goal : 변수와 function을 사용해 제공받은 화면의 상태를 그대로 구현하자
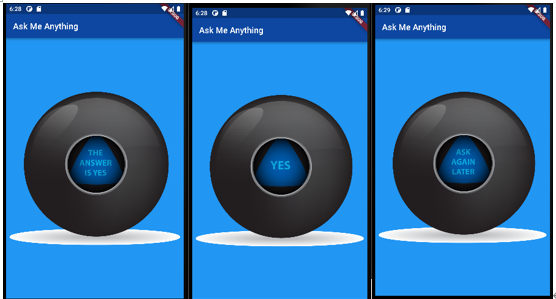
구현할 화면
위 화면의 이미지를 클릭하면 문구가 바뀌는 상태의 앱을 구현해야한다.
이미지파일 세팅
우선, 구현해야할 5가지 상태의 이미지를 미리 생성해놓은images폴더에 넣어놓았다.
화면구현
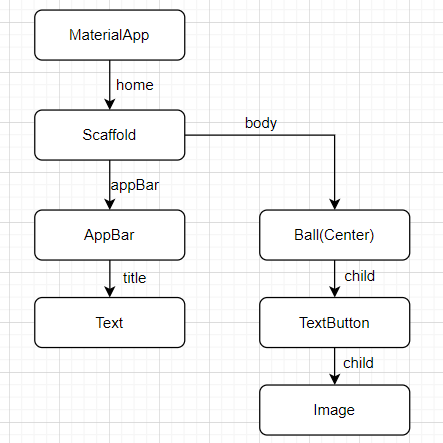
이제 화면을 구현해보자. 화면중앙에 하나의 이미지만 존재하므로 중앙에 버튼을 만들고 버튼안에 이미지를 넣었다. 위의 구조로 코드를 작성했다.
위의 구조로 코드를 작성했다.
※유저와의 상호작용에 따라 위젯이 바뀌어야하므로 'StatefulWidget' 안에서 반환시켰다.※
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Ask Me Anything'),
), // AppBar
body: Ball(),
), // Scaffold
), // MaterialApp
);
}
class Ball extends StatefulWidget {
_BallState createState() => _BallState();
}
class _BallState extends State<Ball> {
Widget build(BuildContext context) {
return Center(
child: TextButton(
child: Image.asset('images/ball1.png'),
), // TextButton
); // Center
}
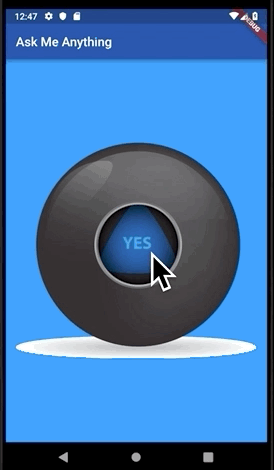
} 실행결과, 위와같이 이미지는 어느정도 갖추어졌다.
실행결과, 위와같이 이미지는 어느정도 갖추어졌다.
버튼클릭시 이미지 변환
이제 색상을 지정해줄것이고, 하드코드된 이미지를 변수로 바꿔주어서 'TextButton' 클릭시에 이미지가 무작위로 변하게 코드를 작성하자.
- Scaffold
배경색 : blue- AppBar
배경색 : blue[900]- 변수지정 : ballnumber (정수형)
- Textbutton
onpressed(){} : setState((){변수 무작위 변경})
child : 이미지(변수)
※'Random' 클래스 사용을 위해math라이브러리를 'import' 했다.※
import 'package:flutter/material.dart';
import 'dart:math';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blue,
appBar: AppBar(
backgroundColor: Colors.blue[900],
title: Text('Ask Me Anything'),
), // AppBar
body: Ball(),
), // Scaffold
), // MaterialApp
);
}
class Ball extends StatefulWidget {
_BallState createState() => _BallState();
}
class _BallState extends State<Ball> {
int ballnumber = 1;
Widget build(BuildContext context) {
return Center(
child: TextButton(
onPressed: () {
setState(() {
ballnumber = Random().nextInt(5) + 1;
});
},
child: Image.asset('images/ball$ballnumber.png'),
), // TextButton
); // Center
}
}실행결과 제공받은 화면상태와 동일하게, 버튼을 클릭할때마다 랜덤하게 준비된 5개의 이미지로 변한다.