우선 null 과 undefinded를 해석하면 빈 값과 없는 값으로 비슷한 의미를 지니고 있지만 사실 그 둘은 큰 차이가 있다.
이 둘의 차이를 인터넷에서 검색하면서 보다가 스텍오버플로우에서 재밌는 댓글을 발견했다.
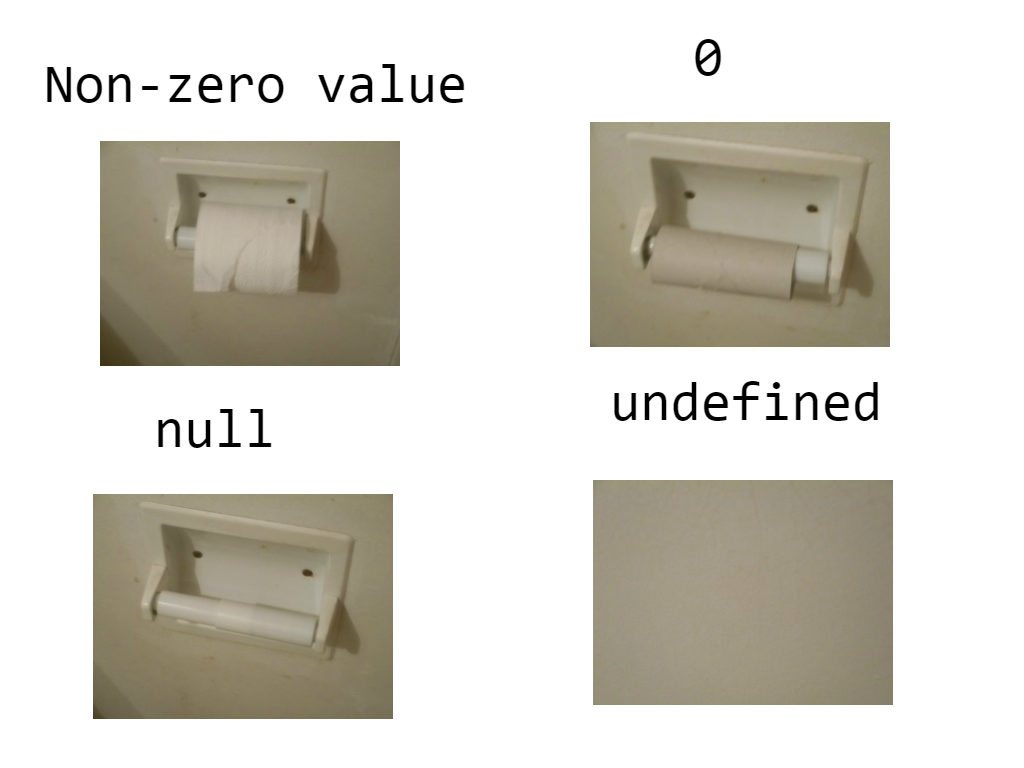
이해하기 쉽게 화장실 휴지 홀더로 설명을 하는데 ..

뭔가 느낌적으로 이해가 될 것 같은데 막 설명하라고 하면 못할 것 같은 느낌? 이 든다.
오늘의 주제는 null 과 undefinded만 다루기 때문에 앞에 두개는 생략하고 이 두 개만 보도록 해보자.
null 은 홀더는 있지만 휴지가 없다. 값이 없다라는 의미인 것 같다.
undefinded는 홀더도 없고 휴지가 없다 즉 아예 없는 빈 상태인 것이다.
이것을 자바스크립트로 표현해보면
//undefinded
var qqq;
console.log(qqq) // undefinded
console.log(typeof qqq) // undefinded그 어떤 값도 할당받지 않은 상태이며 변수를 선언한 이후 값을 할당하지 않으면 undefinded 가 반환된다.
// null
var qqq = null
console.log(qqq) // null
console.log(typeof qqq) // objectnull의 typeof로 확인해보니 object로 반환이 됐다. 이것은 빈 참조를 나타내는 뜻이다. 즉 특정 조건이나 어떤 함수에서 값을 반환할 수 없는 경우에는 null을 반환한다는 것이고 비어있다, 존재하지 않는 값, 값의 부재 라고 생각하면 될 것 같다.
