Firebase
FireBase는 웹과 모바일 개발에 필요한 기능을 제공하는 벡엔드 서비스 플랫폼이다. 벡엔드 기능을 클라우드 서비스형태로 제공하여 서버리스 어플리케이션을 개발할 수 있다.
플러터앱에 Firebase를 연동하면, flutter 앱 개발 시 간편하게 벡엔드 기능을 수행할 수 있다. https://firebase.google.com/products-build?authuser=1
Flutter와 연동
먼저 계정로그인 후, 프로젝트를 추가해주자.
https://firebase.google.com/

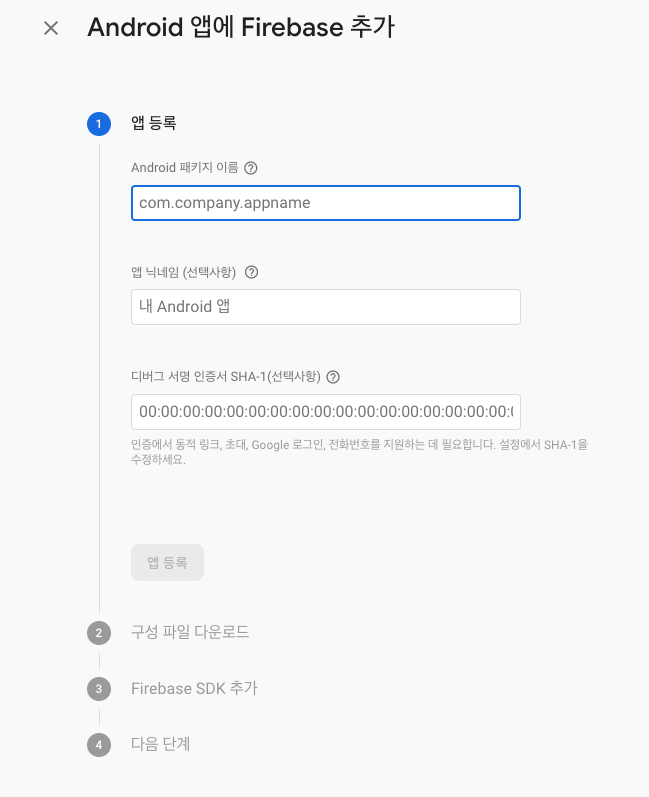
 안드로이드 패키지 이름은,
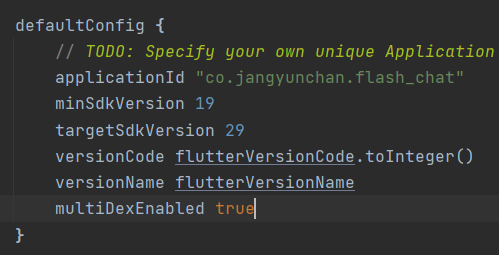
안드로이드 패키지 이름은, 연동할 프로젝트 >app>build.gradle 의 applicationId를 확인하자. 안드로이드앱스토어에 베포시에 고유한 이름으로 설정해야 한다.

프로젝트를 추가하면, 안드로이드앱을 위해서 안드로이드 아이콘 클릭하자.
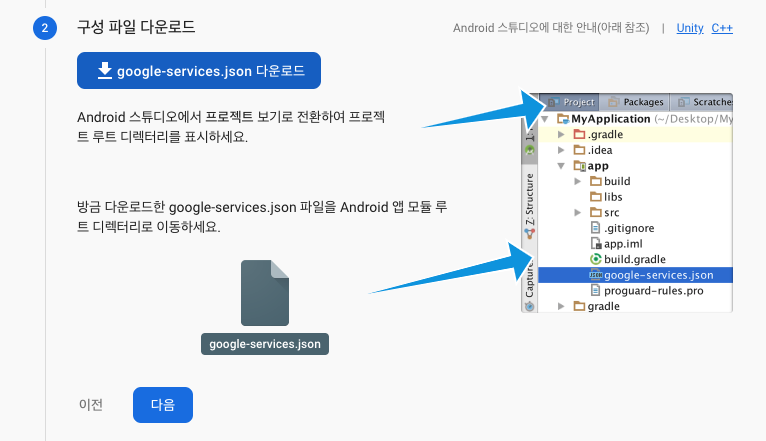
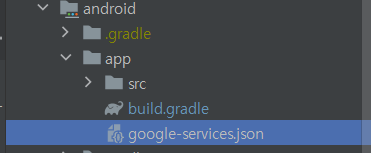
 구성파일 다운로드 후, app 디렉토리에 넣어주자.
구성파일 다운로드 후, app 디렉토리에 넣어주자.

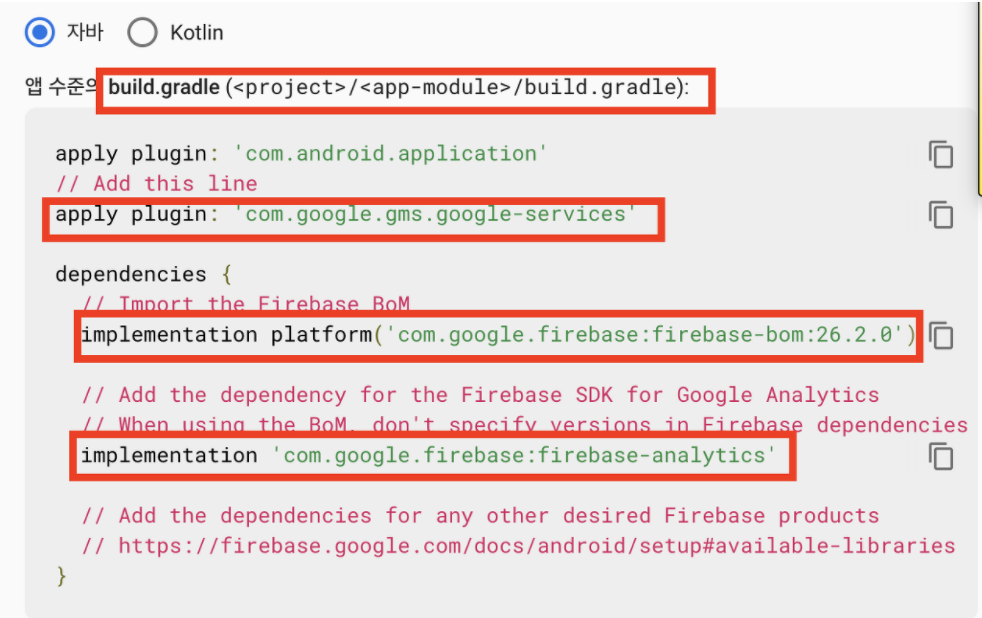
 그 후, 하라는대로 잘 따라하면된다. (프로젝트수준의 build.gradle, 앱 수준의 build.gradle 수정하는 절차임)
그 후, 하라는대로 잘 따라하면된다. (프로젝트수준의 build.gradle, 앱 수준의 build.gradle 수정하는 절차임)
주의
진행 중에 앱수준의 build.gradle 수정시 dependencies 부분은 생략해야한다. 플러터는 iOS와 안드로이드를 동시에 지원하는 FlutterFire 별도의 패키지를 사용하기 때문. 이때, dependencies에
implementation 'androidx.multidex:multidex:2.0.0'은 꼭 추가해주자.
빌드 시 앱이 참조하는 라이브러리에 메서드가 64k를 초과할 때 발생하는 에러를 막아준다. (안드로이드 API 20 이하버전에서)

안드로이드 설정 끝
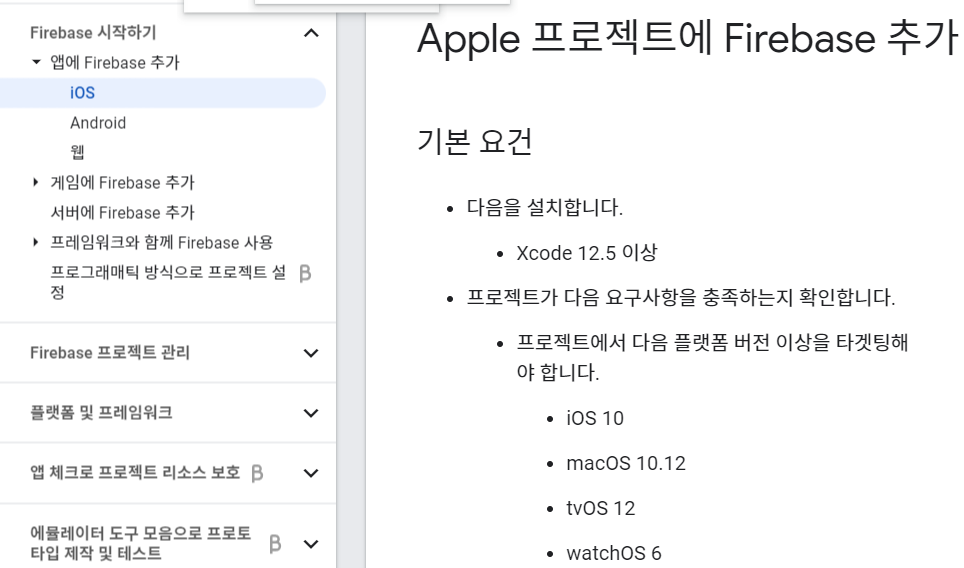
iOS 설정은 MAC 환경과 Xcode가 필요하다. window사용중이므로 일단 skip.. https://firebase.google.com/docs/ios/setup?authuser=1