MahaApp
WPF .NET 파일 생성 후 누겟 패키지 다운로드
참조 - NuGet 패키지 관리 - MahApps.Metro 설치 / MahApps.Metro.ico 설치
https://mahapps.com/docs/guides/quick-start <- 참조하여 개발환경 세팅
1) App.xaml 파일 Application.Resources 부분 다음과 같이 수정 후 F11로 빌드<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! --> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" /> <!-- Theme setting --> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>2) MainWindow.xaml의 Window 소스 수정
<mah:MetroWindow x:Class="wpf07_MahApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls" xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks" xmlns:local="clr-namespace:wpf07_MahApp" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Button Content="일반버튼" HorizontalAlignment="Left" Margin="175,112,0,0" VerticalAlignment="Top" Height="64" Width="120"/> </Grid> </mah:MetroWindow>3) MainWindow.xaml.cs 변경
using MahApps.Metro.Controls; namespace wpf07_MahApp { /// <summary> /// MainWindow.xaml에 대한 상호 작용 논리 /// </summary> public partial class MainWindow : MetroWindow { public MainWindow() { InitializeComponent(); } } }cf) 해당 소스코드 변경으로 테마 변경 가능
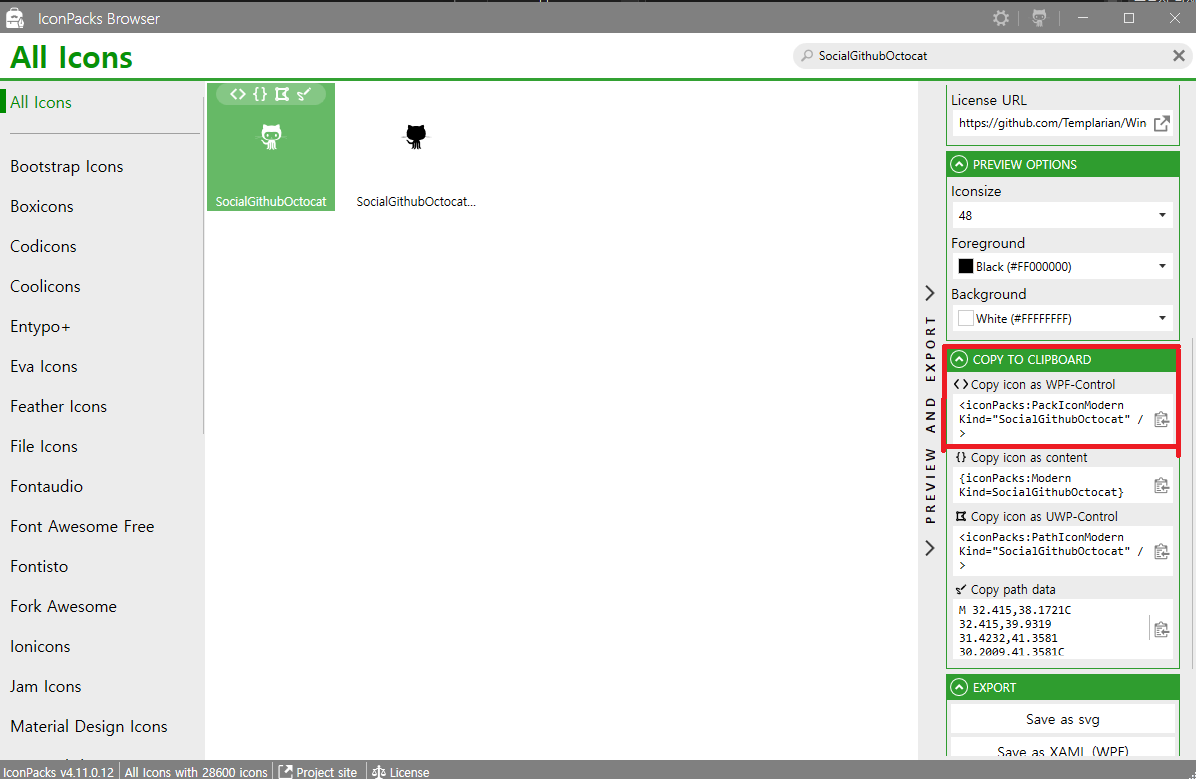
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Dark.Emerald.xaml" />cf) iconPacks Browser에서 Icon 사용할 때 해당 화면 우측 하단 COPY TO CLIPBOARD의 소스코드 참고하면 매우 편리함
MVVM
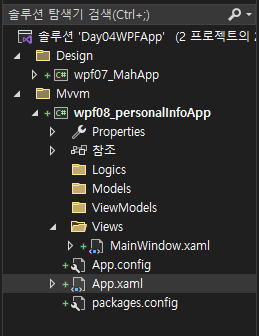
MVVM 사용하기 위해 솔루션 구분 --> 솔루션 - 추가 - 새 솔루션 추가 - Design / MVVM 폴더 나눔(가상의 폴더로 사용자가 구분을 위해 생성, 실제로 폴더가 만들어지진 않음)
솔루션 - 우클릭 - 솔루션용 NuGet 패키지 관리 - 새로 생성한 프로젝트에도 Metro.Apps / MahApps.Metro.Icon 패키지 설치
전 프로젝트에서 했던 설정 그대로 새로운 프로젝트에도 적용(App.xaml,MainWindow.xaml,MainWindow.xaml.cs 등)
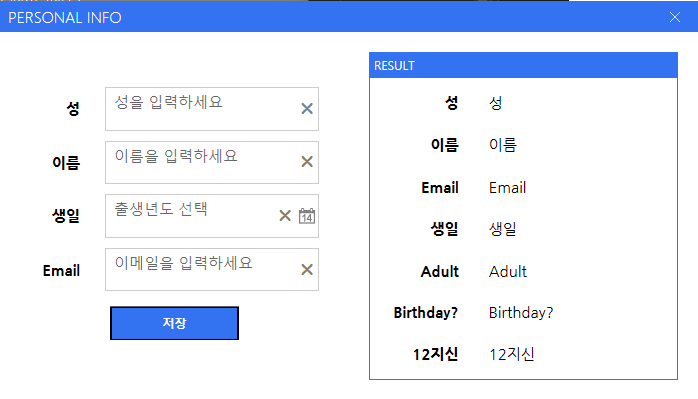
MainWindow.xaml 디자인
<mah:MetroWindow x:Class="wpf08_personalInfoApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls" xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks" xmlns:local="clr-namespace:wpf08_personalInfoApp" mc:Ignorable="d" Title="Personal Info" Height="400" Width="700" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" FontFamily="NanumGothic"> <Grid> <!--좌측 Panel--> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <Grid Grid.Column="0" Margin="20,50"> <Grid.RowDefinitions> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="75"/> <ColumnDefinition Width="2*"/> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0" Content="성" FontSize="15" Margin="10" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="1" Grid.Column="0" Content="이름" FontSize="15" Margin="10" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="2" Grid.Column="0" Content="생일" FontSize="15" Margin="10" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="3" Grid.Column="0" Content="Email" FontSize="15" Margin="10" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Button Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" Margin="90,10" Content="저장" Style="{StaticResource MahApps.Styles.Button.Dialogs.Accent}"/> <TextBox Grid.Row="0" Grid.Column="1" Margin="10,5" FontSize="15" mah:TextBoxHelper.Watermark="성을 입력하세요" mah:TextBoxHelper.UseFloatingWatermark="True" mah:TextBoxHelper.ClearTextButton="True"/> <TextBox Grid.Row="1" Grid.Column="1" Margin="10,5" FontSize="15" mah:TextBoxHelper.Watermark="이름을 입력하세요" mah:TextBoxHelper.UseFloatingWatermark="True" mah:TextBoxHelper.ClearTextButton="True"/> <DatePicker Grid.Row="2" Grid.Column="1" Margin="10,5" FontSize="15" mah:TextBoxHelper.Watermark="출생년도 선택" mah:TextBoxHelper.UseFloatingWatermark="True" mah:TextBoxHelper.ClearTextButton="True"/> <TextBox Grid.Row="3" Grid.Column="1" Margin="10,5" FontSize="15" mah:TextBoxHelper.Watermark="이메일을 입력하세요" mah:TextBoxHelper.UseFloatingWatermark="True" mah:TextBoxHelper.ClearTextButton="True"/> </Grid> <!--우측 Panel--> <GroupBox Grid.Column="1" Margin="20" Header="Result"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="2*"/> </Grid.ColumnDefinitions> <!--<Label Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Content="결과" FontSize="15" FontWeight="ExtraBold" HorizontalAlignment="Center"/>--> <Label Grid.Row="1" Grid.Column="0" Content="성" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="2" Grid.Column="0" Content="이름" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="3" Grid.Column="0" Content="Email" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="4" Grid.Column="0" Content="생일" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="5" Grid.Column="0" Content="Adult" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="6" Grid.Column="0" Content="Birthday?" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="7" Grid.Column="0" Content="12지신" FontSize="15" Margin="10,5" FontWeight="Bold" HorizontalAlignment="Right" VerticalAlignment="Center"/> <Label Grid.Row="1" Grid.Column="1" Content="성" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> <Label Grid.Row="2" Grid.Column="2" Content="이름" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> <Label Grid.Row="3" Grid.Column="3" Content="Email" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> <Label Grid.Row="4" Grid.Column="4" Content="생일" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> <Label Grid.Row="5" Grid.Column="5" Content="Adult" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> <Label Grid.Row="6" Grid.Column="6" Content="Birthday?" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> <Label Grid.Row="7" Grid.Column="7" Content="12지신" FontSize="15" Margin="10,5" VerticalAlignment="Center"/> </Grid> </GroupBox> </Grid> </mah:MetroWindow>
폴더 분리 및 App.xaml의 StartupUri 수정
StartupUri="./Views/MainWindow.xaml">
폴더 및 파일 수정 및 소스코드 수정 최종 완료 후 Github 내용 첨부 예정