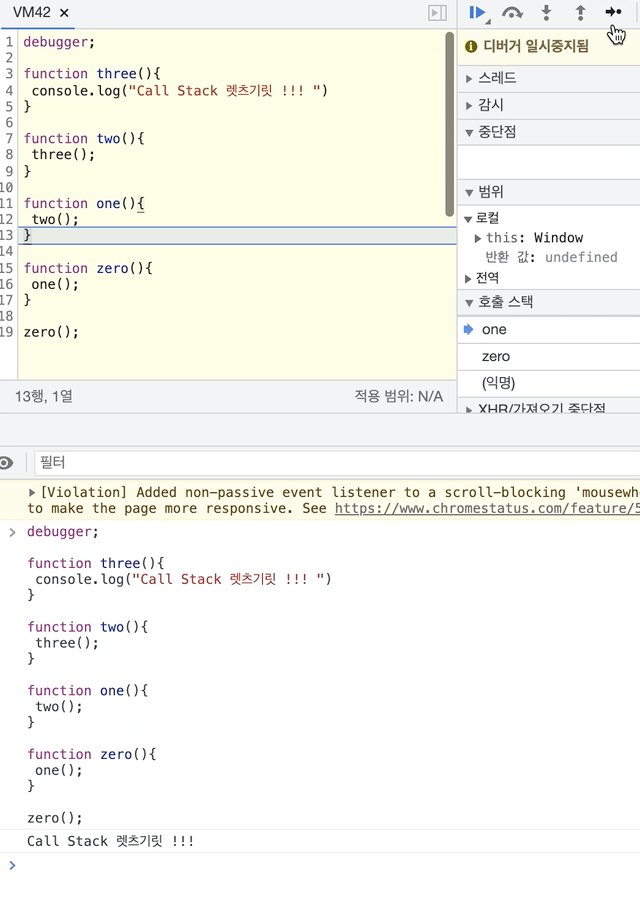
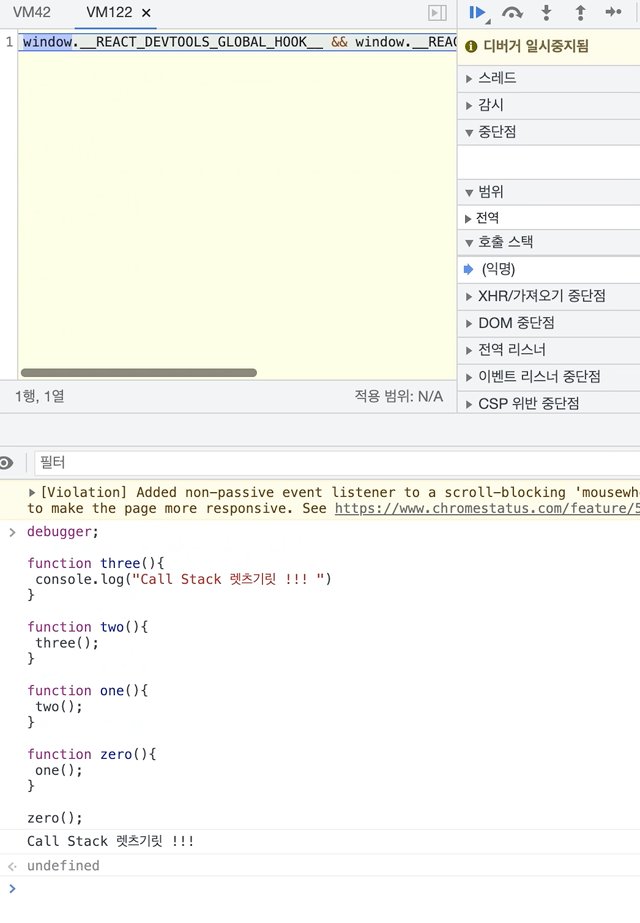
Call Stack 작동원리
실행해야 할 함수들은 호출 스택(Call Stack)에 순서대로 쌓이게 된다.
이렇게 함수가 쌓인 공간을 자바스크립트가 실행해야하는 함수 리스트라고 부를 수 있다.
그 후에 쌓인 리스트의 가장 위의 순서대로 함수를 실행시키고 실행된 함수는 스택에서 제거된다.

🔎 호출 스택(Call Stack)에서 함수를 처리하는 방법을 보았다.
그렇다면, 호출 스택(Call Stack)에서 비동기가 들어왔을 때에는 처리할 때는 Call Stack이 어떻게 작동할까요?
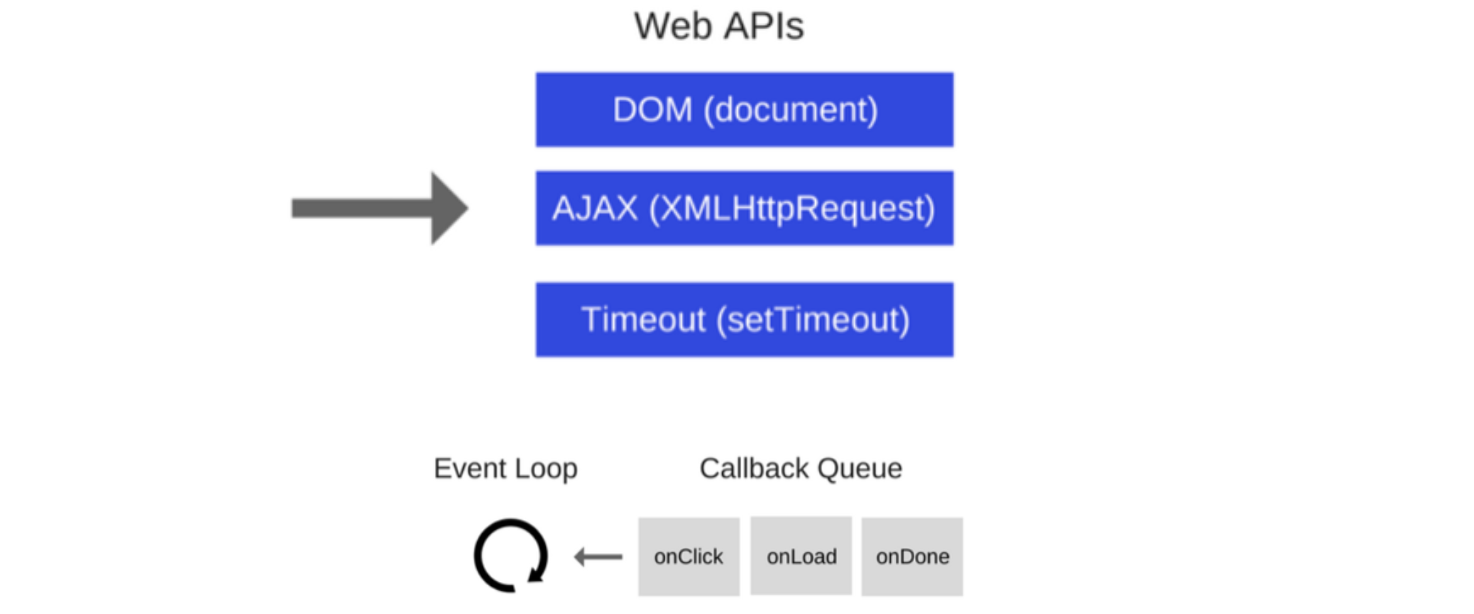
JavaScirpt 처리를 도와주는 친구들과 같이 비동기 처리를 도와줍니다.
도와주는 친구들 -> Web APIs 구성 (DOM, AJAX, Timeout..등)

JavaScript는 싱글 스레드(Call Stack)이지만 이러한 JavaScript 엔진을 도와주는 친구들 Web APIs, Callback Queue, Event Loop 같은 친구들 덕분에 싱글 스레드로 동작하는 JavaScript가 동시 작업이 가능하게 되었고 비동기를 동시에 처리할 수 있게 된 것입니다.
- 호출 스택(Call Stack)에 비동기 처리 요청이 들어오면 기존과 같이 Call Stack에 쌓입니다.
여기서 비동기 처리 요청은 setTimeOut으로 가정하겠습니다.
- setTimeOut이 먼저 Call Stack에 들어갑니다.
- 그러면 Call Stack은 Web API에게 비동기가 들어왔는데 Web API야 너가 처리 좀 해줘 하고 비동기를 보냅니다.
- 이 후 Web API가 Call Stack에게서 넘겨 받은 비동기 setTimeOut이 5초라고 가정할때 Web API는 5초 동안 비동기를 가지고 있습니다.
- Call Stack은 나머지 작업을 수행합니다.
- 비동기 setTimeOut이 5초가 지나면 Web API는 callback queue라는 녀석한테 callback 함수를 보냅니다.
(Web API -> 야! 이제 맡겨놨던 비동기 이제 이거 하면 돼! -> callback queue)
- callback queue 는 Event Loop를 통해서 호출 스택(Call Stack)에게 callback함수를 다시 전달합니다.
( Event Loop의 역할은 Call Stack을 바라보고 있습니다. 만약 Call Stack이 비어있으면 callback queue에 있던 callback 값을 Event Loop가 Call Stack으로 전달해줍니다.)
- 호출 스택(Call Stack)은 처음에 Web API에게 넘겨줬던 비동기 녀석들 다시 전달 받아 Call Stack에 넣고 호출하고 Stack에서 사라집니다.
이것이 JavaScript의 비동기 처리 방식입니다 !!
아래에 영상을 참고하세용!

Event Loop는 아직...
🔎 많이 어렵다던 event loop.. 필립 로버츠 형 강의를 보고 내 것으로 만들어 보겠다..
coming soon..