
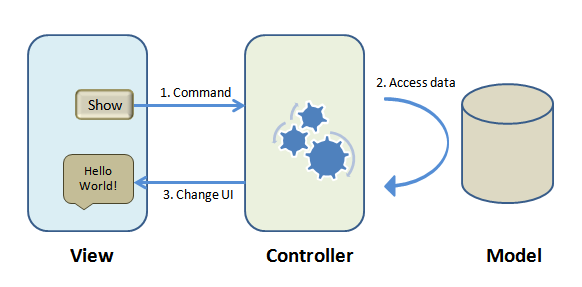
MVC, or Model View Controllers, is one common way of effectively organizing architecture of your code.
Model
Models specify the characteristics and properties of data to be stored. This is especially important in nonrelational databases like MongoDB, where the structure of the database has much more flexibility, thus more prone to inconsistent data formats. Code below shows the model for Token, where each Token data entry holds the corresponding phone number, token number, and authorization status (type specified as string, string, and boolean respectively)
import mongoose from 'mongoose'
const Schema = mongoose.Schema
const TokenSchema = new Schema ({
phone: String,
token: String,
isAuth: Boolean
})
export const Token = mongoose.model("Token", TokenSchema)This information will be frequently used by controller functions and views.
Views
As the name suggests, views are responsible for the visual aspect of the information shown to users (GUI). In the past, templating engines like pug were used (now, frontend computers handle this)
Controllers
Controllers are the collection of middleware callback functions that followed the speficied endpoint of the API. These functions are what decide the sequence of actions and selection of information, depending on user action.
export class StarbucksController {
async showStarbucks (req, res) {
const data = await Starbucks.find()
res.send(data)
}
}The code above shows one example of a controller (more specifically a middleware function for the GET API for '/starbucks' endpoint of request. The function returns the appropriate data to the client in the form of a response.
Services, or a collection of related functions, are also stored in the same controller directory, and are often called from controller middleware functions to avoid repetitive code.
Example MVC Architecture
Consider a simple library website. The models relevant here could be Author model and the Book model. The schemas will specify what each models should hold as their properties, with all the types documented in the models folder.
Based on these models, data collections will be formed. (Since views are no longer used in backend actively, I will not talk about the views directory here). The controller callback functions will be triggered whenever there is the corresponding axios request from the browser. In this case, if the client clicks on the button "get all available books", the button will trigger the GET '/books/ API when clicked. The GET API will load the books collection in the database, each modeled according to the books model.
There is much importance of organizing code in such format, especially since catching errors and reusing code becomes much easier. The principle also allows a third party to easily understand how and what the code does. This becomes much relevant when we go on to using the NestJS framework, where code is organized in a similar manner.
