인턴 생활하면서 기술 공유 세미나 때 준비했던 발표 자료를 글로 풀어서 업로드 해볼까 한다!
한참 인턴을 진행하던 도중, 기술 공유 세미나가 도입되었고 도입된지 얼마 되지 않아 인턴 기간이 종료되어 생각보다 몇 번 진행하지 못해 아쉬움이 남는다 🥲
그래도 몇 번의 세미나 동안, 기능 개발을 하면서 새로 학습한 기술에 대해 정리할 수 있었고 정리를 바탕으로 PPT 제작 그리고 전공자 및 비전공자에게 기술 내용을 전달하면서 발표 경험도 쌓을 수 있어 뜻깊은 경험이었다!
SwiftUI에서 WebView를 띄우는 여러 방식에 대해 알아봅시다 !
Contents
- Safari 앱으로 보여주기
- WKWebView로 보여주기
- SFSafariViewController로 보여주기
1. Safari 앱으로 보여주기
App 내부가 아닌 Safari로 이동시켜서 Web을 보여주는 방식
| 장점 | 단점 |
|---|---|
| - 제일 간단하고 깔끔한 방식 | - App과 분리되어 실행 |
| - App과 분리되어 실행 | - Custom 불가 |
| - Safari로부터 이벤트 수신 불가 | |
| - Safari와 App 사이의 상호작용 불가 |
struct SafariApp: View {
var body: some View {
Link(destination: URL(string: "https://www.naver.com" )!) {
Text("Safari App으로 이동해서 보여주기")
}
}
}
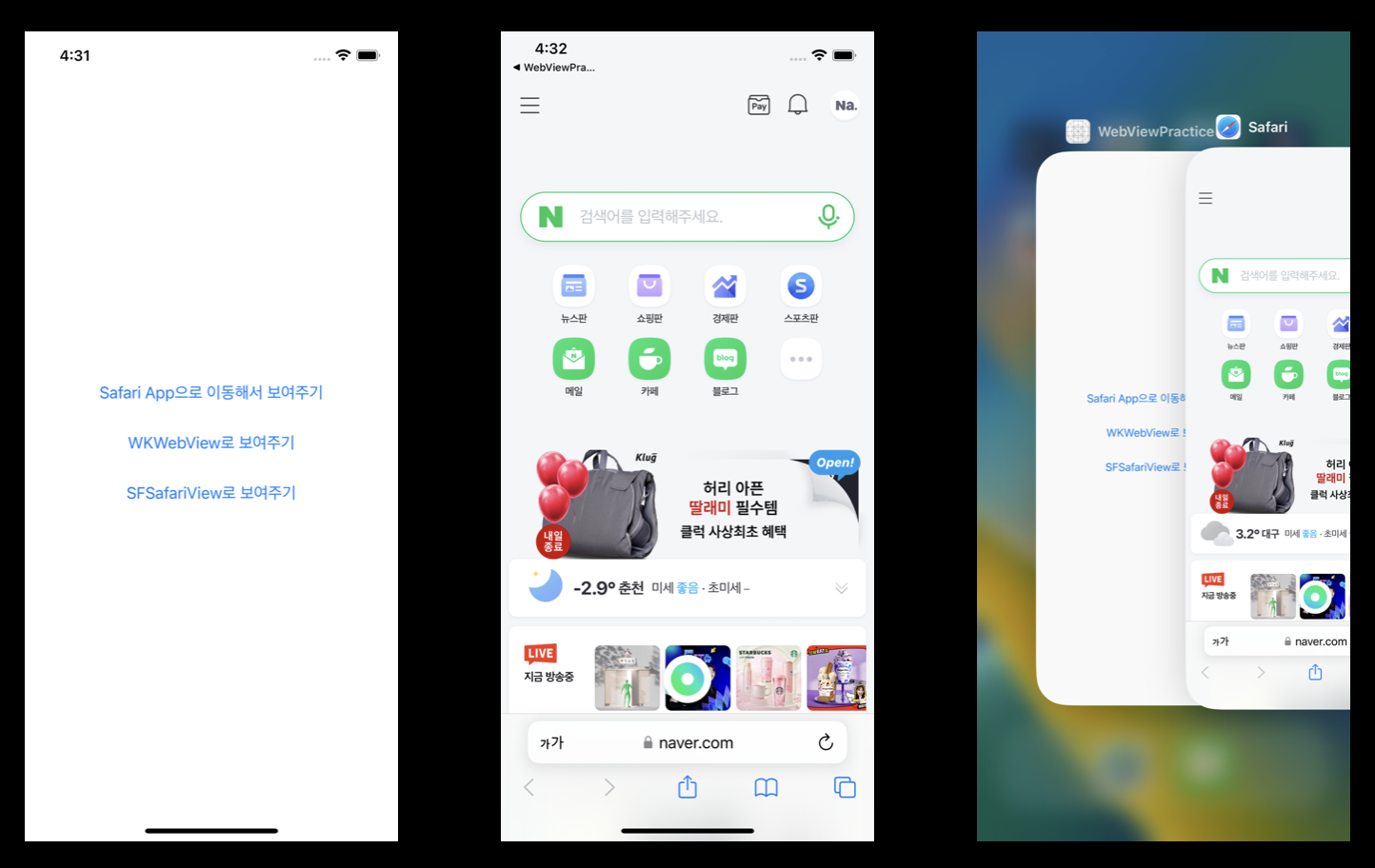
App 외부로 이동하여 Safari App을 통해 WebView를 보여주는 것을 확인할 수 있다.
Safari 앱을 실행시켜 Web을 보여주는 방식은 앱과 상호작용이 필요없는 즉, Web을 보여주는 것에 초점이 잡힌 경우에 사용하는 것이 적합하다.
2. WKWebView로 보여주기
App 내부에서 WKWebView로 Web을 보여주는 방식
| 장점 | 단점 |
|---|---|
| - WebView Custom 가능 | - Safari가 제공하는 기본 기능 사용 불가 |
| - App과 Web 사이의 상호작용 가능 | - 뒤로 가기, 앞으로 가기, 검색창 등 |
| - Web ➡️ App : 메시지 전달 | |
| - App ➡️ Web : JS 코드 전달 |
import SwiftUI
import WebKit
struct WKWebViewPractice: UIViewRepresentable {
var url: String
func makeUIView(context: Context) -> WKWebView {
guard let url = URL(string: url) else {
return WKWebView()
}
let webView = WKWebView()
webView.load(URLRequest(url: url))
return webView
}
func updateUIView(_ webView: WKWebView, context: UIViewRepresentableContext<WKWebViewPractice>) {
guard let url = URL(string: url) else { return }
webView.load(URLRequest(url: url))
}
}
struct WKWebViewPracticeView: View {
@State var showWK = false
var body: some View {
Button {
self.showWK.toggle()
} label: {
Text("WKWebView로 보여주기")
.sheet(isPresented: $showWK) {
WKWebViewPractice(url: "https://www.naver.com")
}
}
}
}
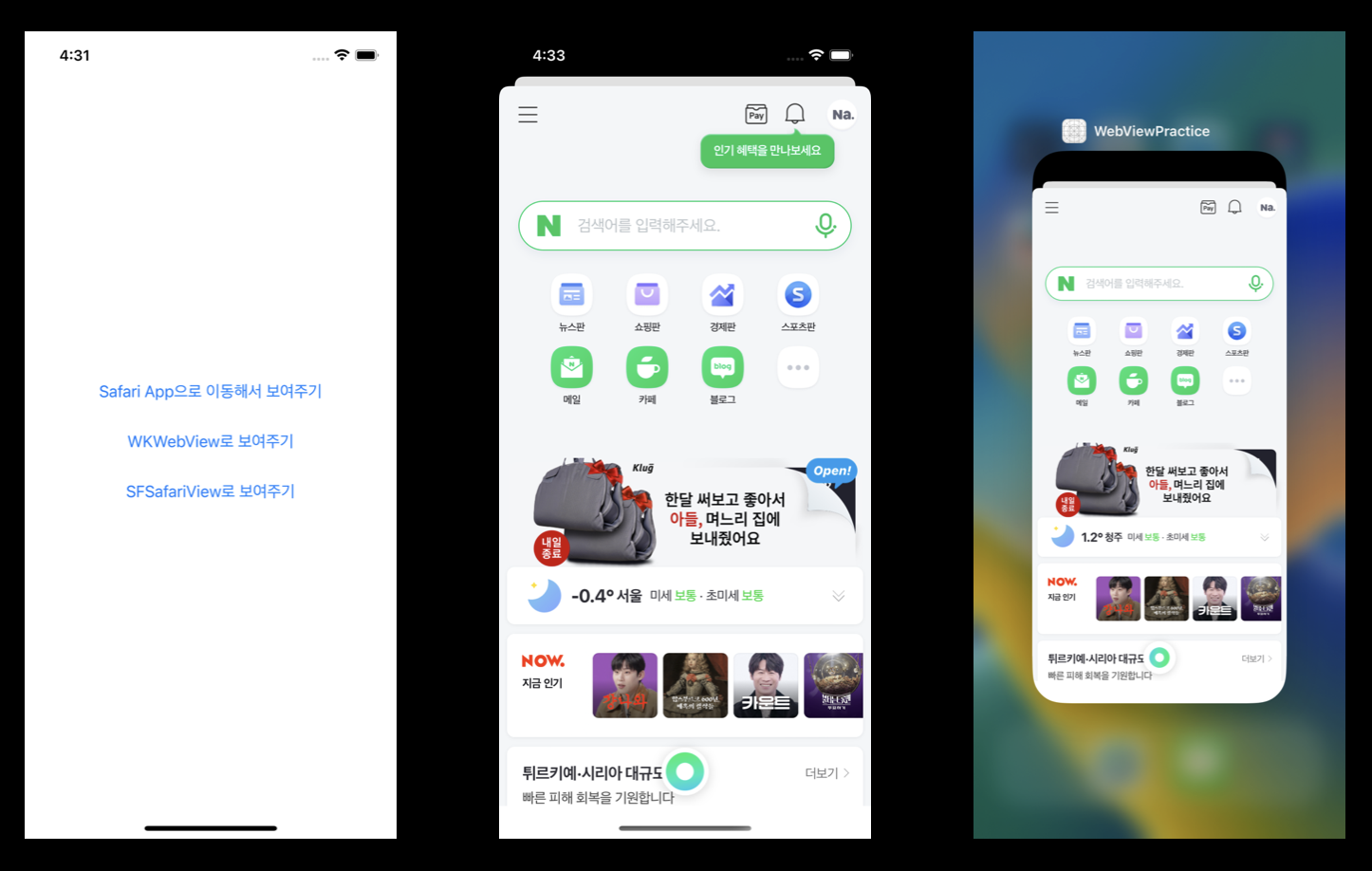
1번 방식과 다르게 App 내에서 WebView를 띄우는 것을 확인할 수 있다.
WKWebView 방식은 App과 Web이 서로 콜백 함수를 주고 받으며 핸들링 해야 하는 경우 혹은 Web 콘텐츠를 수정하거나 조작해야 하는 경우에 사용하는 것이 적합하다.
3. SFSafariViewController
Safari Services
SFSafariViewController
App 내부에서 SFSafariViewController로 Web을 보여주는 방식
| 장점 | 단점 |
|---|---|
| - 친숙한 Safari 인터페이스 제공 | - URL 수동 입력 불가 |
| - 콘텐츠 차단 가능 | - 사용자 활동에 액세스 불가 |
| - 자동 완성 및 쿠키 | - SFSafariViewController와의 상호작용 불가 |
| - 인터넷 사용 기록 및 웹 사이트 데이터에 액세스 불가 |
import SwiftUI
import SafariServices
struct SFSafariViewPractice: View {
@State var showSafari = false
@State var urlString = "https://www.naver.com"
var body: some View {
Button(action: {
self.urlString = "https://www.naver.com"
self.showSafari = true
}) {
Text("SFSafariView로 보여주기")
}
.sheet(isPresented: $showSafari) {
SafariView(url:URL(string: self.urlString)!)
}
}
}
struct SafariView: UIViewControllerRepresentable {
let url: URL
func makeUIViewController(context: UIViewControllerRepresentableContext<SafariView>) -> SFSafariViewController {
return SFSafariViewController(url: url)
}
func updateUIViewController(_ uiViewController: SFSafariViewController, context: UIViewControllerRepresentableContext<SafariView>) {
}
}
- 1번 방식과 다르게 App 내에서 WebView를 띄우는 것을 볼 수 있습니다.
- 2번 방식과 다르게 Safari 인터페이스가 제공되는 것을 볼 수 있습니다.
- 완료 버튼, 주소창, 글자 크기 조절, 새로고침
- 주소는 뜨지만, 직접 URL 입력은 불가능합니다.
SFSafariViewController 방식은 App 내부에서 사용자에게 안전하게 Safari 기능 제공 및 Safari와 쿠키 공유를 허용할 경우 혹은 SFSafariViewController로부터 발생한 이벤트 수신이 필요한 경우 사용하는 것이 적합하다.
방식 비교
구글링 하면서 공부하다가, WebView 띄우는 몇 가지 방식에 대해 비교해놓은 표가 있어 참고자료로 함께 올립니다!
그리고 UIWebView는 Deprecated 되었기에 넘어가셔도 될 것 같습니당
🔗 출처
| UIWebView | WKWebView | SFSafariViewController | |
|---|---|---|---|
| Recommended by 🍎 | ❌ | ✅ | ✅ |
| Content Blocking | ❌ | ❌ | ✅ |
| JavaScript Nitro Engine | ❌ | ✅ | ✅ |
| Developer has control over functionality | ✅ | ✅ | ❌ |
| UI/UX app customization | ✅ | ✅ | ❌ |
| Compatible on iOS < 8 | ✅ | ❌ | ❌ |
🤔 나는 무엇을 사용했나
- 사용자가 WebView를 닫을 때, 특정 함수가 호출되어야 했기에 App 내에서 WebView를 띄워야 했다.
Safari App으로 이동해서 보여주기- WKWebView
- SFSafariViewController
- 기존에 나왔던 기획 및 디자인이 아이폰 유저에게 친숙한 Safari 인터페이스가 제공되었으면 좋겠다는 요구사항이 있었다.
Safari App으로 이동해서 보여주기WKWebView- ✅ SFSafariViewController ✅
세 가지 방식에 대해 연습해볼 겸 작성한 예시 코드는 아래 깃허브에 올려놨습니다.
🔗 https://github.com/dbqls200/WebVeiwPractice
참고 사이트
iOS ) App에서 Web페이지를 여는 방법 정리
iOS – Best Practices for Opening a Web Page Within an App
How do I use SFSafariViewController with SwiftUI?